Bien que nous soyons des spécialistes de la performance Web, cela ne nous donne aucun super-pouvoir. Nous avons, nous aussi, besoin d’outils pour analyser nos sites et applications. Alors quand nous avons finalisé notre nouvelle fonctionnalité de Custom Timings, nous nous sommes bien sûr empressés de la tester sur Dareboost.com… Pour y trouver un intérêt immédiat.
Il y a quelques semaines, nous avons ajouté une nouvelle fonctionnalité dans vos analyses et surveillances de pages : les Custom Timings, des marqueurs temporels sur-mesure, à poser en JavaScript via l’API User Timing, que vous pouvez ensuite retrouver dans Dareboost pour en visualiser les évolutions dans le temps.
Si nous avons choisi de prioriser cette fonctionnalité au sein de notre backlog, c’est parce que nous avions la conviction profonde qu’elle permettrait à nos clients de mieux comprendre la performance de leurs sites web. En fait, son utilisation est tellement simple que nous y avons tout de suite trouvé une application concrète pour nos propres besoins !
Mais pour bien expliquer, faisons d’abord un petit tour sous le capot de Dareboost.
Dareboost : une application AngularJS personnalisée en fonction des droits de l’utilisateur courant
Un utilisateur qui navigue sur Dareboost est en fait en train d’utiliser une véritable application web. Cela veut dire que son navigateur charge du code JavaScript qui, une fois exécuté, va piloter navigation et donner le sentiment à un utilisateur qu’il est face à une application, pas qu’il navigue entre plusieurs pages Web. Il peut, par exemple, basculer d’un écran à un autre sans recharger le menu latéral.
Pour assurer cette expérience applicative, dite SPA (pour Single Page Application), nous utilisons un framework JavaScript : AngularJS. C’est via ce framework que notre application procède aux opérations de personnalisation par exemple, après avoir récupéré le contexte utilisateur par le biais d’un requête XHR (XMLHttpRequest).
Deux coups de cuillère à pot
Nous avons décidé de poser plusieurs Custom Timings :
- Le moment où AngularJS commence à s’initialiser : angular_boostrap_start
- Le moment où AngularJS finit de s’initialiser (et commence à faire ce qu’on veut qu’il fasse pour présenter l’interface de Dareboost) : angular_boostrap_end
- Le moment où nous demandons à AngularJS de récupérer le contexte : userinfo_xhr_start
- Le moment où le contexte est effectivement récupéré : userinfo_xhr_stop
- Le moment où le contenu est affiché dans la partie principale : view_content_loaded
Mettre en place des Custom Timings est si simple que certains de nos clients sont parfois perplexes et nous demandent si nous n’avons pas oublié de leur fournir une partie des instructions ! Voyez plutôt : une fois que vous avez trouvé à quelle portion de code correspond le comportement que vous souhaitez surveiller, il suffit d’ajouter un appel Javascript de ce type :
performance.mark("angular_boostrap_start");
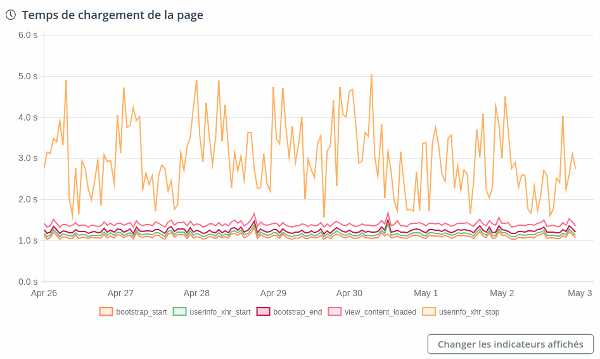
Nous n’avons vraiment rien eu de plus à faire pour que Dareboost commence à collecter ces nouvelles données : pas de configuration particulière sur l’outil de monitoring, aucun fichier javascript supplémentaire à injecter sur la page concernée, rien. Quelques jours plus tard, nous avons consulté nos propres surveillances, et les données étaient disponibles. Nous ne nous attendions pas forcément à de tels résultats* !
De grandes instabilités sur les temps du marqueur userinfo_xhr_stop
* En fait, si, un peu, car nous avions expérimenté plusieurs fois, de manière sensible, des ralentissements. Mais les voir objectivement sur un graphe nous a quand même fait de l’effet.
