Un an après la sortie de la Speed Update, Google a lancé un tout nouveau rapport sur la vitesse dans la Search Console. Le rapport de vitesse utilise les données du rapport d’expérience utilisateur Chrome (ou « CrUX »), pour mettre en évidence les pages lentes de votre site Web. Découvrons dans cet article comment utiliser le rapport de vitesse de la Search Console et comment interpréter les indicateurs de performance associés (FID et FCP). Enfin, nous nous intéresserons à la vitesse de chargement comme critère pour le référencement naturel selon Google, ainsi qu’aux évolutions à attendre autour du rapport de vitesse.
Le rapport sur la vitesse de la Search Console, un accès direct aux données du rapport UX de Chrome
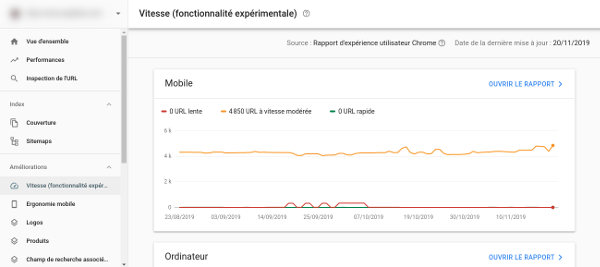
En accédant à votre Search Console, vous avez peut-être remarqué un nouvel élément dans le menu : le rapport « Vitesse » (dans le sous-menu « Améliorations »).

À partir de l’écran d’accueil du rapport sur la Vitesse, vous aurez un rapide aperçu de l’évolution de la vitesse de votre site, segmentée par type d’appareil (Mobile ou Desktop). Pour être plus précis, les graphiques montrent le nombre de pages que Google considère comme rapides, lentes, ou avec une vitesse « modérée », à travers les derniers mois.
Vous serez peut-être surpris de voir ici un nombre significativement plus faible d’URLs que sur le rapport de couverture de votre site, c’est logique, nous y reviendrons rapidement.
L’outil met en avant la source des données du rapport de vitesse : le rapport d’expérience utilisateur Chrome (en anglais, Chrome User eXperience report ou « CrUX »). Nous avons déjà évoqué le Chrome UX Report sur notre blog, ce dernier étant utilisé depuis plusieurs mois déjà par Google PageSpeed Insights.
Le Chrome UX Report est construit à partir de données collectées via Chrome comme son nom l’indique, directement auprès de ses utilisateurs naviguant sur le Web. Les données de vitesse de la Search Console sont donc les données de performance de votre propre audience, ou du moins de la part de votre audience utilisant Chrome comme navigateur web.
Malheureusement, cela signifie que vous avez besoin d’un trafic (sur Chrome) suffisamment significatif sur vos pages pour vous assurer que les données soient disponibles, ce qui explique la différence évoquée plus haut du nombre de pages remontés ici par rapport à la réalité de votre site web.
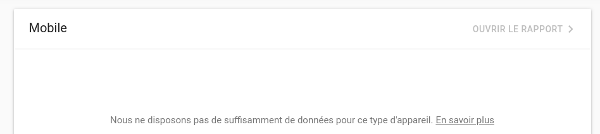
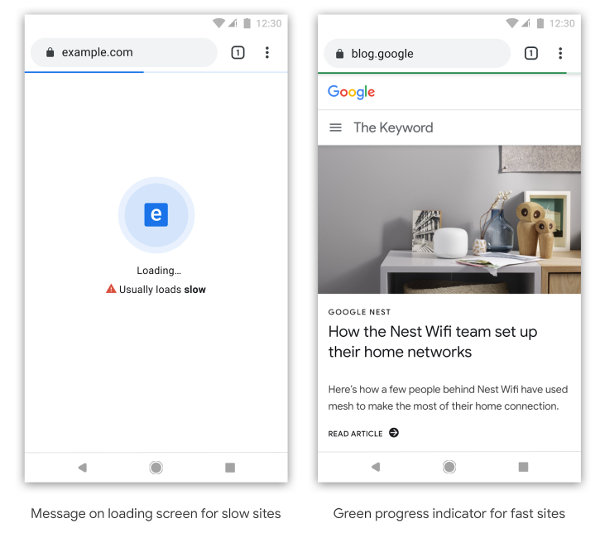
Pour les sites Web à faible trafic, pour lesquels le Chrome UX Report ne dispose de données sur aucune page, vous n’obtiendrez rien d’autre qu’un message d’avertissement :

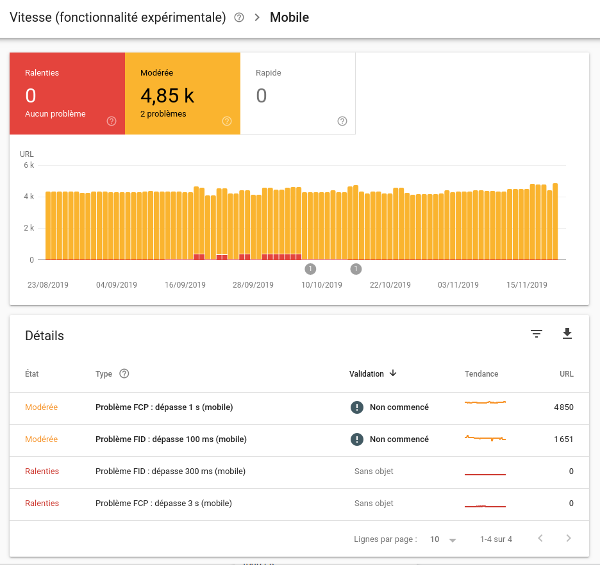
Mais si vous avez un trafic suffisant pour une collecte de données via Chrome, vous pourrez alors accéder à un rapport détaillé de Vitesse, pour les deux segments disponibles : Mobile et Ordinateur (Desktop).

