Dans le cadre d’une intervention pour l’un de nos clients j’ai été amené à m’intéresser d’un peu plus près à la configuration disponible sur PrestaShop pour l’optimisation du temps de chargement de ce CMS.
Dans cet article je vais donc détailler quelques options intéressantes de PrestaShop pour la performance et présenter les résultats que vous pouvez espérer en attendre, en rappelant au passage, succinctement, les enjeux associés à chaque option.

Les différents tests ont été effectués sur une installation vierge de PrestaShop (1.6.0.9), en mode démo, avec le thème par défaut.
Le backoffice de PrestaShop : les options de performance
Bien que l’accès se fasse par l’onglet « Paramètres avancés », il est difficile de se tromper quant aux objectifs des options disponibles via cet écran de configuration, puisqu’il se nomme tout simplement « Performances » !
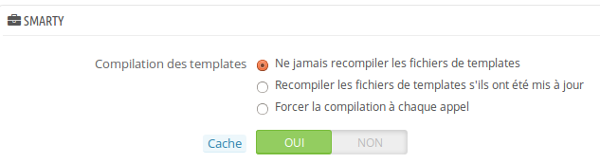
Smarty – Activer la mise en cache et désactiver la recompilation
Smarty est le système de templates utilisé par PrestaShop. Les templates ont pour but essentiel de permettre une flexibilité de la solution, de personnaliser plus simplement le CMS sans rentrer dans des mécaniques trop techniques.

Cependant cette flexibilité a un coût, et un grand nombre de traitements dynamiques présents dans ces templates sont totalement inutiles en phase de production. Il est donc nécessaire d’exécuter une fois pour toutes ces traitements lors de la mise en production et de s’en affranchir totalement par la suite. Tant que les templates ne sont pas soumis à de nouvelles évolutions, on peut conserver une version précompilée !
PrestaShop permet donc la mise en cache de ces templates, option qu’il suffit d’activer, tout en veillant à désactiver “Forcer la recompilation à chaque appel”
L’activation du cache Smarty est tout simplement indispensable (vous vous exposez sinon à des performances déplorables, mais également à une surcharge de votre serveur d’hébergement, voire à sa défaillance totale en cas de trafic conséquent), comme nous pouvons le voir avec ce comparatif :
| Sans cache Smarty | Avec cache Smarty | |
| Temps de réponse serveur | 2,87 sec | 0,83 sec |
NB : lors de mises à jour de votre template, il arrive (trop souvent !) que cette configuration essentielle ne soit pas rétablie. C’est un point important sur lequel je vous conseille d’avoir une attention particulière, et de communiquer à votre équipe ou à votre prestataire.
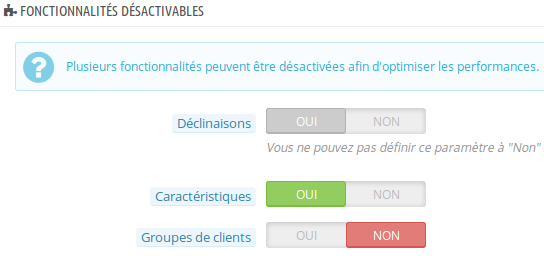
Fonctionnalités désactivables
Je ne vais pas m’attarder sur ce point mais uniquement formuler une remarque d’ordre très général : un CMS est un outil puissant conçu pour répondre à des besoins plus ou moins riches, de manière générique. Les détracteurs des CMS regrettent cet aspect “Usine a gaz”, mais on peut à travers cette option apprécier l’effort de Prestashop de permettre la désactivation de comportements riches qui peuvent être inutiles pour certains. 
Si vous n’utilisez pas ces fonctionnalités, désactivez-les !
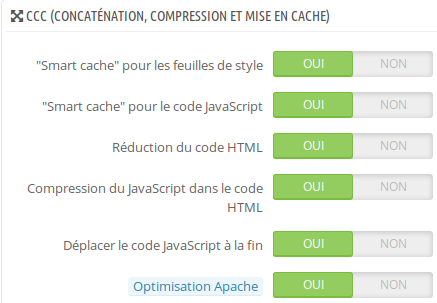
Concaténation, compression et mise en cache (CCC)
Cette rubrique est riche, et j’ai été agréablement surpris de découvrir un CMS proposant nativement ce genre d’options.

