Dareboost a récemment mis en ligne une documentation complète sur l’utilisation de son service de test et de surveillance de la performance web. A cette occasion, nous avons sélectionné pour vous 9 façons d’utiliser Dareboost et de tirer de notre outil un maximum de bénéfices pour la performance web de vos sites. Une liste non exhaustive, qui devrait toutefois vous donner quelques pistes intéressantes à explorer !
#1 Test de seconde visite : mesurez l’efficacité du cache
Saviez-vous que notre outil permet de mesurer l’impact des mécanismes de cache sur le temps de chargement de vos pages ? Dareboost permet en effet de comparer les performances d’une même page lors d’une première et d’une seconde visite. N’attendez plus pour faire le test : cette fonctionnalité est accessible gratuitement après connexion !

A noter : Ce test de 2nde visite est également disponible en option pour vos surveillances automatiques, contactez-nous pour en savoir plus !
#2 Détectez les problèmes de performance avant d’en subir les conséquences : testez votre préproduction ou votre recette
Plus un problème de performance web est identifié tôt, moins il vous en coûtera pour le résoudre. Pourquoi, alors, attendre de passer en production avant de mesurer les performances de vos pages web et de bénéficier de nos conseils d’optimisation ?
Nous exposons la liste de nos adresses IP pour vous permettre de les autoriser dans vos règles de filtrage. Et si besoin, vous pouvez grâce à nos options avancées passer une authentification basique ou mettre en place le mapping DNS nécessaire.
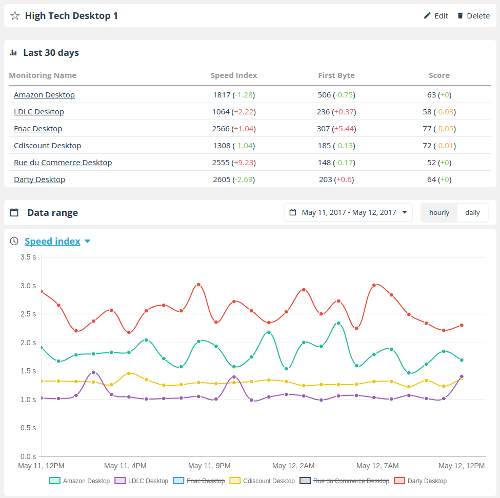
#3 Surveillez vos pages web… et celles de vos concurrents aussi !
La vitesse de chargement de vos pages web n’est pas immuable. Ajout de contenus ou de fonctionnalités, mises à jour, disponibilité de vos ressources tierces, charge de votre hébergement : trop de paramètres susceptibles d’affecter vos performances sont à l’oeuvre pour que des tests menés ponctuellement suffisent. Il vous faut mettre en place une stratégie de surveillance de votre performance web, afin de pouvoir détecter tout ralentissement dans un délai le plus court possible.
Dareboost permet de créer vos monitorings en quelques clics, en choisissant leur fréquence (de 24h à 15 minutes d’intervalle entre chaque test), en fonction de vos propres enjeux. Dès lors, Dareboost commence à construire l’historique des performances web de votre site, et vous fournira un tableau de bord interactif pour consulter ces données en temps réel.
Par ailleurs, vous pouvez créer vos alertes personnalisées en paramétrant vos propres seuils de déclenchement (10 indicateurs sont à votre disposition !). Ainsi, aucun ralentissement de vos pages ne pourra vous échapper.

Puisque Dareboost ne nécessite aucune installation, vous pouvez aussi surveiller les pages web de vos concurrents ! Le moyen idéal pour vous positionner par rapport aux bons et mauvais élèves de votre secteur. Notre fonctionnalité de groupes de surveillances vous sera d’une grande aide, et vous permettra également d’accéder à des rapports de comparaison détaillés pour une analyse plus poussée.
#4 Mesurez l’impact des services externes sur votre vitesse de chargement
Analytics, A/B Testing, click2chat, retargeting, etc. Les fonctionnalités pour lesquelles une page web peut faire appel à des services externes sont de plus en plus nombreuses, tout comme leurs impacts sur votre performance web.
Grâce à la fonctionnalité blacklist/whitelist disponible dans nos paramètres avancés, vous pouvez tester la vitesse de chargement de vos pages web en excluant toutes – ou certaines de – ces dépendances.
Allez encore plus loin en vous inscrivant dans une démarche de surveillance, et comparez comment évolue l’impact des contenus et services externes sur vos performances dans le temps.
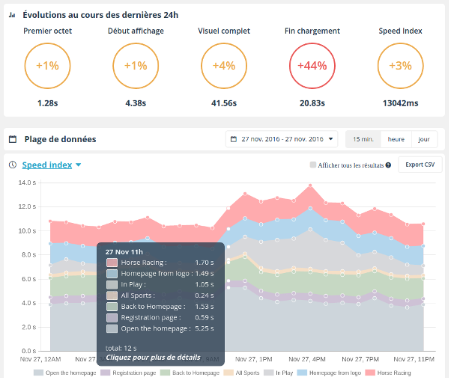
#5 Surveillez vos parcours utilisateurs

