La vitesse de chargement est un critère essentiel au succès global de tout site web. Le sujet concerne tous ses acteurs et a fortiori vous qui êtes en charge du webmarketing. En quoi la solution Dareboost peut-elle vous aider dans votre quête de meilleurs résultats ? Réponse en six points essentiels et en deux épisodes. Voici le premier.
#1 Optimiser l’engagement utilisateur, donc la conversion
L’expérience utilisateur est assurément au cœur de vos préoccupations du moment. Avec pour enchaînement idéal :
Bonne expérience utilisateur > engagement optimal > conversion au top
Une bonne expérience utilisateur nécessite une interface web rapide et réactive. Même si la vitesse d’affichage n’est pas le seul facteur déterminant l’expérience utilisateur, c’est un prérequis, une condition sine qua non pour prétendre à une UX efficace.
Pour être en mesure d’optimiser l’UX de votre site web, il faut donc d’abord mesurer la vitesse de chargement de vos pages telle qu’elle est perçue par vos visiteurs. En effet, difficile d’améliorer quelque chose que l’on ne mesure pas !
Sur ce terrain, Dareboost donne accès dans ses rapports aux informations les plus pertinentes :
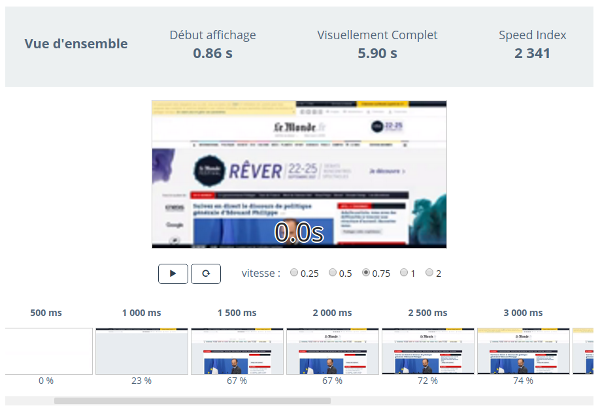
- Les indicateurs reconnus aujourd’hui comme les plus révélateurs de la vitesse d’affichage telle que perçue par les internautes : Speed Index, Début d’affichage, Visuellement complet… En effet ces indices ont pour avantage d’être calculés à partir de l’analyse vidéo du chargement de la page web testée, dans les mêmes conditions de consultation que celles de vos visiteurs.
- Pour compléter votre analyse, Dareboost met à votre disposition dans tous ses rapports de test la vidéo du chargement ainsi que le filmstrip, une représentation du chargement image par image.

Bref les rapports d’analyse Dareboost contiennent tout ce qu’il vous faut pour ne rien rater : les indicateurs chiffrés pour détecter et quantifier les évolutions et les vidéos et filmstrip pour appréhender facilement et concrètement le ressenti utilisateur !
#2 Disposer de mesures de vitesse simples, réalistes et pertinentes pour le marketing
De temps à autres, vous testez la vitesse de chargement de certaines de vos pages web. Mais, au fond, vous n’avez jamais eu l’occasion de vous demander dans quelles conditions ces tests sont réalisés (après tout, vous n’êtes pas un expert du développement web)… Quant aux résultats obtenus, vous éprouvez peut-être quelques difficultés à les interpréter :
- Temps de chargement ? À quoi cela correspond exactement ?
- X secondes avant l’affichage du premier élément de la page : est-ce un délai correct ?
- Étrange : lorsque je navigue sur mon site, j’ai l’impression qu’il est beaucoup plus rapide que ce que m’indique la mesure…
L’utilisation de Dareboost va vous permettre clarifier toutes ces zones d’ombre, d’identifier de qu’il vous faut tester et dans quelles conditions. Et ce, sans compétence technique particulière.
Dareboost vous permet tout d’abord de reproduire facilement les conditions de consultation de vos utilisateurs afin d’obtenir les mesures les plus pertinentes possibles. En effet, la consultation depuis un mobile ou un ordinateur, le débit et la latence de la connexion web ou encore la localisation géographique du visiteur sont des facteurs qui impactent considérablement la vitesse de chargement d’une page web.
