C’est le second article de notre série consacrée aux outils de Google pour la mesure de la performance web. À quelques semaines seulement de la Speed Update (prise en compte de la vitesse comme critère de ranking mobile, annoncée pour juillet 2018) notre série vous aidera à bénéficier du meilleur des outils disponibles tout en évitant les pièges les plus courants dans leur utilisation. L’outil du jour et peut-être l’un des plus connus : Page Speed Insights.
Page Speed Insights: une mise à jour récente pour préparer la Speed Update ?
Avant de découvrir en détail ce que vous pouvez accomplir avec Page Speed Insights (PSI), concentrons-nous sur l’historique récent de l’outil. Le 10 janvier 2018, une annonce sur le Webmaster Central Blog décrivait la dernière mise à jour de Page Speed Insights.
[…] we’re announcing that PageSpeed Insights will use data from the Chrome User Experience Report to make better recommendations for developers […]
Nous vous en dirons plus sur ce changement plus loin dans ce billet. Ce que nous voulons mettre en valeur ici, c’est que la mise à jour de PSI a été annoncée une semaine seulement avant l’annonce de la Speed Update (17 janvier). Oui. Google a mis à jour l’un de ses principaux services dédiés à la performance web seulement 7 jours avant d’annoncer l’utilisation de la vitesse de chargement comme signal de classement pour la recherche mobile. Comment ne pas y voir un lien ?
En fait, l’annonce de la Speed Update fait directement la promotion de PSI (et des données Chrome UX report qui y sont intégrées).

Découvrir la page d’accueil de Page Speed Insights confirme d’ailleurs son intérêt dans le contexte de la Speed Update, puisque l’annonce de cette dernière est rappelée juste après le formulaire d’analyse du service. La boucle est bouclée.
Creusons maintenant ce que cet outil peut nous offrir !
Page Speed Insights n’est pas un outil de test de performance
De prime abord, l’outil peut être trompeur si l’on regarde uniquement les résultats sans les explications associées. En fait, cliquer sur « analyser » ne déclenche aucun test de performance, contrairement à ce qui se passe sur Google Test My Site. Les données de performance disponibles dans la première partie du rapport proviennent de Chrome UX Report, qui est une énorme base de données (anonymisées) collectées auprès des utilisateurs de Google Chrome à travers le monde.