Dareboost rencontre un succès grandissant avec cette fonctionnalité permettant de jouer et surveiller un scénario utilisateur complet. Aussi complexe soit votre parcours utilisateur, notre technologie nous permet de le gérer et de reproduire toutes les actions des visiteurs de votre site web. Vous accéderez ainsi pour vos scénario à toute la richesse de nos fonctionnalités de surveillances classiques : replay vidéo, alerting, timeline, speed index, etc.
Passez au niveau supérieur de la gestion de la performance web avec cette fonctionnalité exclusive, demandez une démo sans plus attendre !
#6 Augmentez la fréquence de vos surveillances
Nous proposons plusieurs fréquences de surveillance de vos pages web pour vous permettre de répondre au mieux à vos enjeux : 15 minutes, 30 minutes, 1 heure et 24 heures.
Si vous utilisez notre système d’alerting pour détecter les régressions et ralentissements, utiliser une fréquence de surveillance plus élevée améliorera d’autant votre réactivité face à ces risques d’incidents. Vous vous assurerez également une plus grande fiabilité de l’historique de données par effet de moyenne en ayant chaque jour un nombre plus important de tests réalisés.
#7 Enrichissez votre historique de données & gérez votre performance web en mode collaboratif
À tout moment, vous pouvez créer des événements sur chacune de vos surveillances. Particulièrement utile pour garder l’historique de vos mises en production ou encore signaler les incidents, en parallèle de vos données de surveillance. Mieux : ces événements seront partagés avec tous les utilisateurs de votre compte Dareboost.
En effet, notre option multi-comptes vous permet de créer des comptes secondaires avec deux niveaux de permission (lecture seule/édition) afin de partager l’accès à votre offre Dareboost avec les collaborateurs ou prestataires de votre choix.
#8 Améliorez la pertinence de votre Speed Index (désactivation des animations)
Le Speed Index est aujourd’hui le meilleur indicateur pour retranscrire automatiquement l’expérience utilisateur liée à la vitesse d’affichage des pages. Un problème peut cependant se poser lorsque vos pages contiennent des animations : l’état final de la page étant dépendant de ces animations, le Speed Index peut alors devenir très instable.
Pour vous permettre de répondre à ce type de contexte, nous proposons dans nos options avancées la désactivation des animations (selon 2 techniques), par exemple pour vous assurer qu’un carrousel ne se déclenche pas.
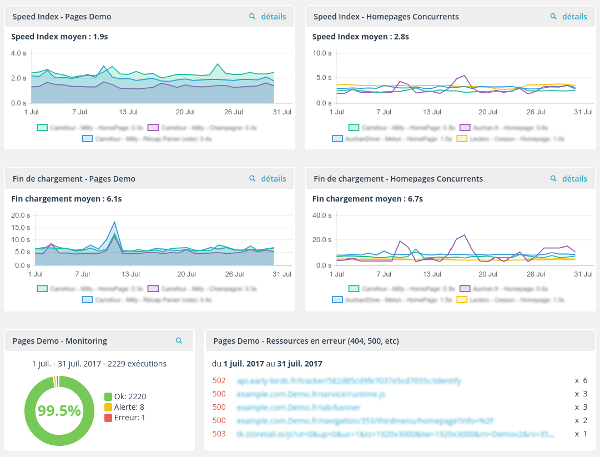
#9 Tirez le meilleur de vos données de surveillance
L’un de nos objectifs prioritaires sur Dareboost est de rendre l’analyse de vos données de surveillance la plus aisée, la plus instructive et source d’un maximum d’amélioration de vos performances web. Voilà pourquoi, par exemple, nous vous permettons de créer autant de groupes de surveillances que vous le souhaitez : vous pouvez ainsi explorer vos données sous de multiples angles, afin d’en tirer un maximum d’enseignements !

Mais ce n’est pas tout : vous disposez de nombreuses surveillances sur votre compte ? Les périodes de temps et les indicateurs que nous remontons par défaut ne sont pas exactement ceux qui occupent votre quotidien ? Vous souhaitez une vision plus globale de vos alertes et incidents ? Alors contactez-nous sans plus attendre pour que nous vous mettions en place un tableau de bord personnalisé ! Vous pourrez non seulement le consulter en temps réel, mais aussi recevoir un rapport PDF directement dans votre boite mail à la date et fréquence de votre choix !
Si vous disposez de vos tableaux de bord internes, vous pouvez aussi utiliser notre API pour y intégrer vos données de surveillances. Sans oublier que, pour des besoins ponctuels, vous pouvez à tout moment exporter vos données au format CSV depuis votre tableau de bord Dareboost !
