La simplicité de Dareboost est souvent mise en avant par nos clients. Après avoir travaillé avec nombre d’entre eux pour mieux connaître leurs besoins et bénéficier de leurs retours d’expérience sur le sujet, nous sommes très heureux d’annoncer la nouvelle version de notre fonctionnalité de surveillance de parcours utilisateurs (scénarios). Découvrons pourquoi et comment vous devriez l’utiliser sans plus attendre pour mieux gérer et surveiller l’expérience utilisateur de vos tunnels de conversion.
Parcours utilisateur, pourquoi les surveiller
Comme vous le savez peut-être déjà, Dareboost offre différentes fonctionnalités de monitoring synthétique (ou monitoring actif). En d’autres termes, avec notre produit, vous pouvez surveiller n’importe quelle page web pour en obtenir des mesures et analyses de performance. Ces résultats sont obtenus via du Real Browser Testing (les tests de performance sont menés en utilisant Chrome, comme un internaute lambda le ferait). Dareboost permet également de paramétrer toutes les caractéristiques essentielles à ce que vos tests soient au plus proche d’un visiteur réel de votre site (localisation, débit de la connexion, périphérique mobile, etc.). Tout ceci garantissant des résultats de performance pertinents et fiables.
Quelle que soit votre activité, surveiller vos pages web est crucial. Si vous voulez une vision réaliste de vos performances correspondant vraiment aux comportements de vos visiteurs, vous devez aller encore plus loin. La navigation sur votre site n’est pas qu’une succession de pages indépendantes, c’est une série d’interactions successives qui mènent d’un état à un autre, avec un contexte qui va s’enrichir peu à peu (cache, cookies, etc.). Autrement dit, il est nécessaire de mesurer la performance de chaque étape de votre tunnel de conversion, en les jouant de manière successive, en reproduisant les interactions clefs de vos clients !
C’est exactement ce que Dareboost propose. Sans installation ni modification de votre site, et très rapide à configurer. Notre fonctionnalité parcours utilisateur permet de tester et de surveiller vos scénarios de navigation web les plus stratégiques : tunnel d’achat e-commerce, processus d’inscription, utilisation d’extranet et bien plus ! Quelle que soit votre activité, Dareboost pourra répondre à vos besoins, quelles que soient les technologies utilisées par votre site web et ce, même pour les parcours les plus complexes.
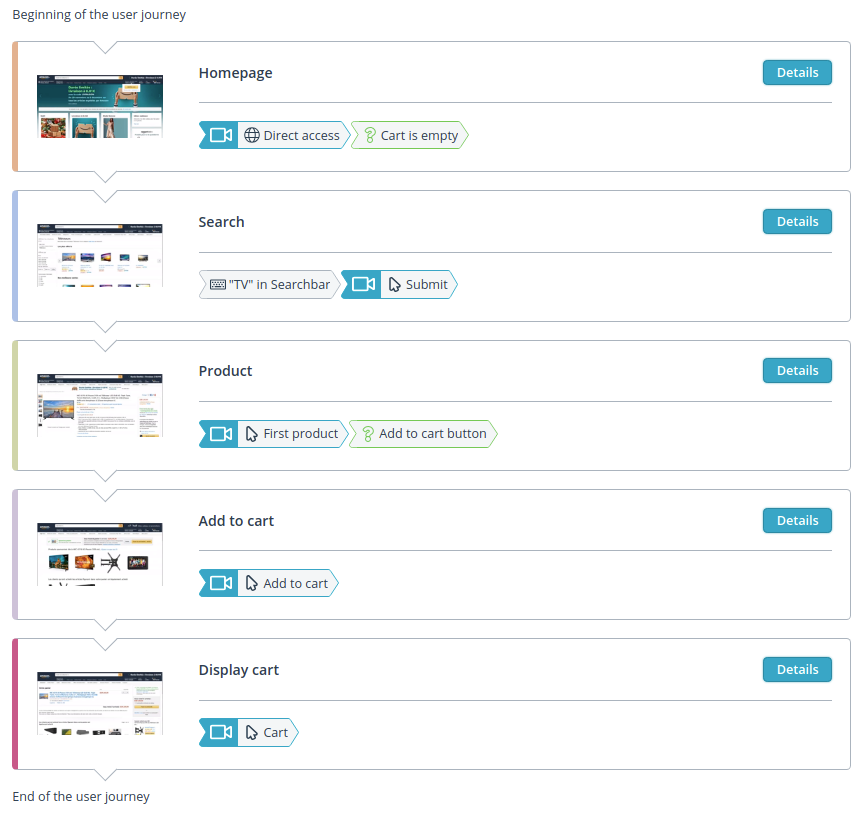
Voici par exemple un parcours utilisateur classique sur un site e-commerce (en l’occurrence, Amazon), qui démarre de la page d’accueil pour aller jusqu’à la visualisation du panier.

