Dareboost a testé la vitesse de chargement de 12 sites web comptant parmi les principaux e-commerçants du secteur beauté. Verdict : Nocibé, The Body Shop ou encore L’Oréal Paris ressortent comme les plus rapides à l’affichage. Mais dans leur ensemble, les performances enregistrées sur ce secteur figurent parmi les plus lentes jamais mesurées par Dareboost pour ses baromètres Performance web du e-commerce…
Pour cette nouvelle édition de notre baromètre « performance web du e-commerce », réalisé en partenariat avec lsa-conso.fr, nous nous sommes penchés sur le secteur de la Beauté. Avec un panel de 12 sites web, sélectionnés parmi les e-commerçants générant les plus gros chiffres d’affaires (Sephora, Yves Rocher, Nocibé) sur ce marché, des marques et enseignes renommées (Beauty Success, Bourjois, L’Occitane, L’Oréal Paris, Marionnaud, etc.) ainsi que quelques pure-players comme FeelUnique ou Origines-parfums.com.
Comme à notre habitude, nous avons mobilisé les sondes de test Dareboost pour réaliser plusieurs centaines d’analyses par site web et mesurer leur vitesse de chargement dans le cadre d’une consultation « classique » (desktop avec une connexion ADSL moyenne) mais aussi en simulant un mobile avec une connexion 3G.
Pour en savoir plus sur la méthodologie de ce comparatif, rendez-vous en fin d’article.
Dernières précisions avant de dévoiler les résultats de ce baromètre :
- Les tests ont été réalisés uniquement sur les pages d’accueil de chaque site. Même si l’analyse de la vitesse de chargement de ce point d’entrée principal pour les internautes est particulièrement intéressante, attention toutefois à ne pas tirer trop rapidement des conclusions sur les performances globales de ces sites.
- La plupart des chiffres annoncés sont des médianes (et non pas des moyennes), afin de pondérer d’éventuels résultats ponctuellement aberrants.
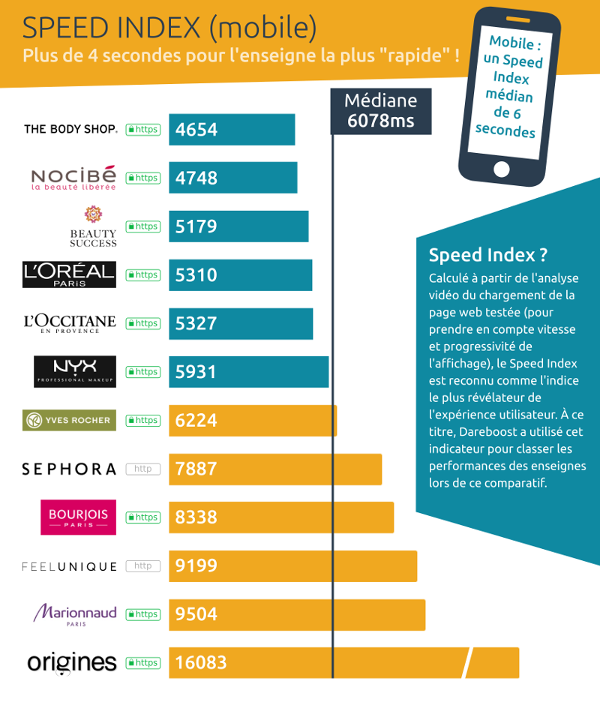
Speed Index mobile : plus de 4 secondes pour le site le plus rapide !
Commençons notre exploration des résultats de ce comparatif avec le Speed Index, cet indicateur reconnu comme l’un des plus révélateurs de l’expérience utilisateur. Sur mobile, force est de constater que les résultats ne sont guère brillants pour le secteur de la Beauté :

Avec une médiane au-delà des 6 secondes pour les 12 sites de notre panel, Dareboost enregistre là un de plus mauvais résultats jamais mesuré depuis les toutes premières éditions de ce baromètre de la performance web du e-commerce. Seuls les boutiques en ligne de jouets (6233 ms) et de chaussures (6039 ms) ont atteint de tels niveaux de lenteur à l’affichage. Et encore, dans ces deux derniers cas, certaines enseignes parvenaient à se distinguer avec des Speed Index nettement meilleurs : 2531 ms pour Oxybul ou 1839 ms pour Chaussexpo… Sur notre panel Beauté, The Body Shop prend la première place de notre classement avec un Speed Index mobile de plus de 4600 ms ! Autant dire que les mobinautes français souhaitant acheter des cosmétiques en ligne ont globalement intérêt à s’armer de patience.