Une fois que vous êtes sur l’un des rapports détaillé (Mobile ou Desktop), vous pouvez noter que Google considère les pages « lentes » et « à vitesse modérée » comme des problèmes à corriger. Le rapport est très similaire à ce à quoi vous êtes déjà habitué avec le rapport Ergonomie mobile par exemple.
L’outil vous précise le nombre d’URLs concernées par un même problème, qui ne sont donc pas considérées comme assez rapides par Google. Lorsque vous cliquez sur un problème, vous accédez à une liste d’URLs. Chaque URL est en fait un exemple pris pour représenter un groupe d’URLs.
Comme expliqué dans la documentation, un problème est en effet attribué à un groupe d’URLs, à l’origine d’une expérience utilisateur similaire. Google suppose ici qu’un problème de performances dans des pages similaires a de grandes chances d’avoir la même cause sous-jacente (attention cependant, la logique de grouper des pages et de les considérer similaires en se basant sur la forme des URLs a ses limites, et n’est peut-être pas adapté dans votre cas).
Vous pouvez accéder à un échantillon de 20 URLs pour un problème donné, mais la liste exhaustive n’est pas disponible.
Google se concentre ici sur 2 indicateurs de performance pour jauger la vitesse des pages web.
First Contentful Paint (FCP) et First Input Delay (FID)
Vous connaissez peut-être déjà ces indicateurs car Google les met en évidence dans PageSpeed Insights, et le FCP est également disponible sur Dareboost.
En quelques mots :
- First Contentful Paint est le délai nécessaire pour que la page commence à afficher du contenu (texte ou image). Nous avons dédié un précédent billet au FCP si vous souhaitez en savoir plus.
- First Input Delay est le délai nécessaire au navigateur pour répondre à la première interaction de l’utilisateur avec la page (clic, appui sur une touche ou un écran tactile). L’utilisation de Javascript peut avoir des impacts sur l’interactivité de la page : le navigateur devant se consacrer à des traitements Javascript, il ne répond pas nécessairement immédiatement à une interaction de l’utilisateur (qui peut donc être frustré par ce manque de réactivité). C’est ce que l’indicateur First Input Delay mesure, pour la première interaction de l’utilisateur.
Pour chaque groupe de pages, une valeur agrégée de l’indicateur concerné est fournie.
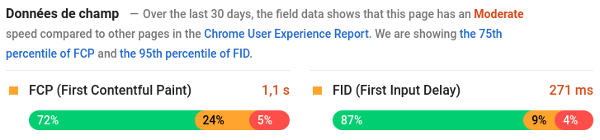
- Le FCP agrégé signalé dans le rapport équivaut au temps nécessaire pour que 75 % des visites d’une URL du groupe atteignent l’état FCP.
- Le FID agrégé indiqué dans le rapport correspond au FID commun le plus faible pour 95 % des visites d’une URL du groupe.
Plus précisément, il s’agit du 75 e (ou 95 e) centile de l’indicateur :
- Si vous avez un FCP agrégé de 1.2 seconde, cela signifie que 75 % de vos visiteurs ont une expérience de chargement avec un FCP inférieur à 1.2 seconde pour les pages concernées (75eme centile).