Il est donc essentiel de mesurer vos performances dans des conditions similaires à celles de vos utilisateurs. Et ne pas se bercer d’illusions en testant son site dans des conditions idéales ou en se fiant à ses propres consultations du site depuis la connexion fibre de son entreprise ! L’objectif étant d’obtenir des résultats de tests aussi fidèles que possible à la réalité du terrain.

Dans cette optique, notre outil d’analyse embarque par défaut des paramètres de test correspondant aux conditions “moyennes” de connexion web en fonction de la localisation choisie. Pour exemple : un connexion type ADSL avec 8 Mbps de débit descendant pour les tests desktop menés depuis Paris, ou une connexion 3G pour les tests mobile.
Mais Dareboost permet à tout moment (et en quelques clics) de définir précisément d’autres contextes de test, afin de reproduire les conditions de visite de toutes vos catégories de visiteurs !
Non seulement notre outil vous permet d’avoir une vision plus claire sur ces conditions de test, mais il vous donne aussi accès à une gamme ultra-complète de mesures pour jauger précisément tel ou tel aspect de vos performances web :
- Vous vous souciez prioritairement de l’expérience utilisateur ? Priorisez l’analyse de votre Speed Index, du délai avant début d’affichage et étudiez la vidéo du chargement de vos pages.
- Vous souhaitez évaluer l’impact de vos performances web sur le SEO, ou vérifier la réactivité de votre infrastructure : pensez aussi à regarder attentivement votre TTFB (délai de chargement du premier octet), indicateur fondamental sur ces questions.
- Vous aimeriez connaître précisément l’impact d’un service tiers sur votre performance web (publicité, module social, etc.) : utilisez notre fonction “Blacklist” pour tester vos pages en interdisant l’appel à cette ressource externe.
- etc.
Et pour des diagnostics rapide et très visuels, nous mettons à votre disposition des outils de comparaison particulièrement faciles à prendre en main.
#3 Benchmark : intégrer la performance web comme critère concurrentiel
Simple à appréhender et diablement efficace pour distinguer rapidement des différences de résultats ou de possibles problèmes, l’approche comparative est au cœur du service Dareboost. En parallèle notre technologie permet de tester, sans installation, n’importe quelle page sur le Web : vous obtenez ainsi un redoutable outil pour réaliser vos benchmarks et organiser une veille concurrentielle efficace en matière de performance web !
Surveiller la vitesse des sites de vos concurrents est-il si important ? Carrément vital : vos visiteurs ne sont qu’à un clic de la concurrence. Un chargement trop lent aura très certainement un effet dévastateur sur votre taux de rebond !
