Un peu plus d’un an après le lancement de notre outil, nos rapports d’analyse de performance et qualité web font peau neuve ! Riches des feedbacks de nos clients et de nos utilisateurs, après plus d’un million de pages analysées nous avons intégré de nombreuses nouveautés à ces rapports !
Nous vous proposons ici de les découvrir en détails (vidéo de présentation disponible à la fin du billet).
Une vue d’ensemble en un coup d’oeil

Comme auparavant, le score fourni par DareBoost est le premier élément du rapport, ce qui vous permet très rapidement de vous faire une idée de la qualité technique de la page analysée. Nous avons ensuite fait le choix de mettre davantage en valeur les différents points de contrôle appliqués, grâce à une mise en évidence du nombre de problèmes et d’améliorations suggérées. C’est l’occasion de rappeler que tous ces points de contrôle disposent d’un coefficient, selon leur importance, et que c’est ce qui nous permet de calculer le score global de la page.
Sollicité par nombre d’entre vous, un accès direct aux recommandations des rapports a été mis en place : “Voir les priorités”.
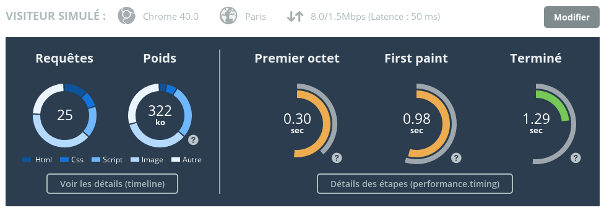
Zone dédiée aux mesures de performance
 Cette seconde section a été restructurée et largement enrichie.
Cette seconde section a été restructurée et largement enrichie.
Vous retrouvez comme auparavant le poids de votre page et le nombre de requêtes qui la composent. Nous avons ajouté pour chacune de ces valeurs la répartition en fonction du type de ressources. Un nouvel accès à la timeline (ou waterfall), plus visible, a été mis en place.
Deux informations supplémentaires s’ajoutent au temps de chargement total de la page, mis en valeur sur l’ancienne version de nos rapports de performance : le délai avant réception du premier octet par le navigateur web (TTFB) et le délai avant le premier “paint” du navigateur web, c’est à dire le début du rendu de la page.
Là encore des détails sont disponibles, avec un accès aux “Performance Timings“, que les plus experts se feront une joie de retrouver !
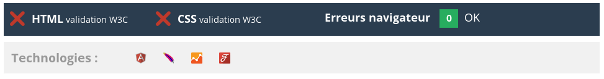
Validation W3C et console du navigateur
 Vous êtes nombreux à apprécier la présence de la validation W3C directement sur DareBoost. Vous pouvez toujours vérifier si votre page est conforme aux standards du web et accéder aux détails. Nous avons ajouté la fonctionnalité “Console navigateur”, qui indique les erreurs remontées par la console du navigateur web (erreurs JavaScript, violation de la politique de sécurité définie…).
Vous êtes nombreux à apprécier la présence de la validation W3C directement sur DareBoost. Vous pouvez toujours vérifier si votre page est conforme aux standards du web et accéder aux détails. Nous avons ajouté la fonctionnalité “Console navigateur”, qui indique les erreurs remontées par la console du navigateur web (erreurs JavaScript, violation de la politique de sécurité définie…).
Nous vous proposons de découvrir notre vidéo explicative de ce nouveau rapport :
L’ambition de ce rapport est de vous fournir des métriques permettant d’évaluer d’un coup d’oeil les performances et la qualité de vos pages web, tout en offrant aux développeurs un accès aux détails nécessaires à l’optimisation de vos pages.
Nous espérons que vous aimez ces nouveautés ! N’hésitez pas à réagir dans les commentaires.
Pour rappel, nos rapports sont également téléchargeables en PDF, et disponibles en marque blanche de manière illimitée à partir de notre abonnement Premium !

Top, c’est vraiment l’une des meilleures offres de monitoring « perf » du marché.
Merci ! Plein de nouveautés encore à venir !
De grandes améliorations dans la qualité du rapport; ces graphiques de perf en haut de page sont très très utiles. Bravo Dareboost !
Merci beaucoup!