- Si vous avez un FID agrégé de 150 millisecondes, cela signifie que 95 % de vos visiteurs font face à un FID inférieur 150 millisecondes pour les pages concernées (95 e centile).
Pour définir le statut de vitesse d’une page, Google utilise les seuils suivants :
| Rapide | Moyenne (vitesse modérée) | Lente | |
|---|---|---|---|
| FCP | <1s | <3s | >=3s |
| FID | <100ms | <300ms | >=300ms |
(source : documentation du rapport de vitesse)
Notez que les objectifs sont les mêmes en Desktop et en Mobile !
Si une page se retrouve à avoir deux statuts différents selon l’indicateur considéré, c’est le plus défavorable qui prendra le dessus. Par exemple, une page avec un FCP rapide (moins d’une seconde) mais un FID lent (plus de 300 millisecondes) sera considérée lente.
Statut résultant de la page en fonction de son statut sur le FCP et le FID :
| FID \ FCP | Rapide | Moyenne | Lente |
|---|---|---|---|
| Rapide | Rapide | Moyenne | Lente |
| Moyenne | Moyenne | Moyenne | Lente |
| Lente | Lente | Lente | Lente |
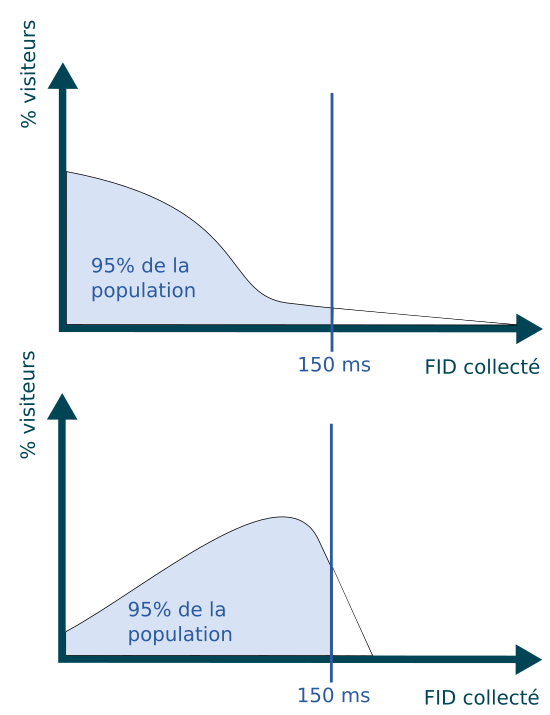
Notez bien que les valeurs agrégées des indicateurs ne vous donnent aucun détail sur la distribution des expériences de vos visiteurs vis-à-vis de la performance.
Prenons à nouveau l’exemple d’un FID agrégé de 150 millisecondes (le 95 e centile du FID donc). Les 2 graphiques suivants sont des exemples de distribution de l’audience qui sont tout à fait compatibles avec cette même valeur agrégée du FID :

Pour résumer au sujet des valeurs agrégées remontées par l’outil, il est important de garder en tête que :
- 95 % de sessions rapides sont requises pour obtenir le statut « rapide » avec le FID, alors qu’il n’en faut que 75 % pour le FCP.
- cet effet de sélection masque totalement les résultats pour les sessions les plus lentes (les 5 % les plus lentes pour le FID, et les 25 % les plus lentes pour le FCP)
- les valeurs agrégées ne disent rien de la distribution au sein du centile considéré. Vous pouvez tout à fait avoir un 75 e centile de 10 secondes alors que 74.9 % des mesures sont en dessous d’une seconde (en théorie du moins, cet exemple étant un peu extrême)
Une autre limitation à propos de ces données de performance : elles sont collectées à partir du trafic de votre site Web (Chrome uniquement), et vos visiteurs ne sont pas égaux.
Vous n’avez ici que 2 segments disponibles, Desktop et Mobile, alors que vos visiteurs utilisent des centaines d’appareils, différents types de connexion Internet, certains ont déjà visité vos pages et d’autres non, leurs contextes de navigation sont différents (certains verront les publicités, d’autres pourraient les bloquer), etc. Néanmoins, toutes leurs données de performance sont mélangées dans le rapport de vitesse.
Ainsi, certaines pages qui sont techniquement identiques pourraient montrer des résultats très différents dans ce rapport de vitesse, simplement parce qu’elles auraient une audience d’une composition différente.
