Trop souvent le temps de chargement est source de discussions et de débats entre clients et prestataires, entre décideurs et équipes techniques.
S’il ne fait aucun doute de la nécessité de faire de la vitesse de chargement un sujet stratégique et d’y impliquer tous les acteurs de la chaîne de valeur d’un projet web, il est absolument nécessaire de choisir des indicateurs pertinents et stables. On ne peut améliorer que ce que l’on mesure, et cette mesure doit être fiable.

Le « temps de chargement » n’existe pas !
Derrière ce titre polémique se cache une réalité : le temps de chargement est davantage un concept général. Le plus souvent utilisé sans désigner un indicateur précis ! Certains outils qui vous parlent de temps de chargement se contentent en effet de mesurer un temps de réponse serveur ou encore le délai avant l’événement onload.
Quelques exemples pour illustrer ce propos :
- Google Analytics et son temps de chargement moyen de la page (disponible dans Comportement > Vitesse du site) nous remonte en fait le délai avant déclenchement de l’événement
onload - Pingdom, qui sous un titre « load time » mesure en fait l’événement
onload. Mais qui le présente comme un temps de chargement complet dans l’affichage de sa waterfall, posant des problèmes de représentation. Pour découvrir qu’il s’agit duonload, il nous a fallu consulter le fichier HAR proposé au téléchargement. - Test My Site (Think with Google) propose en fait un Speed Index. L’information est disponible via une infobulle (« Speed Index » est traduit en « indice de vitesse » dans la version française). Comme nous le verrons plus tard, utiliser un Speed Index est une bonne chose, mais le nommer « Temps de chargement » prête à confusion. Enfin l’outil ne donne que peu d’information sur le contexte de mesure (quelle localisation, quel type de 3G ?).
Un autre exemple avec l’outil Alexa qui nous propose cette définition :
The load time of an individual page is how long it takes for the DOM – the structure of the page – to be loaded. This time doesn’t include the time to load all images and stylesheets, for example.
Alexa.com
En excluant de sa mesure le délai chargement des images (plus de 50 % du poids total des pages web aujourd’hui selon HTTP Archive) et des feuilles de style (dont le chargement est pourtant bloquant pour le rendu visuel), Alexa est loin, très loin, de mesurer l’expérience des visiteurs !
Même si l’on peut au final douter de l’utilité d’un tel indicateur, on doit reconnaître que l’outil nous annonce malgré tout la couleur : la description de l’indicateur proposé est fournie.
Cependant, comme beaucoup d’outils, Alexa échoue malgré tout en ne donnant aucun contexte sur la mesure : robot ou vrai navigateur ? Quelle connexion ? Depuis quelle localisation ? Tous ces paramètres sont pourtant critiques puisque très impactants sur la valeur mesurée. Et sans les expliciter, nous ne disposons d’aucune garantie de leur stabilité dans le temps !
Utilisez donc à tout prix des outils indiquant clairement leurs méthodologies (nature des indicateurs et méthodes de mesure). Vous éviterez ainsi des biais, des interprétations malheureuses et autres débats infondés.
Le temps avant fin de chargement
Vous trouverez également un « temps de chargement » sur notre outil. Oui, vous avez bien lu ! Mais nous ne sommes pas schizophrènes pour autant. Nous mesurons le temps de chargement complet de la page (fin de chargement), ou « Fully Loaded » en anglais (que vous retrouverez également sur d’autres outils).
En deux mots sur la méthodologie de mesure: Dareboost lance le chargement de la page puis écoute le réseau. Notre navigateur (Chrome) attend ensuite une interruption significative du trafic pour considérer que la page est complètement chargée. N’hésitez pas à consulter notre documentation pour davantage de détails : Test de performance > temps de chargement complet.
Temps avant fin de chargement et expérience utilisateur
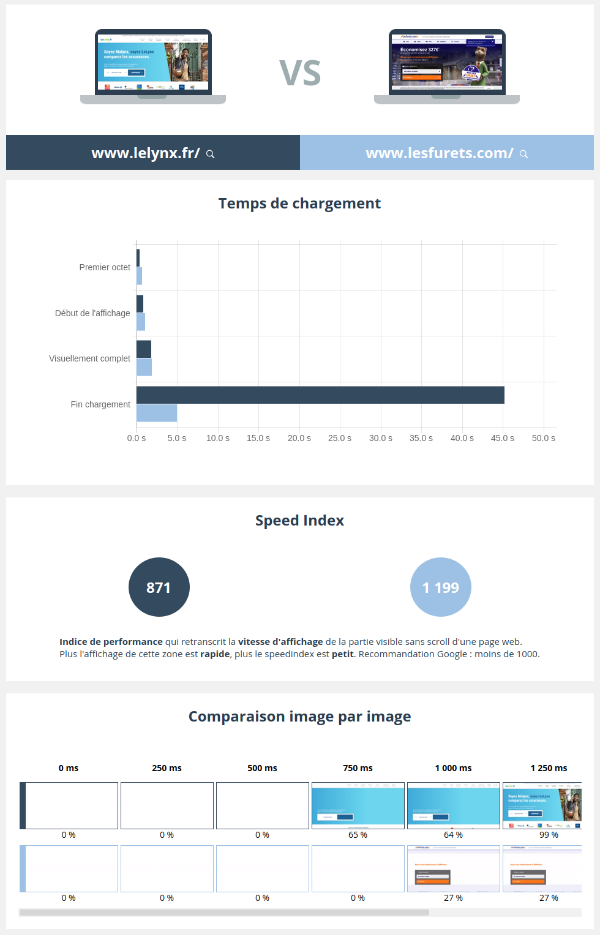
Pour autant, le temps de chargement complet est-il un indicateur intéressant pour jauger de l’expérience utilisateur en lien avec les performances de vos pages ? Un seul exemple va suffire à invalider cette hypothèse : un test des performances web sur deux comparateurs d’assurances concurrents, à savoir Lelynx.fr et Lesfurets.com.
