Les fontes de caractères permettent de personnaliser vos pages web. Leur utilisation peut cependant engendrer des problèmes en termes d’expérience utilisateur. Ces fichiers sont en effet nécessaires à l’affichage de vos contenus textuels, et leur chargement présente plusieurs enjeux que nous allons ici évoquer.
Les fontes sur le web : une croissance constante
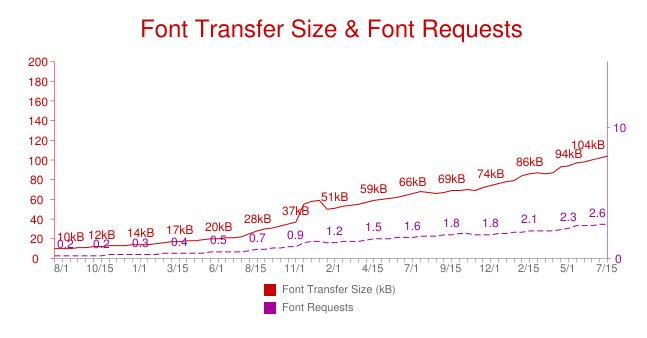
Entre 2012 et 2015, l’intégration de fontes externes (non disponibles par défaut sur les navigateurs) a décuplé :

source: httparchive.org
Cette progression est continue, et l’on compte maintenant pas loin de 3 fichiers nécessaires en moyenne rien que pour l’affichage des polices de caractères d’une page web ! Il y a quelques années seulement, leur utilisation était pourtant anecdotique.
Certes, les fontes ont des apports conséquents pour l’estéthique des sites web, mais elles ont aussi un coût important en termes de performance web.
Il est donc primordial de mettre en oeuvre l’ensemble des optimisations possibles pour éviter de ralentir vos pages web.
Intégrer des fontes grâce à @font-face
Pour utiliser une fonte de caractères sur une page web, la méthode la plus simple consiste à se servir de celles disponibles par défaut sur le navigateur. Cela est possible grâce à la propriété CSS font-family. Vous indiquez alors la fonte que vous souhaitez utiliser, ainsi que des fontes de fallback (en cas d’indisponibilité d’une fonte, le navigateur tente d’utiliser sa suivante, etc) :
div {
font-family: "Times New Roman", Times, serif;
}
la fonte “Times New Roman” est utilisée si elle est disponible. Sinon ce sera “Times”, ou “”serif”
Ici, le principal problème est la limitation des fontes disponibles. Seules quelques fontes génériques sont présentes par défaut (en fonction du système utilisé et de ce que l’utilisateur a pu installer), ce qui restreint les possibilités.
L’arrivée du CSS3 a constitué un véritable tournant pour pallier ce manque. Il a en effet permis l’utilisation de la propriété @font-face (ayant fait une première tentative d’entrée en CSS 2 mais abandonnée en CSS 2.1), qui permet l’utilisation de fontes personnalisées :
/* déclaration de “maFonte” */
@font-face {
font-family: maFonte;
src: url(mafonte.woff), format('woff');
}
/* les textes dans des div doivent utiliser maFonte */
div {
font-family: maFonte, Times, serif;
}
cette fois, les div utilisent maFonte si elle est supportée. Sinon ce sera “Times”, ou “”serif”
Notez que le format de la fonte est précisé dans la propriété src : ce n’est pas obligatoire, mais cela évite au navigateur de devoir déterminer par lui-même le format, ce qui représente un gain de performance.
Reste alors à trouver la fonte adaptée à vos besoins, et faire en sorte qu’elle soit supportée par le plus grand nombre de navigateurs possibles !
Trouver la bonne fonte
Plusieurs solutions s’offrent à vous. Aujourd’hui des services tel Google Fonts, Font Squirrel ou encore Typekit vous proposent gratuitement une multitude de fontes. Il y a donc de bonnes chances pour que vous trouviez votre bonheur sur l’un d’entre eux.
Si ce n’est pas le cas, libre à vous de créer votre propre fonte, via des outils comme Birdfont, FontForge, ou encore fontstruct.
Utiliser le bon format pour votre fonte
Vous disposez désormais de votre fonte. Dernière étape : la rendre accessible à tous vos internautes, et ce le plus rapidement possible !
En effet, l’utilisation des fontes pose immédiatement un problème d’accessibilité : plusieurs formats existent, qui vont conduire à des fichiers plus au moins lourds. Malheureusement, le niveau de support par les différents navigateurs est hétérogène, et vous devrez donc gérer différents cas.