CSS et JS : moins nombreux et moins lourds avec Smart Cache
Les deux premières options concernent “Smart Cache” respectivement pour les feuilles de style et pour le code Javascript.
Smart Cache, correspond à plusieurs actions sur ces ressources :
- minification : action qui consiste à supprimer d’un fichier tous les caractères superflus (ex : les sauts de ligne et autres tabulations qui facilitent la lecture d’un développeur ne sont pas nécessaires à l’interprétation du code par un navigateur web. Pour en savoir plus voir notre article sur la minification CSS)
- concaténation : consiste à regrouper tous vos fichiers CSS ou JS en 1 seul. En effet chaque fichier téléchargé par un internaute correspond à un aller retour avec votre serveur web. Ces échanges sont coûteux en terme de performance, d’autant plus que la possibilité de les paralléliser est restreinte. La concaténation permet de limiter fortement le nombre d’échanges nécessaire au chargement de votre page
- mise en cache et versionnement : la minification et la concaténation de vos ressources sont des opérations qui nécessitent un travail de votre serveur. Cependant, le cas est similaire à ce que nous avons vu sur Smarty : ces traitements n’ont besoin d’être effectués qu’à chaque nouveau changement. C’est pourquoi PrestaShop va automatiquement générer un fichier XXX_all.css (ou YYY.js), résultant de ces opérations, et qui sera utilisé systématiquement. Ainsi concaténation et minification n’interviennent qu’à chaque changement. XXX et YYY sont des numéros de version uniques, qui vont se trouver être très utiles, comme nous allons le voir un peu plus loin (Optimisation Apache).
Voici ce que j’ai pu mesurer (en laissant le cache Smarty activé) :
| Sans Smart Cache | Smart Cache JS | Smart Cache JS & CSS | |
| Nombre de requêtes | 113 | 89 | 65 |
| Interactivité du DOM | 1,60 sec | 1,51 sec | 1,24 sec |
Un gain pour l’interactivité du DOM qui est très intéressant ! (pour rappel le géant Amazon avait perdu 1% de son chiffre d’affaire pour 100ms de chargement supplémentaire)
On notera également que l’impact sur le nombre de requêtes va permettra à votre serveur de beaucoup mieux tenir la charge, puisqu’en il aura en effet presque 2 fois moins de requêtes à traiter !
Point de vigilance :
Il est possible que l’activation de Smart Cache pose quelques problèmes sur votre site, je vous conseille après son activation de procéder à une recette pour vérifier la mise en page et le bon fonctionnement des comportements Javascript. Quelques corrections de syntaxe seront peut être à envisager (on notera par exemple que les URLs relatives de vos CSS seront réécrites avec des chemins absolus).
Je précise également qu’il peut dans certains cas être nécessaire de vider le cache (en haut à droite de l’écran Performance), car l’activation de cette option jusqu’à présent n’assurait pas cette opération. J’ai signalé le problème qui sera donc corrigé dans une prochaine version de PrestaShop.
Réduction du code HTML
Je viens de vous parler de minification CSS et Javascript, cette option va ici permettre de minifier votre code HTML. Si vos pages sont envoyées compressées par votre serveur (comme cela devrait être le cas, je l’évoquerai dans le paragraphe “Configuration de votre serveur Apache”), les gains seront minimes, et cela peut même nuire à vos performances dans certains cas.
En effet cette minification du HTML est effectuée à la volée, à chaque requête (c’est du moins ce que nous avons trouvé après une rapide lecture du code de PrestaShop, toute confirmation/infirmation sera la bienvenue !). Sur notre instance de test, très peu puissante, l’activation de cette option augmentait le délai de réponse du serveur (time to first bit) d’environ 80ms.
Cette technique reste intéressante dans certains cas, mais j’aurais tendance à la déconseiller sur un hébergement mutualisé a priori.
