Quels sont, parmi les nombreux conseils délivrés nos rapports d’analyse, ceux qui interpellent le plus celles et ceux qui ont testé leurs pages web ? Nous avons examiné les résultats de plus de 270.000 audits sur Dareboost et la manière dont les rapports générés par notre outil ont été consultés. Pour en ressortir un focus sur les bonnes pratiques les plus “cliquées” du moment.
Lorsque vous analysez une page web avec Dareboost, l’outil génère un rapport détaillé contenant des mesures de performance mais aussi de nombreux conseils et bonnes pratiques personnalisés, présentés sous la forme d’une titre et d’une courte description. Pour obtenir des informations sur les enjeux liés à chacune de ces bonnes pratiques, des détails sur le problème remonté, et une procédure de correction, il est possible de “déplier” le contenu tout simplement en cliquant dessus.
Pour comprendre ce qui interpelle le plus nos utilisateurs, nous avons classé nos conseils d’optimisation par fréquence d’affichage de leur contenu intégral. Notre but est ainsi de mettre en lumière les principales préoccupations du moment en matière d’optimisation des pages web et de passer en revue certains des conseils qui ont des chances de se présenter dans les rapports de vos prochains tests Dareboost !
Le top par catégorie
Avant de zoomer directement sur les conseils, jetons un oeil sur les catégories dont les conseils suscitent le plus la curiosité de nos utilisateurs :
- Volume de données (22,2%)
- Sécurité (17,9%)
- Optimisation du rendu (16,1%)
- Qualité (12,8%)
- Référencement (8,6%)
- Nombre de requêtes (6,3%)
- Accessibilité (5%)
Poids relatif des différentes catégories de conseils Dareboost (par rapport au nombre total d’affichages détaillés). Echantillon : 270.000 rapports d’analyse affichés sur Dareboost .
Sans surprise la problématique du “Volume de données” des pages web domine assez nettement les préoccupations des personnes ayant testé leurs pages web. Ce sont en effet les bonnes pratiques appartenant à cette catégorie qui cumulent le plus grand nombre d’affichages détaillés. Comme en attestent des sources telles que Http Archive, le poids des pages Web enfle depuis plusieurs années (1,73 Mo, pour la dernière médiane annuelle sur Desktop, en hausse de 22,6 % !), signe que la problématique est encore très largement méconnue ou sous-estimée.
“Sécurité” et “Optimisation du rendu” arrivent derrière, suivies par la “Qualité Web”. Les conseils “Référencement (SEO)”, le “Nombre de requêtes” et “Accessibilité” arrivent en fin de répartition.
Détails des conseils : un top 4 se détache
En examinant les résultats de ce classement conseil par conseil, ce n’est pourtant pas une bonne pratique concernant le volume de données qui génère le plus de curiosité. Il est plutôt question d’optimisation du rendu avec la détection de cas de dépendance critique à des ressources externes. En fait, 4 de nos bonnes pratiques se détachent nettement, avec une fréquence d’affichage au moins deux fois supérieure à n’importe quel autre conseil :
#1 Problèmes de dépendance critique (SPOF FrontEnd)
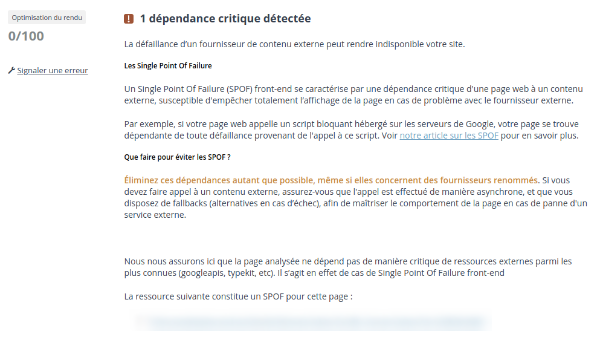
La détection des Single Point Of Failure (SPOF) front-end semble interpeller particulièrement les personnes ayant testé leurs pages. A juste titre : comme expliqué dans notre billet dédié à la question des SPOF, ils placent la disponibilité de votre site à la merci de la moindre défaillance de services tiers. Et force est de constater que les “candidats” ont une fâcheuse tendance à se multiplier, « puisqu’en moyenne aujourd’hui, les ressources d’une page web proviennent de 21 domaines différents. Widgets sociaux, publicité, solution d’analytics, A/B testing, etc. sont autant de risques d’introduire un SPOF ».