Par exemple, votre meilleur article de blog peut enregistrer une proportion importante de visites à l’international, comparé à vos autres pages. Comme cette audience peut inclure des pays dont l’infrastructure ou les périphériques sont plus lents que votre audience habituelle, la page sera probablement affichée comme étant beaucoup plus lente que les autres.
Cela ne signifie pas que la page est moins bien conçue, mais que l’expérience globale mesurée est moins bonne que sur les autres pages. Attention donc à ne pas sur-interpréter les résultats sur une vision qui ne reste que très partielle.
Si vous êtes habitué aux outils de mesure de la performance web, gardez à l’esprit que le rapport de vitesse a exactement les mêmes limitations que celles auxquelles vous pouvez être confronté avec les outils Real Using Monitoring.
Questions fréquentes sur le rapport de vitesse
Pourquoi aucune de mes pages n’est indiquée comme rapide ?
Certains pourraient être déçus de voir une page ayant d’excellents résultats sur PageSpeed Insights ne pas remonter comme étant rapide sur le rapport de vitesse de la Search Console.
Rappelez-vous que dans le rapport de vitesse, une page doit pour être rapide avoir 75% des visites avec un FCP inférieur à une seconde ET 95% des visites avec un FID inférieur à 100 millisecondes. Les deux conditions doivent être remplies, et ce quelles que soient les caractéristiques de votre audience.
Comme vous pouvez le voir avec ce rapport de PageSpeed Insights lancé sur la page https://www.google.fr, Google lui-même ne parvient pas à atteindre ces objectifs, bien que les jauges montrent que la majorité des visiteurs ont une expérience rapide.

Comment obtenir le statut de vitesse d’une page en particulier ?
C’est impossible, à moins d’avoir de la chance et que l’URL de cette page soit utilisée en tant qu’exemple remonté pour un groupe d’URLs. La documentation de Google l’indique d’ailleurs :
Le rapport n’a pas été conçu pour déterminer l’état d’une URL spécifique, mais pour afficher les performances de votre site dans son ensemble.
Vous pouvez cependant utiliser PageSpeed Insights pour arriver à vos fins.
Comment savoir si mon site est assez rapide sur mon marché ?
Regardez vos concurrents !
Le rapport de vitesse utilise les données du rapport Chrome UX pour vous donner de la visibilité sur les performances de vos pages, mesurées sur votre propre audience.
Avec PageSpeed Insights (ou directement en exploitant CrUX via Bigquery, si écrire quelques requêtes ne vous effraie pas https://web.dev/chrome-ux-report-bigquery/) vous pourrez accéder aux données collectées sur l’audience… de vos concurrents !
On ne peut que vous recommander d’utiliser également l’outil de Dareboost dédié à la comparaison de pages web.
J’ai optimisé mon site, pourquoi le rapport de vitesse ne me montre aucune amélioration ?
La nouvelle Search Console permet généralement d’accéder à des données récentes. La logique du rapport de vitesse est un peu différente, étant donné que les données affichées pour un jour donné sont a priori celles de la trentaine de jours glissants qui précède (partiellement confirmé par le créateur de CrUX).
Surveiller les performances de votre site web pour vous conseiller des optimisations, faciliter votre reporting et vous assurer de ne pas passer à côté d’un ralentissement, c’est notre métier chez Dareboost ! N’hésitez pas à découvrir nos fonctionnalités de monitoring de la webperf.
Pourquoi le rapport de vitesse me montre des pages de mes sous-domaines ?
Choisissez soigneusement la propriété de la Search Console pour laquelle vous souhaitez obtenir des données. Par exemple, en utilisant une propriété de type « domaine », vous obtiendrez également les données des sous domaines qui partagent la même origine (i.e. : en sélectionnant la propriété « dareboost.com », nous obtiendrions aussi bien les données de « blog.dareboost.com » que celles de « www.dareboost.com »).
Pages Lentes dans le rapport de vitesse, un risque pour votre SEO ?
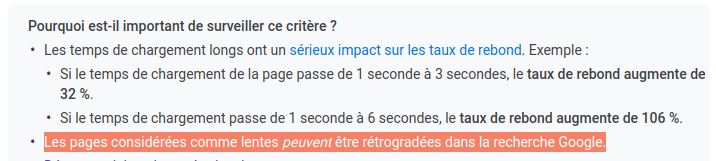
Si comme nous, vous vous êtes intéressés à la Speed Update de près, votre intérêt n’en est que démultiplié avec ce rapport de vitesse dans la Search Console. Une nouvelle étape de la part de Google pour mettre en valeur la vitesse de chargement comme critère SEO ou pour amorcer un renforcement de sa prise en compte?