Jetez un œil à cette enregistrement vidéo du chargement des deux pages d’accueil : laquelle vous paraît-elle la plus rapide ?
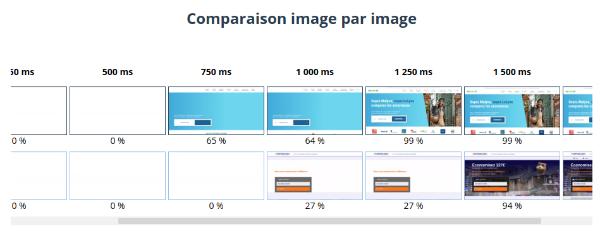
Sans contestation possible, la page LeLynx est la plus véloce. La visualisation du filmstrip – une représentation image par image – présent dans le rapport de comparaison Dareboost le confirme clairement :

« Victoire », donc pour LeLynx sur cette comparaison (évidemment effectuée en utilisant pour les deux pages un contexte de test identique).
Problème : la mesure du temps de chargement complet aboutit à tout autre résultat pour ce « match » ! Le même test comparatif crédite en effet le site lesfurets.com d’un temps de chargement total de 4,9 secondes, contre… 45 secondes pour lelynx.fr !
Si l’on se base sur le temps de chargement complet, on arrive donc à la conclusion que la vitesse de chargement de LeLynx est désastreuse pour ses visiteurs… alors qu’au final le site offre des performances excellentes, devant son concurrent qui fait déjà partie des bons élèves en la matière !
Mais pourquoi le temps de chargement total est-il si élevé sur LeLynx ?
Parce qu’il prend en compte toutes les requêtes et réponses HTTP déclenchées au cours du chargement de la page, y compris celles qui peuvent être asynchrones (chargées dans un deuxième temps) ou encore n’ayant aucun impact sur l’affichage et l’interactivité de la page (exemple : les technologies de retargeting).
En d’autres termes, le temps de chargement total ne retranscrit absolument pas la vitesse d’affichage pour l’utilisateur mais une durée de chargement technique. En effet, les 45 secondes de chargement de la page d’accueil LeLynx.fr sont la conséquence de l’utilisation d’un mécanisme de Long Polling. Cette technique vise justement à maintenir une connexion pour faciliter l’échange d’informations entre un navigateur et un serveur… Aucune interruption du trafic réseau ne peut donc être détectée ici, mais cela n’empêche en rien une expérience utilisateur de qualité, bien au contraire !
Les pages web se complexifient chaque jour et ne se résument plus à quelques lignes de code HTML. Toujours plus de médias, de fonctionnalités, de ressources externes… et, en parallèle, davantage de comportements asynchrones et de techniques de chargement progressif pour améliorer l’expérience utilisateur.
Dans un tel contexte, le temps de chargement complet a donc perdu sa pertinence au fil des ans pour évaluer la vitesse d’un page web du point de vue de l’utilisateur, et l’on doit ne lui trouver qu’un intérêt sur le plan technique.
Speed Index, l’indicateur qui parle UX !
Si on ne peut pas s’en remettre au délai avant fin de chargement pour jauger la vitesse de ses pages web, quels autres indices suivre alors ? Depuis quelques années maintenant, émerge une nouvelle gamme d’indicateurs, issus cette fois-ci de l’analyse vidéo du chargement des pages web. On s’intéresse donc bien directement à l’expérience utilisateur en lien avec l’affichage de la page !
Dareboost vous propose trois indicateurs majeurs issus de ce type d’analyse :
- Le délai avant début d’affichage (ou Start Render)
- Le délai avant fin d’affichage (ou Visually Complete)
- Le Speed Index
Ces trois indicateurs sont basés sur la partie de la page au dessus de la ligne de flottaison, et ils se complètent très bien ! Si vous ne deviez en choisir qu’un, ce serait le Speed Index, qui traduit en une seule valeur toute la complexité et la progressivité de l’affichage de la page (du moins la partie au dessus de la ligne de flottaison, celle visible avant que l’utilisateur n’ait besoin de scroller).