Avant de vous en dire plus sur notre fonctionnalité de surveillance de parcours utilisateur, voici une liste des principaux avantages :
- Aucune installation ni modification nécessaire sur votre site
- Plus de 13 indicateurs de performance collectés
- Replay vidéo pour toutes les étapes et toutes les exécutions des parcours
- Jusqu’à 12 étapes par parcours, sans limitation du nombre d’interactions (saisie de formulaires, clics, etc.)
- Exécution à la demande d’un scénario à tout moment en un clic
- Rapports web et PDF disponibles
- Mises à jour illimitées et en temps réel : aucun coût caché, nos clients sont à même de modifier leurs scénarios selon leurs besoins, à tout moment.
- Mise en place de tests fonctionnels possible (assertions)
- Alertes et budgets de performance
- Waterfalls interactives pour toutes les étapes
- Support des Custom Timings (User Timings API)
Visualisation de l’historique de surveillance d’un parcours utilisateur
L’écran principal d’un parcours utilisateur permet tout d’abord de connaître les évolutions récentes en un seul coup d’œil. On trouve ensuite un graphique cumulé, représentant les résultats de chaque étape exécutée successivement. Vous pouvez choisir, au moyen d’un menu déroulant, un des nombreux indicateurs de performance disponible à afficher sur le graphique : temps de réponse serveur, Speed Index, début d’affichage, etc.
Chez Dareboost, nous utilisons notre propre fonctionnalité de parcours utilisateur pour nous assurer que notre application est aussi rapide qu’attendu ! Ci-dessus, voici les résultats d’un scénario mesurant les performances en partant de notre page d’accueil, puis en se connectant à un compte et en accédant à la liste des rapports d’analyse qui y sont associés.
Il est possible de cliquer sur le nom d’une étape (dans la légende du graphique) pour la masquer, permettant ainsi de se focaliser sur les résultats de la ou des étapes qui nous intéressent. L’échelle du graphique s’adapte automatiquement pour faciliter la lecture.
Des graphiques similaires sont disponibles pour le poids de étapes ainsi que le nombre de requêtes qui les composent, avec la possibilité de segmenter les résultats selon les types de contenu (répartition des CSS, JS, images, etc.).
Bien évidemment, vous pouvez choisir la période de temps affichée, l’agrégation utilisée (par jour ou par semaine par exemple), ou encore la méthode d’agrégation (médiane, centiles, etc.).
Pour davantage de détails sur cet écran n’hésitez pas à découvrir la documentation associée.
En cliquant sur l’un des points d’un graphique, vous accédez au rapport correspondant d’exécution du scénario.