Élémentaire, mon cher Watson !
Que se passe-t-il ? On voit assez bien la phase d’initialisation d’AngularJS, marquée par les événements `angular_boostrap_start` et `angular_boostrap_end`. Première surprise, on trouve au milieu la demande de contexte. En fait, c’est normal : la demande de contexte et le chargement d’AngularJS sont asynchrones mais, en réalité, dépendent l’une de l’autre. En effet, la requête doit attendre qu’AngularJS soit chargé pour être lancée. Si nous voulons un suivi plus fin de cette requête, nous aurons sûrement besoin de déplacer ce marqueur pour qu’il corresponde davantage à son objectif et capture le moment où la requête part vraiment.
Vient ensuite le marqueur d’affichage de la zone principale, ce qui est rassurant dans la capacité de Dareboost à répondre rapidement à la demande de l’utilisateur, puisque c’est principalement sur cette zone que son regard se porte.
Enfin, on voit le marqueur de retour de la requête de contexte, dont les temps sont à la fois instables et mauvais : presque deux secondes pour la récupération du contexte. Deux secondes de délai, ce n’est pas rien pour un utilisateur pressé ! Surtout que ce contexte peut avoir une influence sur les fonctionnalités de la partie centrale, comme le droit de lancer de nouvelles analyses ! Impossible également, avant ce retour, d’accéder aux parcours utilisateurs (faute d’avoir l’élément dans le menu)… il fallait corriger rapidement.
L’action immédiate de l’équipe de développement a résolu le problème
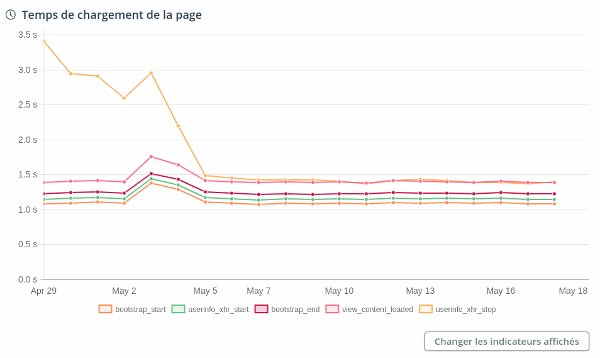
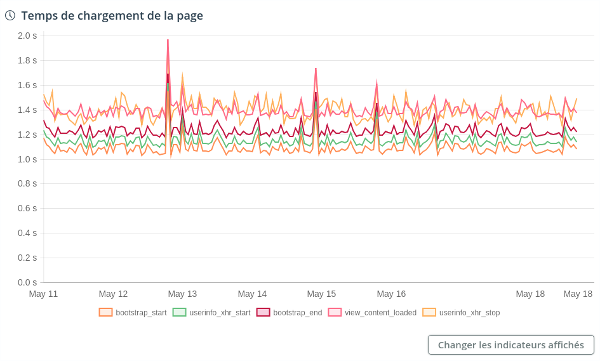
Heureusement, l’équipe a très rapidement mis le doigt sur les problèmes qui, côté Back End, pouvaient expliquer ce délai. Une petite livraison plus tard, la situation s’est clairement améliorée :
Voici comment Dareboost se comporte aujourd’hui
La situation est revenue à un comportement normal, avec une apparition des contenus principaux simultanée à la découverte du contexte utilisateur.
Moralité
- La mise en place de Custom Timings prend quelques secondes et ne nécessite pas de configuration particulière dans Dareboost
- Elle permet de disposer très rapidement de nouveaux indicateurs pour comprendre ce qui était auparavant invisible.
- Les Custom Timings sont particulièrement adaptés au suivi des performances des SPA
- Tous les cordonniers ne sont pas mal chaussés !





Intéressant tout cela !
Z’avez des recos/tutos sur où placer ces événements ? (genre au load, au DOM ready, au fully-loaded, etc ?
Ces événements étant déjà capturés par ailleurs, cela n’apporterait pas forcément plus d’informations. En revanche, il y a des choses intéressantes à faire en fonction des suivis « métiers ». Par exemple sur un gabarit de Landing Page, capturer la Hero Image. Sur un site e-commerce, capturer le moment où les boutons d’ajout-paniers sont fonctionnels…