La latence est une notion assez peu connue. Pourtant elle impacte fortement le temps de chargement d’un site web. Dans cet article, je vais vous expliquer ce qu’est la latence et quels sont ses effets sur le chargement d’une page, et surtout, comment minimiser son impact !
Qu’est-ce que la latence ?
Dans un réseau informatique, la latence correspond au temps que mettent les données pour transiter d’un point A à un point B. Dans le cas d’un site internet, c’est le délai minimum nécessaire pour que les données parcourent le réseau entre le serveur web et le navigateur de l’internaute, et inversement. La latence est ainsi liée à la distance entre le visiteur et le serveur hébergeant le site internet.
NB: La latence n’est en aucun cas corrélée à la bande passante (capacité à recevoir un volume de données sur une période donnée, par exemple exprimée en Mo/s). Ces deux facteurs sont déterminants, mais aucun lien direct n’existe entre eux.
Latence vs Bande passante : les impacts
Pour aller plus loin, j’ai voulu mesurer l’impact de la latence et de la bande passante sur la page d’accueil de dareboost.com.
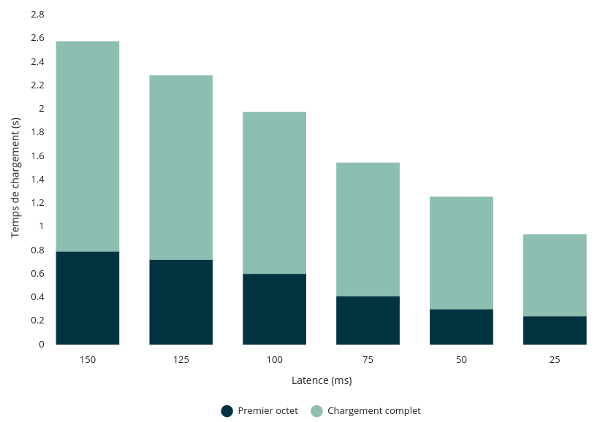
Pour ce faire, j’ai lancé plusieurs tests avec une bande passante fixe de 8.0/1.5 Mb et une latence évoluant de 150ms à 25ms :

Résultat : la latence influe de façon linéaire sur le temps de chargement. Plus elle est faible, plus le site se charge rapidement (on notera également l’impact sur le premier octet).
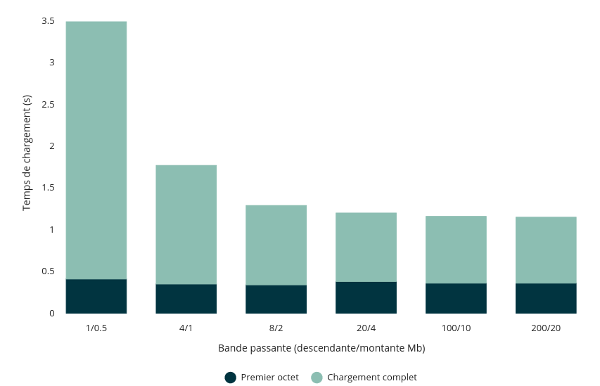
Dans un second temps, pour mesurer l’impact de la bande passante, j’ai fixé la latence à 50ms et fait évoluer la bande passante, afin de mesurer le temps de chargement :

Constat : comme attendu, passé un certain seuil (dépendant du volume de données nécessaire à l’affichage de la page), augmenter la bande passante n’a plus d’impact ou presque sur le temps de chargement total, car la bande passante n’est plus un goulot d’étranglement (l’impact sur le premier octet est nul).
Comment minimiser l’impact de la latence ?
Plusieurs astuces vous permettent de limiter la latence pour en éviter ces effets néfastes sur le temps de chargement. Vous devez garder en tête 2 objectifs : limiter au maximum le nombre d’allers-retours avec vos serveurs (donc le nombre de cas où la latence va s’appliquer), et diminuer tant que possible la distance entre ces serveurs et vos internautes (pour diminuer la valeur de la latence).
Limiter le nombre d’allers-retours
Pour réduire le nombre d’allers-retours avec vos serveurs, l’approche est simple : votre page doit appeler le moins de ressources possible. Techniquement, vous pourrez mener à bien cette mission grâce à la concaténation de fichiers JavaScript ou CSS, l’utilisation de sprites CSS, l’intégration des petites ressources directement dans le code HTML (inlining), ou encore grâce à l’adoption d’une politique de cache efficace. Lancez un audit de site web sur dareboost.com, et regardez les catégories “Nombre de requêtes” et “Politique de cache”.
N’oublions pas que sur cet aspect, HTTP 2 viendra prochainement à notre secours, grâce au multiplexage (pour en savoir plus : HTTP 2 pour les développeurs web front-end)
Réduire la distance entre vos serveurs et l’internaute
Comme énoncé plus tôt, la latence est liée à la distance entre un point A et un point B et est incompressible. La seule façon de réduire la latence est donc de rapprocher les points A et B. C’est dans ce but qu’ont été créés les CDN (Content Delevery Network) : vos contenus sont dupliqués sur des serveurs répartis dans le monde entier. Ainsi l’internaute situé à Paris récupère son contenu depuis un serveur localisé à Paris, et celui de Sydney dispose d’un contenu délivré depuis Sydney. Si ce sujet vous intéresse, nous avons effectué une étude plus poussée sur les CDN et sur les gains à attendre.
Conclusion et recommandations
Comme nous l’avons vu, la latente est un point important pour le temps de chargement de votre site web. Si vous visez un public international, vous devez considérer l’utilisation d’un CDN pour améliorer l’expérience de visite des internautes en rapprochant vos contenus de ces derniers. Dans tous les cas, veillez à réduire au maximum le nombre de requêtes nécessaires à l’affichage de votre page, surtout pour la partie visible au dessus de la ligne de flottaison.
Dareboost.com vous permet de disposer de tout l’outillage nécessaire pour tester la performance web de votre site : localisation géographique du test, configuration de la bande passante ou simulation d’une latence élevée !