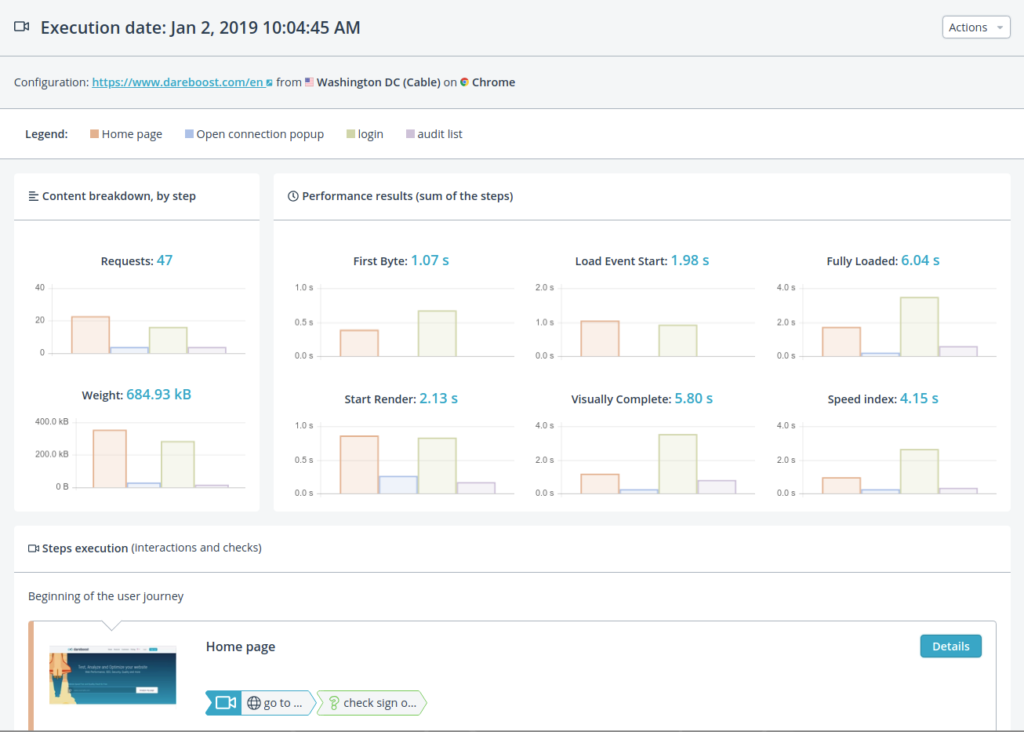
Rapport d’exécution d’un parcours utilisateur

Un rapport d’exécution est composé de 3 zones principales :
- Plusieurs histogrammes représentant étape par étape les indicateurs sur le contenu (poids et nombre de requêtes) et les indicateurs de performance ( Premier Octet, Début d’affichage, Fin de chargement et Speed Index). Pour chaque indicateur, au-delà du résultat par étape, vous disposez aussi de la valeur cumulée.
- Une vue d’ensemble du séquencement des étapes tel qu’exécuté, avec les différentes interactions utilisateur qui les composent. Les actions, les points de vérifications fonctionnelles en échec comme en erreur sont mis en avant avec une symbolique adaptée pour vous permettre une analyse rapide de tout