Pour gérer cette indispensable surveillance de vos concurrents, Dareboost met à votre disposition plusieurs outils particulièrement efficaces :
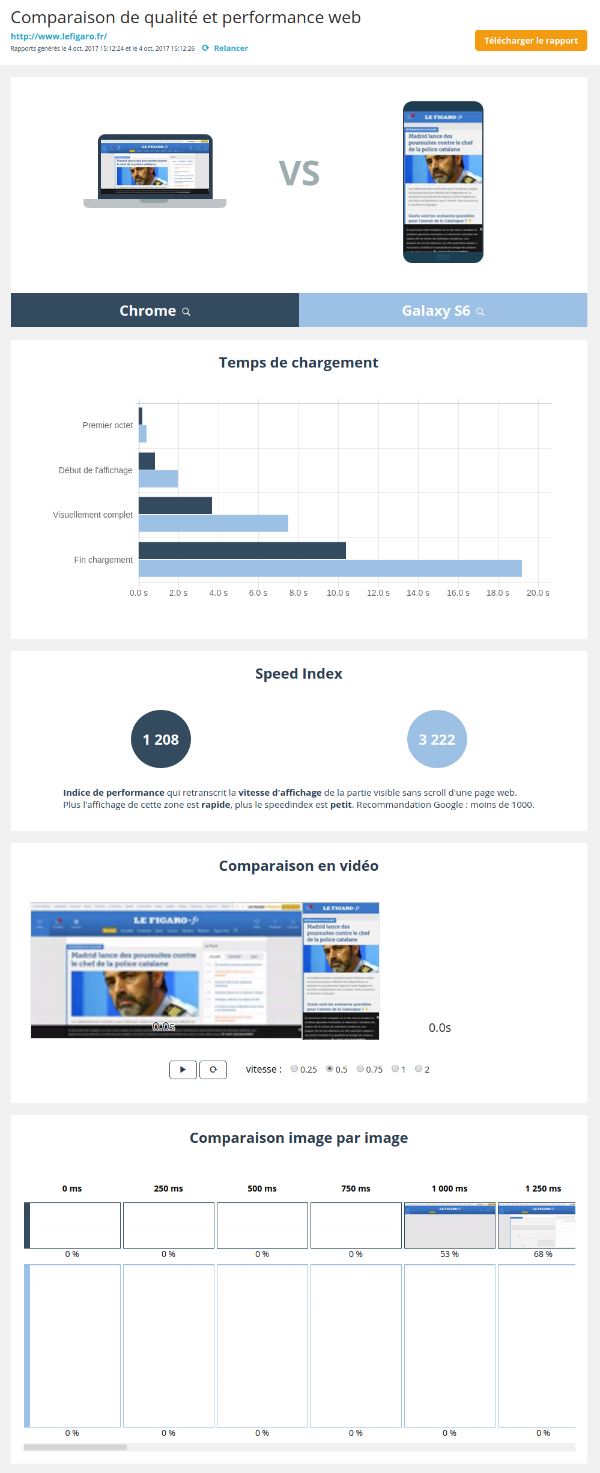
Des rapports de comparaison instantanés
De la même manière que vous pouvez analyser les performances d’une page web dans un contexte de consultation très précis, vous avez tout loisir de mettre “en compétition” l’une de vos pages à celle de n’importe lequel de vos concurrents. Et générer en quelques secondes un rapport de comparaison synthétique et ultra-complet, contenant toute la gamme de nos indicateurs de vitesse, le replay vidéo du chargement, le filmstrip, etc.
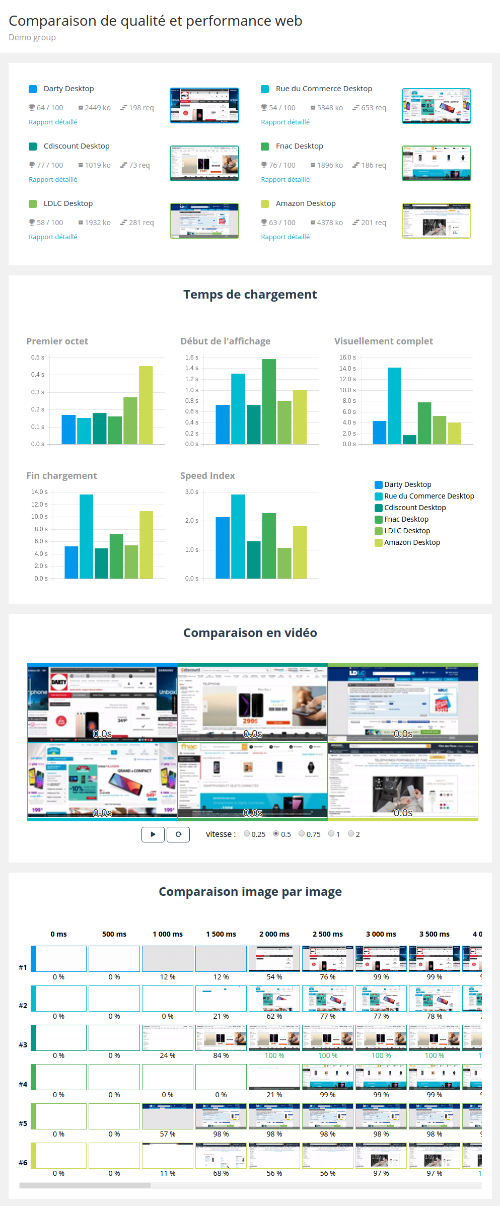
Mieux : cette analyse comparative ne se limite pas à un duel, puisqu’il vous est possible de tester et confronter jusqu’à 12 pages web simultanément !

