(article mis à jour le 18/08/2017)
En avril 2015, je vous avais proposé un article (Chrome, Firefox et recherches Google : passage en force du HTTPS) sur l’accélération à venir des migrations vers HTTPs, en détaillant les annonces de géants du web qui poussent pour l’adoption de la version sécurisée du protocole.
Depuis, en un peu moins d’un an, la proportion de requêtes utilisant HTTPs est passée de 15% à 25% (source HttpArchive).
Je vous propose aujourd’hui de faire un point sur les différentes motivations pour passer au HTTPs, dont certains aspects peu connus, car outre l’apport évident en matière de sécurité pour les internautes, c’est en passe de devenir une nécessité pour le bon fonctionnement de votre site web!
Chrome : Le HTTP sera explicitement indiqué comme non sécurisé.
En se basant sur ce constat :
Nous savons que les attaques actives d’altération et de surveillance, ainsi que les attaques de surveillance passive, ne sont pas théoriques, mais sont en fait monnaie courante sur le web. […] Nous savons que les gens ne perçoivent généralement pas l’absence d’un indicateur visuel.
l’équipe du projet nous annonçait l’arrivée d’un nouvel indicateur visuel pour mettre en valeur l’absence du protocole sécurisé. Jusqu’à présent, l’approche était inversée : un site web utilisant le HTTPs disposait d’un signal visuel positif (cadenas à côté de l’adresse le plus souvent).
![]()
Qu’en est-il aujourd’hui ?
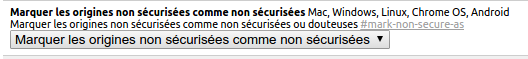
Rien encore de visible de ce côté sur Chrome… sauf si vous activez volontairement l’option nécessaire, depuis chrome://flags comme vous pouvez le voir sur cette capture :

Voici alors le résultat que vous obtiendrez lors que vous visitez un site internet sur du HTTP simple :
![]()
On imagine assez simplement que cela risque d’inquiéter le grand public. C’est d’ailleurs l’un des raisons ayant poussé l’équipe de Chrome à retarder l’application par défaut de cette option, car trop peu de sites encore ont procédé à la migration (infos détaillées en anglais). Cependant leur volonté est toujours la même, ce qui a d’ailleurs été confirmé le 16 janvier dernier.
UPDATE (15 mars 2016) : Google va encore plus loin dans son dernier rapport de transparence #movingtoHTTPS et annonce aux sites web listés (représentant 25% du trafic web) sa disponibilité pour les aider à franchir le pas d’ici fin 2016.
Nul doute que garantir l’adoption du HTTPs sur ces sites majeurs leur permette de limiter le risque d’un mauvais accueil de la part du grand public sur un avertissement de sécurité sur le HTTP simple !
UPDATE (18 août 2017) : À partir d’octobre 2017, Google Chrome (version 62) va indiquer comme « non-secure » toutes les pages HTTP qui contiendraient des champs de formulaire (saisie de l’utilisateur). En mode navigation privée, toutes les pages HTTP sans exception verront également s’afficher cet avertissement.
Firefox n’est pas en reste, puisque depuis sa version 43, la timeline de l’outil développeur intègre elle aussi des icônes pour la sécurité de chaque requête, et la représentation du HTTP est la même : un cadenas barré, comme vous pouvez le voir ici.
On notera également que la version 46 de l’édition développeurs intègre des avertissement sur les formulaires de saisie de mot de passe pour les pages n’utilisant pas HTTPs. Là encore, ce n’est que la première étape, avec un but affiché d’appliquer ce mécanisme dans une future distribution grand public de Firefox.
Dépréciation de HTTP non sécurisé
De ce côté, les choses avancent, mais encore rien de vraiment visible pour les internautes. Pour rappel l’un des responsables de la sécurité pour Mozilla, Richard Barnes, avait annoncé en avril 2015 l’intention de rendre indisponible certaines fonctionnalités de Firefox en l’absence de la version sécurisée du protocole.
Chrome et Firefox sont sur la même longueur d’onde, mais aucun signal public à ce sujet de la part d’Edge ou de Safari.
On rappellera que si vous voulez utiliser les Service Workers, vous devrez bel et bien vous inscrire dans la proposition de Secure Contexts (ie: utiliser du HTTPs). Cette proposition liste également quelques fonctionnalités qui pourraient être concernées par les Secure Context : demain la géolocalisation ou encore le mode plein écran ne seront probablement plus disponibles en HTTP simple par exemple.
Concernant la géolocalisation, les développeurs pourront déjà remarquer dans la console de Chrome un avertissement à ce sujet :![]()
Si vous avez pris l’excellente habitude d’utiliser Dareboost pour analyser votre site web, vous ne passerez pas à côté, puisque l’accès à la console de nos navigateurs web de test est disponible directement dans le résumé des rapports d’analyse :