problème qui pourrait survenir. Un bouton « détails » permet d’accéder au rapport détaillé de l’exécution de l’étape concernée.
- Un filmstrip étape par étape, vous permettant de visualiser en image tout le déroulé du parcours utilisateur tel qu’il s’est affiché à l’écran du navigateur.
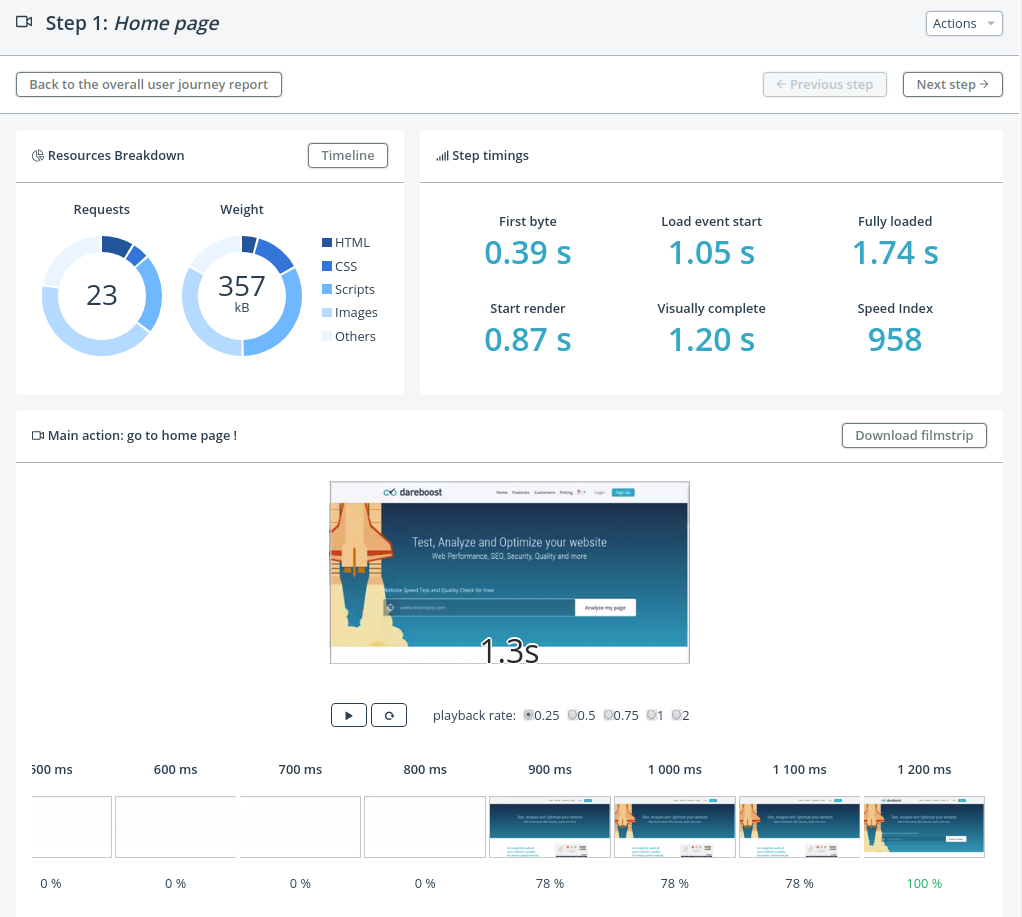
Rapport détaillé d’exécution d’une étape
Après un résumé des résultats de performance de l’étape, vous trouverez un lecteur vidéo permettant de rejouer son chargement, ainsi que le filmstrip correspondant.

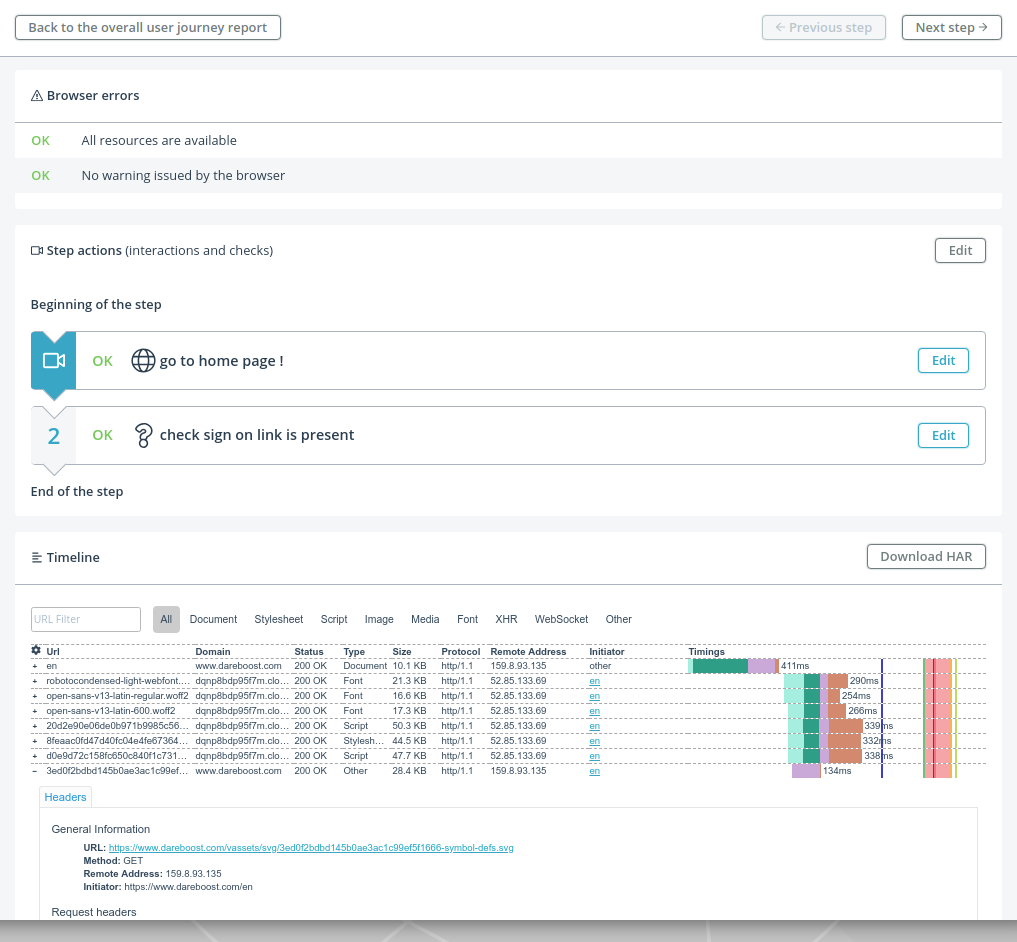
Puis c’est un autre résumé sur la sortie console du navigateur web qui pourra vous être très utile : les requêtes en erreur et/ou les erreurs d’exécution JavaScript vous seront ici remontées.