Toujours est-il que la définition de ce que serait ce critère de vitesse reste floue et opaque.
D’après une vidéo de John Mueller and Martin Splitt’s (Site Speed: What SEOs Need to Know) Google utilise à la fois des données de laboratoire (monitoring synthétique) et une source de données « similaire au Chrome UX Report ». Google ne se focaliserait pas sur un seuil particulier, mais se contenterait d’une catégorisation assez primaire des pages…
Voici la traduction que nous proposons de l’extrait correspondant de la vidéo :
Fondamentalement, nous classons les pages plus ou moins comme étant vraiment bonnes et plutôt mauvaises. Il n’y a donc pas vraiment de seuil entre les deux, c’est comme si on catégorisait plus ou moins grossièrement l’expérience de la vitesse pour les utilisateurs.
Comment le faisons-nous et à partir de quelles données ?
D’une part, nous essayons de calculer la vitesse théorique d’une page à l’aide de données de laboratoire, et d’autre part, nous utilisons des données de terrain, réelles, provenant d’utilisateurs qui ont visité ces pages. Et ces données de terrain sont similaires aux données du rapport Chrome User Experience.Nous avons donc des données théoriques et des données pratiques, de sorte que nous n’avons pas vraiment de seuil à franchir, mais essentiellement, je dirais que la recommandation consiste simplement à rendre les sites rapides pour les utilisateurs.

Définitivement, garder un oeil sur ce rapport de vitesse mis à disposition dans la Search Console semble être une bonne idée.
Parmi les autres nouvelles de Google ce mois-ci, une annonce à propos de Chrome : Moving towards a faster web.
Vous avez pu voir des titres un peu sensationnels ici ou là du type « Préparez-vous : Chrome va pénaliser les sites trop lents », mais en lisant l’article attentivement, nous n’y voyons pour le moment qu’une déclaration d’intention, pour creuser cette idée.

Nous verrons dans les prochains mois si l’équipe de Chrome s’oriente vers une telle expérimentation, en espérant voir également une communication détaillée sur les critères déterminant qu’une page risque de se charger lentement (dans un contexte donné ?). C’est d’ailleurs une position que semblent partager nos confrères et consœurs de Fasterize dans leur article dédié à cette annonce.
De nouveaux indicateurs et fonctionnalités bientôt le rapport de vitesse ?
Durant leur conférence « Speed tooling evolutions: 2019 and beyond » au Chrome Dev Summit 2019, Paul Irish et Elizabeth Sweeny (de l’équipe Google Chrome Web Platform) ont expliqué que de nouveaux indicateurs allaient gagner en visibilité dans les outils de Google : le Largest Contentful Paint (LCP), le Total Blocking Time (TBT), et le Cumulative Layout Shift (CLS).
Lighthouse version 6 (sortie prévue en Janvier 2020) utilisera le LCP et le TBT pour le calcul de son score de Performance. Ils ont également indiqué que CLS devrait arriver dans un second temps.
Si comme nous, vous êtes curieux et explorez les données CrUX via Bigquery, vous noterez qu’un indicateur cumulative_layout_shift est collecté depuis Mai 2019. Largest ContentFul Paint a pour sa part été introduit dans la collecte en Septembre dernier.
Ce sont des indices qui pourraient nous laisser penser que les indicateurs seraient de bons candidats pour rejoindre le rapport de vitesse de la Search Console.
Nous pouvons aussi supposer que le rapport de vitesse sera progressivement amélioré avec de nouvelles fonctionnalités, comme la segmentation par types de connexion Internet ou par Pays – comme déjà proposée par l’outil Google TestMySite – pour permettre une meilleure compréhension des données de performance selon les contextes.
La gestion de vos performances web simplifiée avec Dareboost
Chez Dareboost, nous surveillons étroitement les changements menés par Google au sujet de la performance web, que ce soit en tant que moteur de recherche ou en tant qu’éditeur du navigateur Chrome.
Nous fournissons des outils complets et adaptés à vos problématiques pour assurer le suivi de vos performances web, et les plus de 450 clients qui nous font confiance seront prêts quelles que soient les prochaines évolutions ! Découvrez les fonctionnalités de Dareboost.