Vous serez peut-être surpris de voir un message « Unavailable » à la place des indicateurs de performance du rapport. Comme expliqué précédemment, PSI ne déclenche pas de test de performance mais propose des données issues du trafic de vrais visiteurs (Real User Monitoring). L’absence éventuelle des indicateurs a une explication toute simple : c’est que le trafic de la page analysée est trop faible dans Chrome UX Report (les données collectées ne sont donc pas statistiquement pertinentes).
NB : l’outil fourni des résultats pour une page donnée. Si vous rencontrez le message « Unavailable », ou souhaitez tout simplement accéder aux résultats d’un site web complet, une commande est disponible. Vous pouvez préfixer l’URL dans le formulaire d’analyse par « origin: » ( par exemple : « origin:https://www.dareboost.com »).
Dans Chrome UX Report les données de performance sont segmentées selon trois critères : le pays, le type de périphérique (desktop, tablette ou mobile) et la qualité de la connexion Internet (« slow-2g », « 2g », « 3g », « 4g », ou « offline »).
Gardez en tête que le Real User Monitoring doit être exploité avec précaution. En effet, certaines données peuvent être collectées sur du trafic qui ne fait pas partie de votre cible d’audience. Bien qu’avoir ces données directement disponibles dans Page Speed Insights soit très intéressant, et qu’elles soient segmentées sur leur origine mobile ou desktop, tous les types de connexions et tous les pays sont mélangés dans les résultats fournis.
Autre préoccupation : la fraîcheur de données. Nous nous attendions à un délai significatif entre la collecte des données via Google Chrome et leur exposition dans PSI. En fait, nous avions tort ne pouvons qu’apprécier ce qui a été mis en place ici.
En comparant PSI et sa source d’information Chrome UX Report, nous avons constaté que les données disponibles étaient très proches de celles du mois précédent. En creusant cette proximité, nous avons découvert, et cela a été confirmé par Rick Viscomi, que les données disponibles dans PSI sont mises à jour quotidiennement.
The CrUX BigQuery dataset is updated monthly while Page Speed Insights is updated daily. So if you more recently started getting lots of traffic it’d make sense that you’re only seeing data in PSI. You’ll probably be in the next BQ release.
— Rick Viscomi (@rick_viscomi) 27 juillet 2018
Comme les données sont collectées via Chrome, il n’y a aucune installation nécessaire, contrairement à un service classique de Real User Monitoring. Les données sont donc disponibles immédiatement, pour n’importe quel site web. Y compris ceux de vos concurrents. Et c’est certainement l’un des principaux atouts de l’outil !
Dom Content Loaded and First ContentFul Paint
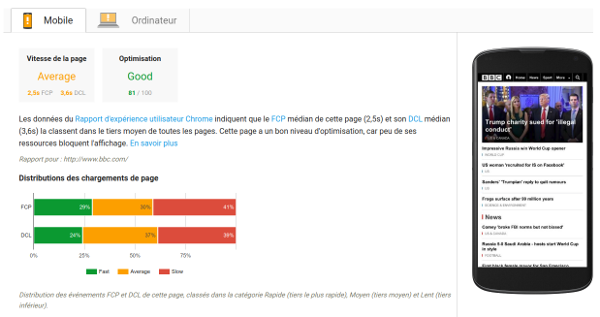
Dans notre précédent article, nous avons vu que Google Test My Site fournissait un Speed Index. Cette fois-ci, les indicateurs disponibles via PSI sont le Dom Content Loaded et le First ContentFul Paint. Sont-ils des indicateurs de performance pertinents ? La réponse à cette question va – comme toujours – dépendre de vos objectifs.
Dom Content Loaded (DCL)
La définition du Dom Content Loaded est proposée dans la FAQ de Google PageSpeed Insights :
DOM Content Loaded (DCL) measures when HTML document has been loaded and parsed
Si cela ne vous parle pas vraiment, rien d’inquiétant, c’est un indicateur technique. Il ne correspond pas à quelque chose qui se produit de manière visible pour un visiteur lors du chargement d’une page web. Après ce délai cependant, vous avez la garantie que les scripts synchrones (et ceux disposant d’un attribut « defer ») seront exécutés. Ce sera également le cas des feuilles de styles chargées de manière synchrone. L’événement Dom Content Loaded est largement utilisé pour le déclenchement de traitements asynchrones (de nombreux frameworks Javascript s’appuient notamment sur ce dernier).
First ContentFul Paint (FCP)
L’indicateur First ContentFul Paint est également défini sur la FAQ de Google PageSpeed Insights :
First Contentful Paint (FCP) measures when a user sees a visual response from the page
Malheureusement ce n’est pas tout à fait vrai. Cette définition correspond davantage à l’indicateur « Délai avant début d’affichage » (Start Render), qui est obtenu à partir de l’analyse vidéo du chargement d’une page. Ce qui n’est pas quelque chose que Google Chrome peut se permettre de faire sur ses utilisateurs. La définition exacte du FCP est la suivante :
[..] the time when the browser first rendered any text, image (including background images), non-white canvas or SVG. This excludes any content of iframes, but includes text with pending webfonts.
Ce n’est pas forcément limpide avec cette définition, mais le First Contentful Paint peut avoir lieu avant que quelque chose ne soit visible par l’internaute. Notamment dans le cas d’un texte qui utiliserait une police de caractères externes : le texte est techniquement présent dans la page, mais il n’est pas forcément visible par le visiteur si le fichier de la police de caractères est encore en cours de chargement. C’est un aspect que l’on peut considérer comme une difficulté sur l’interprétation de cette indicateur.
Mais contrairement au Start Render, le FCP ne sera pas déclenché par un simple arrière-plan coloré (ni tout autre décoration CSS de la page) avant que du contenu ne soit disponible (d’où le « Contentful » du First Contentful Paint).
Page Speed Insights pour contrôler l’application des bonnes pratiques de performance sur vos pages
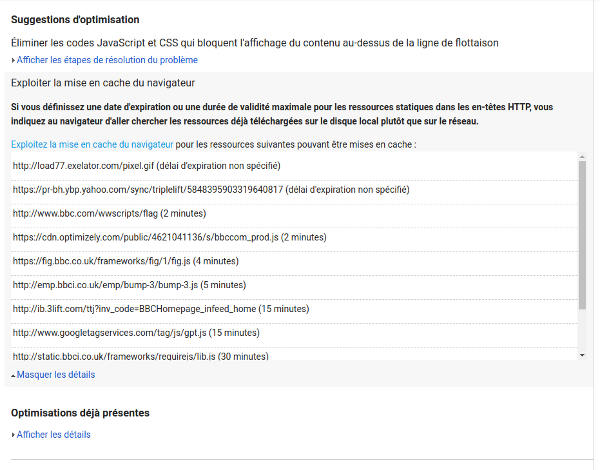
La dernière partie du rapport de PageSpeed Insights est dédiée aux bonnes pratiques de performance. Une dizaine de points de contrôle sont ainsi appliqués à la page analysée. PSI liste les recommandations d’optimisation et vous saurez également quelles sont les bonnes pratiques déjà respectées par la page concernée.

Ce sont des informations utiles. Mais ce n’est pas suffisant si vous voulez avoir une approche sérieuse de l’optimisation de la performance de votre site web. Pour cela, vous pouvez vous diriger vers Dareboost à la place. Non seulement notre outil couvre le même périmètre que PSI, mais ajoute à cela une dizaine de bonnes pratiques de performance supplémentaires. Au total, ce sont près d’une centaine de contrôles qualité qui sont appliqués, avec d’autres domaines concernés comme le SEO ou encore la sécurité.
Dareboost est aussi disponible gratuitement. En créant un compte vous pouvez bénéficier de 5 rapports par mois (votre première analyse est même possible sans compte utilisateur).
Si vous avez déjà goûté à Dareboost, vous aurez un dernier regret à propos de PSI : les conseils sont malheureusement assez peu détaillés, et il ne sont pas non plus personnalisés par rapport à votre contexte.
Pour conclure, PSI est un outil très intéressant. Vous pouvez accéder gratuitement à des données de Real User Monitoring pour votre site comme pour ceux des concurrents. Gardez toutefois en tête que les indicateurs proposées (FCP et DCL) ne sont pas les plus révélateurs de la performance telle que ressentie pour les utilisateurs.
Les recommandations délivrées sont un bon début, mais n’hésitez pas à utiliser un outil plus professionnel comme Dareboost pour traiter le sujet à fond tout en gagnant du temps grâce au niveau de détail apporté.
Concernant la Speed Update, aucun doute que PSI et les communications associées apportent des indices sur ce qui pourrait constituer des signaux pris en compte dans les critères de classement. Mais attendons notre prochain article pour découvrir encore un autre outil avant de tirer des conclusions trop hâtives !
Continuez votre lecture avec la troisième partie de notre série : Lighthouse : un outil d’audit puissant embarqué dans Chrome et DevTools.