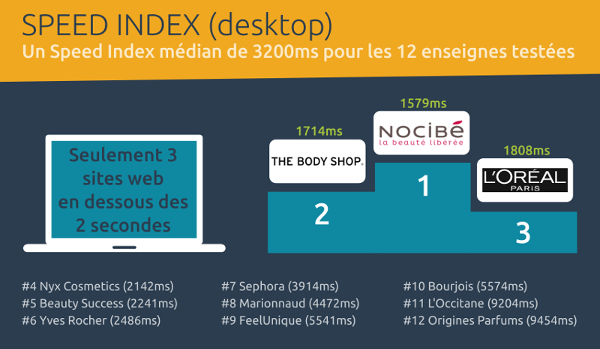
Speed Index desktop : au-delà de 3 secondes
Constat similaire pour nos tests desktop : le Speed Index médian s’élève à 3200 ms. à encore, il s’agit de la performance la plus « lente » par rapport aux autres secteurs déjà testés par Dareboost.

Comme l’indique le visuel ci-dessus, seulement 3 enseignes obtiennent un Speed Index inférieur à 2 secondes : Nocibé (1579ms), The Body Shop (1714ms) et L’Oréal Paris (1808ms). Pour mémoire, Google recommande de ne pas dépasser la barre des… 1000 ms !
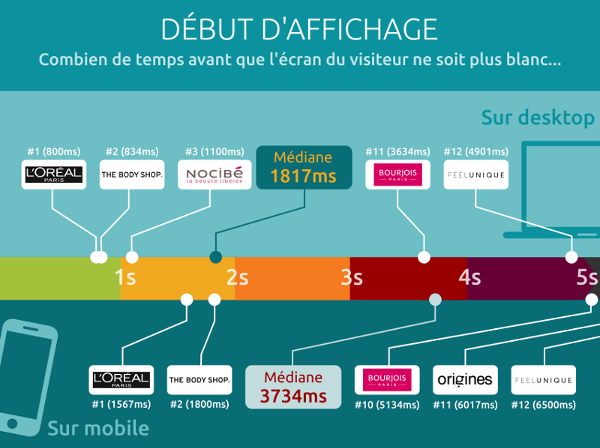
Lenteur dès le démarrage
Passons à l’analyse d’une autre indicateur, tout aussi intéressant d’un point de vue UX : le Start Render ou Délai avant début d’affichage. Comme son nom l’indique, cet indicateur quantifie le temps que le visiteur passe devant une page complètement vierge, avant que le tout premier élément ne s’affiche sur son écran. Avec un jalon important à garder à l’esprit : au-delà d’une seconde sans aucune activité sur la page, l’internaute moyen commence à éprouver de l’impatience.

Ce seuil psychologique, seuls L’Oréal Paris et The Body Shop réussissent à ne pas le dépasser pour les tests desktop, tandis que Nocibé (1100 ms), Nyx Cosmetics (1134 ms) et Sephora (1234 ms) ne s’en éloignent pas trop. Pour le reste du panel, la situation est nettement plus compliquée : sur les 12 boutiques en ligne testées, le délai médian avant début d’affichage s’établit à 1,8 seconde sur desktop et 3,7 secondes sur mobile. On peut facilement imaginer l’effet délétère de tels résultats sur les statistiques business de certains de ces e-commerçants (taux de rebond, taux de conversion, etc.).
À l’origine de cette lenteur
Quelles sont les raisons à ces résultats, très moyens, enregistrés sur la plupart de ces sites marchands ? Évidemment, chaque site est un cas particulier et nécessiterait l’examen approfondi des rapports d’analyse Dareboost pour chaque enseigne. Néanmoins, ce comparatif met en évidence quelques pistes récurrentes.

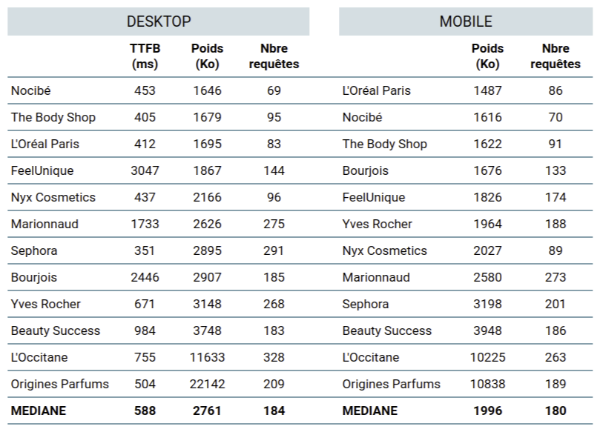
Le TTFB (Délai avant premier octet), métrique fondamentale en matière de performance web (et de référencement), fait partie de ces pistes. En effet, sur nos tests desktop, le TTFB médian s’élève à 588 ms, soit presque 3 fois plus que la recommandation de Google concernant cet indicateur (moins de 200 ms). Plus étonnant : aucun des 12 sites testés n’obtient un résultat réellement satisfaisant, puisque l’enseigne qui enregistre le meilleur TTFB (Sephora) se situe tout de même à 351 ms ! Quant aux sites les plus lents sur cet indicateur, les résultats mesurés leur interdit purement et simplement tout espoir de proposer au final une expérience utilisateur satisfaisante à leurs visiteurs : 1,7 seconde pour Marionnaud, 2,4 secondes pour Bourjois et même plus de 3 secondes pour FeelUnique !