Un suivi de votre positionnement concurrentiel
Comparer à un instant T la rapidité de vos pages à celle de vos concurrents c’est bien. Surveiller l’évolution de ces différentes performances web c’est encore mieux ! Car la vitesse de chargement des pages web (les vôtres comme celles de vos confrères) évolue constamment :
- Face à des “incidents de parcours” aussi divers qu’une surcharge de l’infrastructure du site web, une indisponibilité d’une ou plusieurs ressources externes (publicité, polices de caractères, modules sociaux, etc.) ou encore l’ajout accidentel de contenus (visuels) au poids non-optimisé.
- Suite à des modifications, mises à jour ou refontes des pages web.
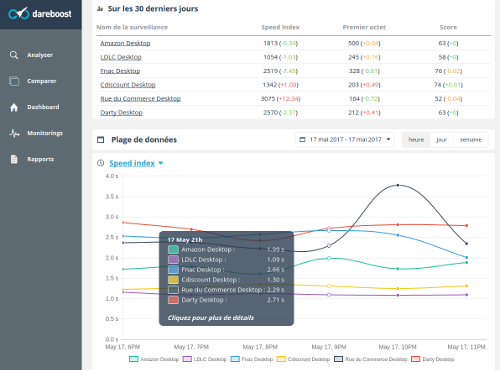
C’est là que les fonctionnalités de surveillance de Dareboost entrent en jeu (monitoring). À la fréquence de votre choix (de 24 h jusqu’à 15 min), nous vous permettons d’automatiser vos tests de performance pour suivre l’évolution de l’ensemble des indicateurs mesurés.
Pour construire vos benchmarks, il ne vous reste alors plus qu’à regrouper ces surveillances selon vos besoins (Dareboost vous permet de créer autant de groupes que vous le souhaitez). Pour au final visualiser et comparer l’évolution des performances de chaque page sélectionnée sur un seul graphe comme le montre l’image ci-dessous :

Des alertes sur les performances web de vos concurrents
Autre fonctionnalité de notre système de monitoring à exploiter pour surveiller vos concurrents : notre système d’alertes personnalisées.
En effet, nous vous offrons la possibilité de paramétrer vos propres alertes (10 critères utilisables comme seuil de déclenchement) sur chacune de vos surveillances, que ces dernières concernent vos propres pages web ou celles de vos concurrents. Ainsi, dès que l’un de vos seuils d’alerte est franchi, vous recevrez sur le champ un e-mail d’alerte ! Voici deux exemples d’applications dans le cadre d’un benchmark concurrentiel :
- Avec un Speed Index médian de 1000, votre page est aujourd’hui la plus rapide parmi votre panel de surveillances. Paramétrez une alerte sur toutes les autres pages surveillées vous prévenant au cas où l’une d’entre elles parvenait à descendre sous ce seuil (à la faveur d’une refonte de site ou d’un chantier d’optimisation).
- Vous ne voulez rien manquer des évolutions de position de chacun des protagonistes de votre panel concernant le temps de réponse serveur : définissez pour chaque surveillance deux alertes sur toute variation notable du TTFB (+20 % / -20 % sur le TTFB médian actuellement mesuré).
Pas de limite sur notre système d’alertes : à vous de composer la liste des points critiques à mettre sous haute surveillance dans votre contexte particulier !
A lire aussi sur ce blog
Performance web : 9 façons de tirer le meilleur de Dareboost