Compression du Javascript dans le code HTML
Petit abus de langage ici, puisqu’on parle toujours de minification (ou réduction) et pas vraiment de compression. Un code qui serait compressé nécessiterait une opération de décompression avant d’être interprété. Or ici, on se contente bien d’épurer le Javascript de tout ce qui est inutile à son interprétation. Nous sommes dans le même cas qu’évoqué sur Smart Cache mais ce sont cette fois-ci les fragments de Javascript éventuellement présents dans votre code HTML qui sont concernés (et non pas les fichiers Javascript externes)
Déplacer le code Javascript à la fin
Le code JavaScript a la particularité d’être “bloquant”, c’est à dire que lorsqu’il est exécuté, ou qu’il est nécessaire au préalable de le télécharger sous forme de fichier, cela bloque, temporise, l’affichage de la page par le navigateur. Il est donc nécessaire de déporter au maximum ces éléments, afin de permettre le plus vite possible à votre utilisateur d’interagir avec la page.
Le Javascript pourra être interprété dans un second temps, du moins dans la plupart des cas.
L’optimisation du séquencement de l’exécution du Javascript est un sujet complexe, avec plusieurs techniques associées, je ne rentrerai pas dans le détail ici.
La technique proposée par PrestaShop consiste à déporter le code Javascript de vos pages à la fin du code HTML de vos pages, mais on notera que son chargement reste synchrone.
L’intention derrière cette option est bonne mais reste insuffisante et il est difficile de juger de sa pertinence de manière général, c’est au cas par cas.
Configuration de votre serveur Apache
Vous n’êtes concerné par cette option que si votre serveur web est Apache (qui reste très majoritaire). L’activation de cette option va générer du paramétrage qui sera injecté dans un fichier .htaccess qui sert à la configuration du serveur web.
Cette configuration peut avoir été faite en amont par d’autres biais, mais 2 bénéfices majeurs sont à attendre dans le cas contraire :
- Activation de la compression, sur les ressources html, css et javascript
La compression est une technique qui vise à minimiser le volume de données qui vont transiter sur le réseau. Un fichier concerné sera compressé par votre serveur avant l’envoi, puis décompresser par le navigateur de l’internaute avant utilisation. L’application de cette technique est indispensable dès lors qu’on s’intéresse à la performance, étant donnés les gains qu’on peut en attendre.
- Ajout d’une politique de cache sur vos ressources statiques
La technique de cache qui sera ici mise en place consiste à autoriser le stockage des ressources statiques (images, css et javascript). Cela permet à un internaute de stocker automatiquement sur son navigateur ces ressources lorsqu’il visite votre site. Lors d’une seconde visite, il est donc possible que l’internaute dispose déjà de ces contenus, ce qui va considérablement accélérer son expérience.
On notera que pour activer cette option il est indispensable d’avoir activé Smart Cache pour bénéficier du versionnement du Javascript et du CSS. Sinon vous risquez qu’un internaute ne dispose pas de la dernière version de vos fichiers lors d’une nouvelle visite, ce qui peut entraîner des dysfonctionnements importants (si une politique de cache est active, vous autorisez un navigateur web à ne pas retourner chercher un fichier qu’il possède. Ajouter un numéro de version permet de forcer le navigateur à retourner chercher le fichier, car il ne possède pas d’exemplaire du fichier sous ce nouveau nom).
Je ne vais pas évoquer aujourd’hui les autres options disponibles, mais vous pouvez les retrouver dans la documentation de PrestaShop
Et votre site e-commerce ?
Vous voulez connaître les problèmes présents sur votre site ? DareBoost.com peut l’analyser automatiquement, sans installation, et vous aider à l’optimiser !
Méthodologie :
Chaque valeur présente dans les comparatifs proposés sur l’activation ou non d’une option correspond à une moyenne obtenue par 5 analyses successives avec www.dareboost.com.

Bonjour,
Nous utilisons également le module google page speed pour améliorer les perf. (pour la réduction du code html par ex.).
On arrive à une très bonne note avec notre thème Prestashop orienté conversion, sur votre outil :
https://www.dareboost.com/fr/report/553f9bbbe4b041345b3ecf4c
Merci pour ces conseils, j’arrive à une note de 73 en mode ordinateur, encore un effort !
De rien ! Le cap des 80 est-il passé depuis ?