Le poids des pages web, ainsi que le nombre de requêtes figurent souvent parmi les facteurs susceptibles de plomber la performance web. Ce comparatif en est une nouvelle preuve… Sur les 12 sites de notre panel, le poids médian des pages atteint en effet 2,7 Mo dans leur version desktop et tout de même 2 Mo sur mobile. Quant au nombre de requêtes, la médiane se situe à 180. À titre de repère, voici les statistiques les plus récentes affichées par Http Archive, sur desktop : 1,7 Mo pour 83 requêtes…
Et là encore, certaines enseignes se situent à des niveaux qui ne peuvent qu’handicaper leur performance globale : on notera par exemple les pages mobiles de L’Occitane et d’Origines-parfums.com pesant plus de 10 Mo ou les plus de 250 requêtes nécessaires au chargement des pages de Sephora, Marionnaud ou encore Yves Rocher…
HTTPs (presque) partout
Terminons cette analyse sur un satisfecit : sur les 12 sites web de notre panel, 10 d’entre eux proposaient une connexion sécurisée (HTTPS) lors de nos tests. Nous sommes même désormais passés à 11 sites affichant – pour le moment – le petit cadenas vert dans la barre d’adresse du navigateur (FeelUnique ratait à l’époque une complète sécurisation de la connexion à cause d’un seul appel d’image en HTTP. Le site a corrigé l’erreur depuis). Une proportion jamais observée au cours de nos baromètre de la performance e-commerce. Dès 2016, nous affirmions sur ce blog que le passage au HTTPs était une nécessité… Cette nécessité semble avoir été intégrée !
Méthodologie
Pour réaliser ce baromètre, Dareboost a testé les performances web de 12 sites e-commerce comptant parmi les leaders du secteur Beauté sur le web français : Beauty Success, Bourjois, FeelUnique, L’Occitane, L’Oréal Paris, Marionnaud, Nocibé, Nyx Cosmetics, Origines Parfums, Sephora, The Body Shop et Yves Rocher.
Les tests ont été réalisés toutes les heures (version mobile & version desktop) entre le 18 et le 28 Mai 2018, soit plus de 400 tests par enseigne et près de 6 000 tests au total.
Ce sont les pages d’accueil de chaque site qui ont été testées par Dareboost.
Concernant les conditions des tests :
- Desktop : ordinateur portable (résolution d’écran 1366 x 768 px) avec un navigateur web Google Chrome. Consultation depuis Paris avec une connexion type ADSL (8 Mb/s débit descendant et 50 ms de latence).
- Mobile : appareil de type Samsung Galaxy S6, un navigateur web Google Chrome. Consultation depuis Paris avec une connexion type 3G (2 Mb/s débit descendant et 150 ms de latence).
Remarque : lorsque celles-ci pouvaient biaiser la mesure d’indicateurs comme le Speed Index, certaines animations (carrousels automatiques) ont été désactivées lors de nos tests.
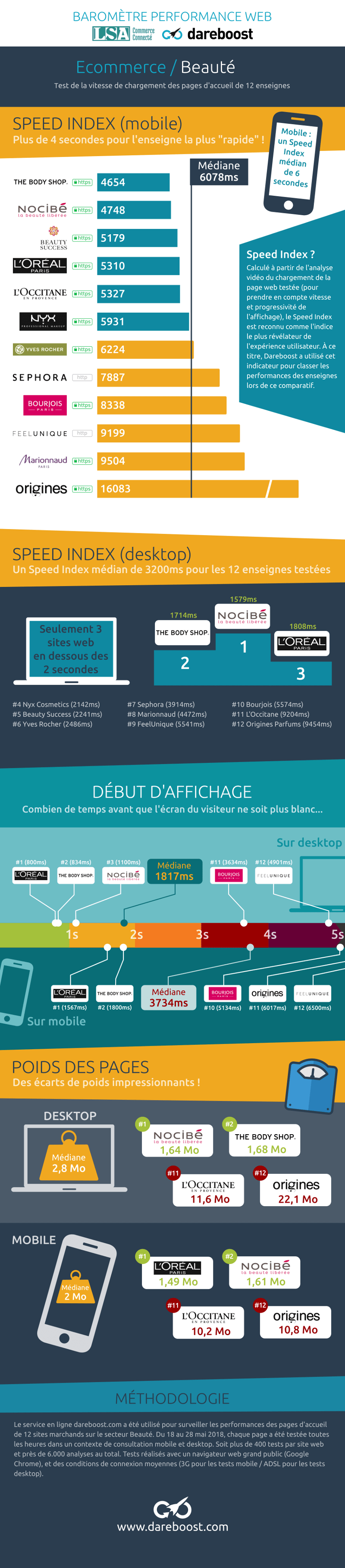
L’infographie du baromètre Performance web & e-commerce beauté
Pour terminer ce billet en image, voici l’infographie complète de ce baromètre. À partager sans modération !