Une vue d’ensemble des actions exécutées (actions utilisateur et point de vérification fonctionnels) au cours de l’étape est ensuite disponible, avec les statuts associés.

Enfin, vous pouvez explorer en détail le trafic réseau lié à l’étape grâce à une waterfall interactive qui vous permettra une analyse approfondie de vos résultats et même le téléchargement des données au format HAR.
Les budgets de performance, un niveau supplémentaire
Dareboost vous permet de garantir le respect de vos budgets de performance. À travers notre système d’alerte, vous pouvez définir les valeurs visées pour les indicateurs de votre choix, et ainsi recevoir une alerte en cas d’un dépassement de seuil.
Ce système d’alerte est disponible avec un niveau supplémentaire de granularité sur les parcours utilisateurs : pouvez définir des seuils aussi bien sur les valeurs cumulées (exécution complète du scénario) que sur des étapes spécifiques. Bien entendu, vous pouvez utiliser les deux approches de manières complémentaires sur un même parcours utilisateur, c’est même conseillé !
Voici par exemple quelques exemples de budgets de performance que vous pourriez mettre en place sur un même scénario :
- « Ma page d’accueil doit faire moins d’un 1Mo et la totalité de mon parcours devrait nécessiter le téléchargement de moins de 5Mo de données »
- « L’étape « Recherche » de mon tunnel devrait avoir un TTFB inférieur à 200ms et la somme des TTFB des différentes étapes devrait être inférieure à 1200ms »
- « Le nombre total de requêtes HTTP émises lors de l’exécution de mon parcours est inférieur à 300. »
- etc.
Pour chaque objectif défini, il vous est possible de choisir le ou les destinataires en cas d’alerte (il est en effet probable que vous souhaitiez avoir des interlocuteurs différents selon les cas, par exemple l’équipe en charge de la contribution pour ce qui concerne le poids des pages, l’équipe infrastructure pour ce qui concerne le temps de réponse serveur, etc.).
Créer et assurer la maintenance de scénarios
La mission de Dareboost est de permettre à ses clients de reprendre le contrôle de la performance de leurs sites web pour qu’ils soient plus rapides. Contrairement à d’autres services, vous ne dépendrez pas de la disponibilité notre support pour créer et maintenir vos scénarios. Notre modèle économique est de fournir un produit tout en vous aidant à en tirer le maximum !
Grâce à une interface dédiée, votre équipe pourra créer et faire évoluer les scénarios en total autonomie. Et cela en temps réel. Bien évidemment, notre équipe Customer Success reste disponible à tout moment si besoin d’accompagnement.
Vous venez de sortir une nouvelle version de votre site web faisant évoluer votre tunnel de conversion ? Pas besoin d’attendre des jours ni des heures pour que la surveillance de votre parcours soit à nouveau pleinement fonctionnelle. Adaptez votre scénario sur Dareboost, sauvegardez les changements, et… c’est tout !
Vous venez de mettre en place un test A/B sur votre tunnel d’achat, affectant vos résultats de performance d’une manière que vous souhaiteriez éviter ? Rendez-vous sur la gestion de votre scénario et éditez sa configuration, par exemple pour ajouter un cookie adapté pour désactiver votre solution d’A/B test.
Vous souhaitez tester les performances de votre site de recette ? Dupliquez en 1 clic votre scénario existant, modifiez son étape de démarrage pour commencer la navigation sur votre URL de recette, et il ne vous restera plus qu’à déclencher le test !
Essayez gratuitement, contactez-nous !
Ce tout nouvel outil est maintenant disponible. Le tarif de l’option dépend du nombre d’étapes, de la ou des fréquences et de l’abonnement de base. N’attendez plus pour demander un essai.