Google : HTTPs pour un meilleur référencement
Depuis l’été 2014 déjà, Google prend en compte le HTTPs comme un signal positif dans son algorithme de classement. Le moteur précise que cela reste un signal faible, par rapport à l’importance accordée aux contenus, par exemple.
En décembre 2015, le moteur de recherche a annoncé indexer par défaut la version HTTPs si celle-ci est disponible et respecte certains critères comme l’absence de contenus mixtes (auquel nous nous intéresserons rapidement dans le paragraphe suivant).
Google reste donc clairement dans son optique d’encourager au maximum le passage au HTTPs. Je vous invite d’ailleurs à prendre connaissance de cet article très intéressant, nous rappelant une étude portant sur 1 million de résultats de recherche et la corrélation qui existe entre HTTPs et ranking, mais aussi les erreurs classiques à éviter.
Le Mixed Content touche 12% des sites en HTTPs
Une page web est composée de nombreuses ressources (images, feuilles de styles…), et même sur un site internet en HTTPs, certaines d’entre elles sont parfois chargées en utilisant la version non sécurisée du protocole. On parle alors de contenus mixtes (Mixed Content).
Ce problème est fréquent, et remet en cause la sécurité des échanges. Et comme évoqué plus tôt, c’est un signal que Google semble prendre en compte (condition de la politique d’indexation par défaut du HTTPs).
En menant une étude sur le sujet en 2014, nous avions trouvé que 11% des sites web y faisaient face. Pour en savoir plus je vous invite à consulter notre article détaillé sur les contenus mixtes.
Aujourd’hui, sur 53 558 sites en HTTPs recensés sur HttpArchive, nous en avons 6 488 concernés par des contenus mixtes. Soit un peu plus de 12% d’entre eux. L’essentiel des erreurs étant en lien avec des contenus provenant de tierces parties (Google Fonts, régie publicitaire, etc).
A ce sujet nous vous avions parlé l’année dernière d’une nouvelle directive CSP (Content Security Policy) : upgrade-unsecure-requests qui était en cours d’implémentation sur Firefox et sur Chrome. Elle est maintenant supportée par ces 2 navigateurs, ainsi que par Opera !
Elle vous permettra de demander au navigateur – sur un site HTTPs – d’essayer de récupérer une ressource via HTTPs, même si son chemin est défini en HTTP. Cela permet donc de forcer toutes les ressources en HTTPs sans avoir à en modifier tous les chemins. Si la ressource n’est pas disponible en HTTPs, alors le navigateur revient à la version originale.
Le passage en HTTPs s’impose
Pour conclure, je ne peux que vous recommander d’envisager rapidement un passage à HTTPs, d’autant plus que le HTTP 2 va le rendre nécessaire pour bénéfier des optimisations de performance de cette nouvelle version du protocole !
N’oubliez par qu’il est aujourd’hui possible d’obtenir gratuitement des certificats, même si le projet letsencrypt.org reste en version beta, il n’en demeure pas moins une solution intéressante pour de nombreux projets.
Notre outil d’analyse de site web recommande depuis 2 ans environ l’utilisation du HTTPs en s’appuyant sur le contexte évoqué dans cet article. Dareboost détecte également les Mixed Content, ainsi qu’une centaine d’autres erreurs de qualité sur les pages web analysées. N’attendez plus pour intégrer notre outil dans vos habitudes pour améliorer la qualité et les performances de vos projets !
Tester votre site gratuitement pour découvrir toutes nos autres recommandations !

Bonjour,
tout à fait d’accord avec toi.
Bon après on sait qu’une migration entre http et https il y a souvent de la casse au niveau du jus SEO.
On le préconise surtout pour les nouveaux sites.
merci ! De ce que j’ai lu sur le sujet, la perte de jus reste temporaire si la migration est faite dans les règles non ?
Et votre blogue, il passe quand en https ?
bien vu, on l’attendait :)
Dès que possible évidemment, mais la priorité est pour l’instant donnée à une très prochaine mise à jour de dareboost.com
C’est relativement la solution idéale en matière de référencement surtout. Evidemment le transfert entre HTTP et HTTPS n’est pas sans conséquence pour le SEO, avec quelques petites pertes, mais ce passage en vaut la peine. De plus, les internautes commencent à choisir quels sites visités pour le moins de risque possible.