Que faire en cas de détection d’un – ou plusieurs – SPOF ? Comme à notre habitude, nous vous suggérons des pistes pour solutionner le problème directement dans nos rapports d’analyse : « Si vous devez faire appel à un contenu externe [Notez bien le « devez », car la solution la plus simple reste l’élimination pure et simple de la dépendance ! NDLR], assurez-vous que l’appel est effectué de manière asynchrone et que vous disposez de fallbacks (alternatives en cas d’échec) afin de maîtriser le comportement de la page en cas de panne d’un service externe ».
#2 Diminuer le poids de la page
Comme évoqué précédemment, le poids des pages est assurément l’une des problématiques les plus répandues sur le Web. Il aurait donc été plus que surprenant de ne pas retrouver en haut de classement le principal conseil délivré par Dareboost en matière de volume des données.

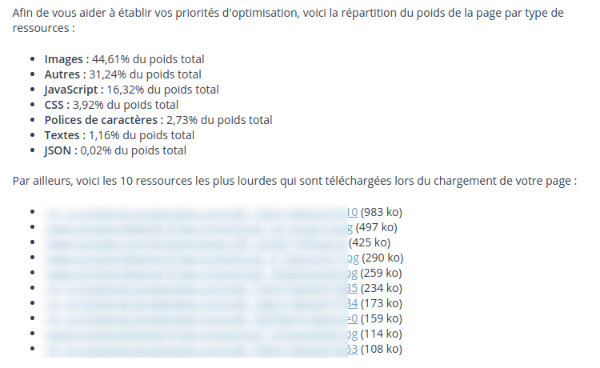
Au delà de cette alerte globale sur le poids de la page, Dareboost tâche d’aiguiller les utilisateurs vers les solutions d’optimisation les plus adaptées (via des conseils plus spécifiques). En outre, nous indiquons la répartition précise de ce poids par type de ressource (cf. illustration ci-dessus), afin d’aider à identifier les optimisations prioritaires. « De manière générale, les images sont souvent à pointer du doigt, » indique la bonne pratique. Ce que confirme le conseil placé en 3e position de notre classement !
Toutefois, dès ce stade, Dareboost vous invite à envisager la méthode des budgets de performance pour vos projets web. L’une des meilleures manières pour contenir la tendance qu’ont vos page à grossir et garantir le maintien d’une performance web optimale.
#3 Détection des images redimensionnées côté navigateur
Et voilà donc la question des images qui pointe son nez à la troisième place de notre top des conseils les plus consultés. Et encore ne s’agit-il là que d’une facette du sujet : le cas où les images récupérées par le navigateur soient de dimensions supérieures à celles définies pour leur affichage. Résultat : un volume de données chargées inutilement. Même dans le cas de responsive design, le redimensionnement (excessif) des images par le navigateur ne se justifie pas et différentes techniques existent pour délivrer celles-ci aux bonnes dimensions.
Le sujet des images est plus vaste et nous avons d’ailleurs publié un billet entièrement dédié à l’optimisation des images… Au passage la lecture de cet article complètera aussi un autre conseil touchant aux images et remontant assez haut dans notre classement (7e position) : l’utilisation du lazy-loading pour vos images.
#4 Différer l’utilisation du code JavaScript
Le dernier conseil de ce « Top 4 des Conseils » concerne cette fois-ci le code JavaScript, qui peut parfois ralentir considérablement l’affichage de la page web.
Cela nous amène dans certains de nos rapports de test à vous conseiller de différer au maximum l’utilisation du Javascript pour s’assurer d’un démarrage de l’affichage aussi rapide que possible.