Issu d’un savant calcul (vous pouvez retrouver dans cet article des explications détaillées sur nos trois indicateurs obtenus par analyse vidéo), le Speed Index est au final très simple à utiliser : plus il est faible, plus l’affichage de la page est rapide.
Vérifions cela sur le champs avec les résultats de notre test entre Lelynx.fr et LesFurets.com :

Avec le Speed Index, on retrouve bien le différentiel constaté empiriquement en visionnant les vidéos de chargement des deux pages !
L’absence de pertinence du temps de chargement décrite dans cet article doit nous apprendre au moins une chose : la mesure de la performance d’un site web peut difficilement se résumer en un indicateur unique ! Si aujourd’hui le Speed Index peut être considéré comme l’indice le plus « synthétique », il n’est pas non plus pertinent dans toutes les situations !
Le Speed Index est par exemple affecté par les animations se déclenchant avant la fin du chargement, ce qui peut nuire à la stabilité de l’indicateur ou bien rendre sa valeur moins adaptée à la traduction de perception de la vitesse d’affichage.
Mais encore une fois, Dareboost est un outil complet pour la gestion de vos performances web et vous permet de traiter au mieux ces sujets ! Dans nos paramètres avancés, une fonctionnalité permet de désactiver les animations de vos pages. Cette fonctionnalité est encore expérimentale, mais elle permettra de traiter la majorité des cas en désactivant les animations CSS3 ou les carrousels, par exemple.
Conclusion
Pour faire de la performance de vos sites web un véritable succès, adoptez un outil rigoureux et fiable, comme Dareboost. Appuyez-vous sur différents indicateurs de performance selon vos objectifs. Si vous ne devez en retenir qu’un, ce devrait probablement être le Speed Index !
D’autres indicateurs émergent progressivement et sont prometteurs même si certains doivent encore gagner en robustesse. Le First Meaningful Paint par exemple s’avèrerait être un excellent complément au Start Render en permettant de considérer uniquement un contenu qui s’affiche s’il présente un intérêt significatif.

Très complet, super ! On peut aussi voir de l’autre côté de l’échange, c’est à dire ce que l’internaute peut faire en configurant son navigateur. Tous les navigateurs ne sont en effet pas égaux devant le traitement du code (principalement javascript) et les moteurs de rendu. Et certains proposent d’autoriser ou non le pré-chargement (via les rel=’dns-prefetch’ et autres). Tout un art ^^
Bonjour.
Excellente réflexion.
Nous avons récemment travaillé sur un site dont le futur propriétaire était très sensible à la webperf. Il était inconditionnel de GTMetrix. À la mise en test sur le serveur de prod, ses scores étaient très mauvais (E et F), le client était vraiment déçu…
Le serveur était surdimensionné pour anticiper une forte hausse de traffic sur les prochaines semaines, il était avec toutes les dernières technos à jour (http2 + php7 + opcache + apcu + framework à jour + gros travail d optimisation de DB + concaténation et minification des assets…) bref de quoi faire un bond en terme de vitesse… sauf que sur cette version du site 2 tags de retargeting ont vu le jour… de quoi fausser tous les tests comme vous venez de l’expliquer (à moins bien sur de connaitre l’option adBlock de GTMetrix)…
Bref le client était en rage mais il n’avait meme pas pris la peine de tester la navigation sur le site comme n’importe quel internaute… Il ne se fiait qu’à son KPI GTMetrix mal configuré.
Nous l’avons donc convaincu de tester par lui-même et là… « oh mon dieu c’est vraiment rapide » !
Après lui avoir expliqué grosso modo tout ce que vous venez de dire, on lui a quand même dit de tester Dareboost dont les mesures sont plus parlantes (et le test comparatif http vs http2 a fini de le convaincre). Le Speed Index est passé de 2250 à 828 / TTL 0.25 / Start Render 0.72 / Visuellement Complet 1.1… bref, pas mal pour la page catégorie la plus lourde d’un site e-commerce !
C’est marrant, je me rappelle avoir lu The Art and Science of Web Design par Jeff Veen (2000) http://www.veen.com/artsci/ qui disait déjà en substance la même chose après un redesign du moteur de recherche de Hotwired. Ils avaient fait en sorte d’afficher très vite l’élément critique de la page (la zone de recherche) avant d’afficher les résultats (et à l’époque, où on montait les sites en table, on déployait déjà des méthodes d’affichage progressif rudimentaires mais nécessaires). La mesure était donc le temps perçu par l’utilisateur (quasi-immédiateté de l’affichage du champ de recherche) davantage que le temps de chargement (à l’époque, en 56K, il fallait tellement de patience…).
On passe finalement notre temps à réinventer la roue, dans ce métier. :)