Il y a quelques semaines, nous apprenions le retour du support de l’API Navigation Timing par Safari. Cette API, accessible en JavaScript et aujourd’hui disponible sur les principaux navigateurs web, implémente une recommandation du W3C. Elle permet de consulter des métriques indispensables à la compréhension des différents temps forts du chargement de vos pages, notamment via les Performance Timings.
Performance Timings
Les Performance Timings font partie de la recommandation Navigation Timings. Leur but : pouvoir détailler les principales étapes techniques du chargement d’une page, et ce de la prise en charge de la requête à la fin du chargement de toutes les ressources (exceptées celles chargées de façon asynchrones après l’événement onload).
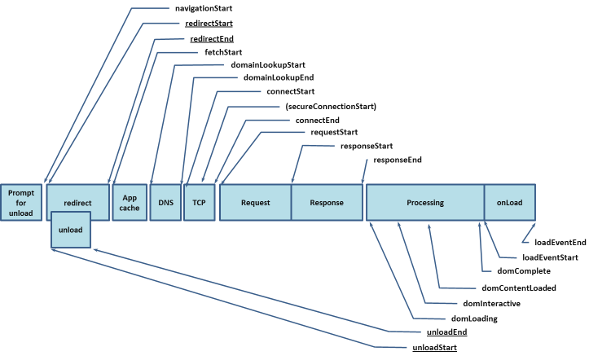
Voici un récapitulatif de ces événements dans le temps :
On dénombre pas moins de 20 événements, pouvant être regroupés en 3 grandes phases :
- ce qui se passe avant l’envoi de la requête HTTP vers le serveur
- l’envoi de la requête/la réception de la réponse
- le traitement de la réponse et la construction de la page web
Pour chaque événement, un timestamp est disponible (nombre de millisecondes depuis le 01/01/1970). Pour obtenir le délai entre 2 événements, il suffit alors de calculer la différence entre leurs valeurs. Nous vous proposons maintenant de découvrir le détail de ces 3 grandes phases.
Préparation de la requête
Pour commencer, le navigateur prend en charge la demande de l’internaute d’accéder à une page web (navigationStart). Ensuite, viennent les temps liés aux éventuelles redirections nécessaires pour accéder à la page de destination, à condition que ces redirections opèrent sur le même domaine (redirectStart et redirectEnd).
Puis arrive le fetchStart, qui indique que le navigateur s’apprête à vérifier s’il dispose de la ressource souhaitée dans son cache.
En l’absence de redirection sur le même domaine et si la ressource est absente du cache, on trouvera le temps de résolution du domaine (domainLookupStart et domainLookupEnd). S’en suit le délai requis pour établir la connexion au serveur (connectStart et connectEnd), incluant potentiellement un événement supplémentaire dans le cas d’une connexion sécurisée : (secureConnectionStart).
Exécution de la requête/réception de la réponse
La deuxième phase des Performance Timings est certainement la plus simple à appréhender. La connexion au serveur distant est établie, il reste à envoyer la requête HTTP (requestStart), et recevoir sa réponse (entre responseStart et responseEnd). La différence entre requestStart et responseStart permet d’obtenir le temps avant Premier Octet.
Traitements navigateur
Reste la dernière étape du chargement, à la fois la plus complexe et celle regroupant 90 % de l’attente perçue par l’internaute selon la règle d’or établie par Steve Souders : les traitements Front-End. Le navigateur reçoit une réponse sous forme textuelle, qu’il reste à interpréter et à compléter de nouveaux contenus pour pouvoir afficher la page finale.
La première étape consiste à transformer le code HTML en une arborescence (DOM) pouvant être interprétée et manipulée par le navigateur. La durée de cette construction s’obtient en calculant la différence entre domLoading et domInteractive.
Ensuite vient l’événement domContentLoaded. À cet instant, les scripts synchrones et ceux déclarés en defer ont été exécutés, ainsi que les feuilles de styles chargées de manière synchrone.
Une fois toutes les ressources de la page définies dans le DOM chargées et interprétées, y compris les scripts déclarés en async, l’événement domComplete est déclenché. Vient alors la dernière étape : le navigateur lance son événement onload (entre loadEventStart et loadEventEnd), qui peut entraîner le déclenchement de nouveaux comportements asynchrones. Entre le domComplete et le onload peut s’écouler un petit temp nécessaire à l’exécution des lignes de JavaScript liées à l’événement onReadyStateChange.
On notera qu’à tout moment, l’utilisateur peut stopper le chargement de la page. Vous disposerez alors des événements unloadEventStart et unloadEventEnd.
Les Performance Timings fournissent ainsi de bonnes bases pour détecter les goulots d’étranglement du chargement de votre page. Mais ces derniers sont loin de vous permettre de comprendre le chargement du point de vue utilisateur, puisque ne donnant pas d’indication sur l’interactivité ni le rendu de la page.
Le Start Render, le Visually Complete ou encore le Speed Index sont autant de métriques précieuses qui vous aideront dans vos démarches d’optimisation, et qui seront très bientôt l’objet d’un nouvel article.


Bonjour, pourriez-vous me dire comment on mesure le CSSOM ?
Merci d’avance pour votre réponse
Bonjour ! Pour l’instant, seuls DevTools permettent de visualiser ces informations. Cet article sur la construction du rendu dans Chrome vous donnera des informations supplémentaires.