Vous pouvez consulter ce tableau pour en savoir plus sur le support de chaque format :
| WOFF2 | le plus récent et le plus performant | voir la compatibilité |
| WOFF | largement adopté et de gros gains par rapport aux anciens | voir la compatibilité |
| EOT | indispensable pour IE6 et 7 | voir la compatibilité |
| TTF | pour Android < 4.4 | voir la compatibilité |
| SVG | pour Safari iOS<=4.1+ | voir la compatibilité |
La bonne nouvelle avec @font-face, c’est que tout comme pour font-family, nous allons disposer d’un mécanisme de fallback, qui va nous permettre de chaîner les différents formats ! L’ordre compte, et vous devez y veiller sans quoi vous n’utiliserez pas le format le plus adapté. Le premier format rencontré et supporté par le navigateur sera utilisé (avec une petite exception qui nous vient d’Internet Explorer que nous mentionerons plus tard).
Si vous n’avez pas besoin de gérer les anciennes versions des naviagteurs, vous pouvez éventuellement vous contenter d’utiliser woff2 et woff en fallback
@font-face {
font-family: maFonte;
// woff2 pour les navigateurs les plus récents
src: url(maFonte.woff2') format('woff2'),
// Sinon, format woff en fallback (navigateurs récents)
url(maFonte.woff') format('woff');
}
Mais pour assurer une compatibilité beaucoup plus étendue, vous devrez pouvoir délivrer les formats woff2, woff, eot, ttf et svg, comme indiqué ci-dessous:
@font-face {
font-family: maFonte;
src: url(maFonte.eot'); /* Compatibilité IE9 */
/* Compatibilité IE6-IE8 */
src: url(maFonte.eot?#iefix') format('embedded-opentype'),
/* woff2 pour les navigateurs les plus récents */
url(maFonte.woff2') format('woff2'),
/* woff pour les navigateurs récents */
url(maFonte.woff') format('woff'),
/* Safari, Android, iOS */
url(maFonte.ttf') format('truetype'),
/* Legacy iOS */
url(maFonte.svg#svgFontName') format('svg');
}
exemple emprunté à CSS-Tricks : Using @font-face
Vous l’avez repéré, nous avons d’abord utilisé le format EOT ! Cela va à l’encontre de ce que nous expliquions plus haut (le premier format définit et supporté par le navigateur est censé être utilisé).
Un bug d’Internet Explorer a rendu cette gymnastique nécessaire… du moins si vous voulez en supporter les anciennes versions.
Il ne vous reste donc plus qu’à adapter ces exemples à vos besoins :)
Cependant, le chargement de fontes via @font-face présente des limites, le texte pouvant s’afficher dans un premier temps avec un style par défaut, avant d’utiliser le style souhaité. De nombreuses techniques avancées ont vu le jour aujourd’hui pour pallier ce problème, et seront le sujet d’un nouvel article à venir prochainement sur ce blog !
www.dareboost.com vérifie automatiquement que vos pages utilisent efficacement les formats de fontes ! Alors n’attendez plus pour tester la performance de vos sites

Merci pour cet article.
Pourquoi lorsqu’on utilise un code similaire à celui que vous présentez, avec utilisation et appel du format WOFF2 avant le format WOFF, l’analyse de page renvoie un point d’amélioration « Vos fontes de caractères peuvent être allégées » avec l’indication suivante :
« Les ressources suivantes sont récupérées, cependant vous devriez envisager l’utilisation du format WOFF2 à la place : »
Merci pour ce retour Nicolas !
C’est étrange effectivement, est-ce possible d’avoir l’URL du rapport concerné ? (en commentaire ici ou par email)
Bonjour,
j’ai un problème similaire, alors que dans mon global ccs c’est dans l’ordre, voici l’url du rapport : https://www.dareboost.com/fr/report/2011/56ad5e6b0cf268d349ea8ccf
et voici quelques ligne du /public_html/themes/default-bootstrap/css :
FONT PATH
* ————————– */
@font-face {
font-family: ‘FontAwesome’;
src: url(« ../fonts/fontawesome-webfont.eot?v=4.3.0 »);
src: url(« ../fonts/fontawesome-webfont.eot?#iefix&v=4.3.0 ») format(« embedded-opentype »), url(« ../fonts/fontawesome-webfont.woff2?v=4.3.0 ») format(« woff2 »), url(« ../fonts/fontawesome-webfont.woff?v=4.3.0 ») format(« woff »), url(« ../fonts/fontawesome-webfont.ttf?v=4.3.0 ») format(« truetype »), url(« ../fonts/fontawesome-webfont.svg?v=4.3.0#fontawesomeregular ») format(« svg »);
font-weight: normal;
font-style: normal; }
.icon, [class^= »icon-« ] {
display: inline-block;
font: normal normal normal 14px/1 FontAwesome;
font-size: inherit;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
transform: translate(0, 0); }
Je ne comprends pas ce que je dois faire pour améliorer ?
Merci
Merci pour ces détails, en réalité, le problème observé ne concerne pas la fonte FontAwesome. Comme indiqué sur le rapport, c’est la fonte Roboto de Google Font qui est mal exploitée par module-videodesk.com/css/front.css (format ttf à la place du woff(2)) :)