Pour la première fois il y a quelques jours, un internaute a repéré une nouveauté dans ses résultats de recherche mobile : le Red Slow Label. Cet indicateur prend la forme d’un encadré rouge portant la mention “Slow” et placé juste devant l’URL du résultat.
Cette découverte a évidemment suscité un vif intérêt dans les communautés SEO et chez les éditeurs de sites web, je vous propose d’en découvrir plus à travers cet article.
Le Red Slow Label, explications
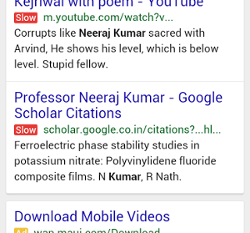
Le Red Slow Label indique à l’utilisateur que le résultat auquel il est associé est un site web considéré lent (selon les critères – encore inconnus- de Google). Ce label est représenté comme ci-dessous:
Jusqu’à présent, le moteur de recherche n’a apporté aucune précision officielle sur le sujet. L’un de leurs collaborateurs a toutefois confirmé auprès de Search Engine Land l’existence d’une expérimentation ( “nous expérimentons toujours de nouvelles choses”).
On notera le caractère intransigeant de cet avertissement : rouge et donc très visible, il ne laisse que peu de doute quant à l’impact sur le taux de clic d’un résultat concerné !
Ce label suscite de nombreuses interrogations : quels sont les critères retenus par Google pour conditioner la présence de l’avertissement ? Google pourrait par exemple se baser sur une mesure du temps de chargement, mais cela poserait le problème du contexte de l’utilisateur (débit, localisation, etc). Une autre approche serait de se baser sur une analyse technique pour détecter les cas qui conduisent à des lenteurs excessives.
Tous les sites seront-ils concernés ? Le projet est-il de pénaliser les extrêmes ou bien d’imposer un nouveau seuil de performance à atteindre ?
Rappelons à ce propos que Google faisait figurer en 2010 dans Webmaster Tools qu’un site qui se chargeait en moins de 1,5 secondes était considéré rapide.
La performance web au coeur des produits Google
Historiquement, la rapidité a toujours été au centre des préoccupations du moteur, et l’on voit peu à peu la performance web intégrer un nombre grandissant de leurs outils.
Quelques illustrations :
- Avril 2010: Google prend en compte la performance web dans son algorithme impactant 1% des sites indexés (les très mauvais élèves).
- Toujours en 2010, lancement de PageSpeed, outil d’analyse et de conseil en performance web (l’une des bases historiques du socle de www.dareboost.com)
- Avril 2014: Google se rapproche d’un internaute “humain” dans sa lecture des sites web et interprète le JavaScript;
- Citons également les fonctionnalités de Real User Monitoring présentent dans Google Analytics, la jauge “Impact sur le temps de chargement” de la page de téléchargement des Google Fonts, ou encore la prise en compte de la rapidité de la page de destination dans le calcul du coût de vos campagnes Adwords !
Sur la relation entre performance web et SEO, le seul impact direct, véritablement connu et mesuré était à ce jour la corrélation entre le temps de réponse serveur sur le volume de pages crawlées par le Google Bot. Pour simplifier : un quota de temps vous est alloué, à vous de délivrer les pages assez vite au robot d’indexation pour l’utiliser au mieux !
L’interprétation du Javascript par le Google Bot le rend par extension plus sensible à des problématiques de performance web, et le Red Slow Label serait en passe de constituer une nouvelle étape majeure !
Rapide pour le SEO, mais pas seulement !
La performance web est un sujet sensible pour Google mais c’est loin d’être la seule motivation pour veiller à la rapidité de votre site web. Un site rapide favorise certes le référencement naturel mais améliore surtout l’expérience utilisateur, et donc sa performance commerciale. En effet, à travers l’augmentation de la satisfaction client, vous favorisez sensiblement la conversion et augmentez donc votre chiffre d’affaires.
Un exemple pour s’en convaincre : Shopzilla a augmenté son taux de conversion d’environ 10% par une diminution du temps de chargement de l’ordre de 5sec.
Taux de conversion, panier moyen, satisfaction utilisateur, coût de votre hébergement et bien d’autres sujets encore sont impactés par la performance de votre site web.
En bref
Encore au stade de test, le Red Slow Label semble s’inscrire totalement dans la philosophie de Google. L’approche peut être comparée à l’apparition récente du label “Mobile Friendly”, qui deviendra d’ailleurs un critère de ranking à partir d’avril 2015. C’est pour nous un signe fort qui renforce la probabilité d’une concrétisation du Red Slow Label dans les prochains mois !
Nous nous préparons depuis plus d’un an à une éventualité similaire : www.dareboost.com vous permettra de tester votre site et de l’optimiser. N’attendez pas et prenez les devants sur vos concurrents !