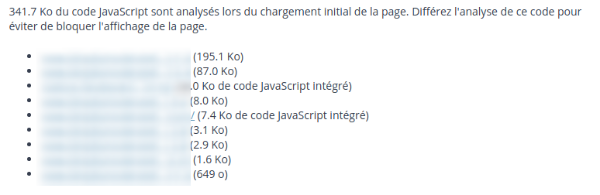
Comme pour les images, Dareboost liste les ressources qui ne respectent pas la bonne pratique.
Pour aller plus loin sur le sujet, nous proposons aussi un billet de blog entièrement consacré aux techniques pour différer les scripts pour accélérer le rendu des pages web.
Focus sécurité : CSP & Cookies suscitent la curiosité
Même si elles ne remontent pas dans les tout premiers rangs, deux bonnes pratiques concernant la sécurité se détachent assez nettement et méritent à ce titre d’être citées dans ce billet :
« Il manque une politique de sécurité sur la provenance de vos ressources »
Dans ses rapports d’analyse, Dareboost vous signale lorsqu’il constate que vos pages ne sont pas suffisamment protégées contre des attaques de type XSS (aka Cross-Site Scripting, ayant pour objectif d’injecter du contenu sur la page). Force est de constater que ce constat semble préoccuper une bonne part de nos utilisateurs puisqu’il s’agit de notre conseil Sécurité le plus consulté.
La solution préconisée ? mettre en place une politique de sécurité pour contrôler et restreindre la provenance des contenus de la page web, via la configuration d’un en-tête HTTP « Content-Security-Policy (CSP) ». Même si cela ne corrigera pas d’éventuelles failles XSS, cela limitera considérablement leur potentiel d’exploitation.
Là encore, notre blog se révèlera d’une aide précieuse pour avancer sur cette question, avec plusieurs articles disponibles :
- Content Security Policy : sécurité pour votre site, mais pas seulement
- Comment implémenter Content Security Policy
- Déployer CSP : une approche en 5 étapes
« X cookies ne sont pas sécurisés »
La sécurisation des cookies figure elle aussi assez haut de notre top conseils. Une information corroborée par Boris Schapira, notre Customer Success Manager, qui remonte « beaucoup de retours sur ce sujets par des éditeurs qui utilisent des sites WordPress déployés trop rapidement, souvent mal configurés ou utilisant des plugins inadaptés ».
Encore une fois, côté solution, le conseil détaillé affiché par Dareboost dans ses rapports d’analyse se trouve complété sur notre blog par deux billets dédiés :
- Sécurisez vos cookies (instructions Secure et HttpOnly)
- Sécurisation des cookies : passez au niveau supérieur avec l’attribut SameSite
Avec l’entrée en application imminente du RGPD, vous ne trouverez pas de meilleure occasion pour vous plonger dans la sécurisation de vos cookies !
Et votre « top » à vous ?
Comme indiqué en préambule, ce classement des conseils d’optimisation Dareboost n’a pas pour ambition d’être représentatif de vos propres résultats de tests. Mais cela constitue peut-être pour vous l’occasion de lancer quelques analyses sur vos pages, pour vérifier comment vous vous positionnez par rapport à ces quelques “points chauds”.
De la même manière, n’hésitez pas à partager avec nous d’autres conseils, importants dans votre cas et qui n’auraient pas été mis en exergue via ce classement !


Effectivement, en première position c’est obligatoirement le poids.
En HTTP 1.1, j’aurais tendance à placer le nombre de requêtes en 2. Mais HTTP/2 change la donne.
En 3e position, je recommande le « pas de javascript » ! Faire fonctionner au maximum de ces possibilités le couple HTML/CSS, tester dans Dareboost, le cas échéant faire les optimisations recommandées, et ensuite réintégrer avec intelligence les scripts nécessaires à certaines fonctionnalités.
La difficulté de tout ça, c’est d’intégrer ces recommandations dans un CMS type WordPress ou Drupal, ce n’est pas toujours simple. Toutefois avec un peu d’astuce et d’espièglerie, on peut atteindre de très bonnes performances : https://www.artwai.com/artwai-et-web-performance/.
Merci Dareboost !