Le chargement de vos pages web vous semble assez rapide ? Etes-vous sûrs que vos visiteurs partagent cette impression ? A travers cette interrogation, c’est la question de la très forte inégalité des conditions d’accès au web de votre public cible que nous soulevons aujourd’hui, et des conséquences sur la vitesse de chargement de vos pages, telle que vécue par ces visiteurs.
Conscient des impacts de la performance web sur l’expérience utilisateur et sur de nombreux facteurs clé du succès de votre business en ligne, vous surveillez la vitesse de chargement de vos pages… Nous ne pouvons que vous en féliciter chez Dareboost ! Mais en l’occurrence, pensez-vous à réaliser vos tests dans les mêmes conditions que celles de vos utilisateurs ?
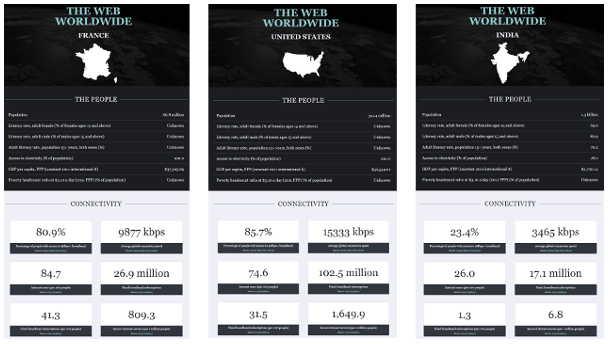
“The web isn’t experienced the same way everywhere,” rappelle dans sa baseline le très utile webworldwide.io, site web proposé par Tim Kadlec qui compile, pays par pays, de nombreuses statistiques sur les conditions moyennes d’accès au réseau Internet, en matière de qualité de la connectivité ou encore de coût associé. Une excellente base de départ pour configurer vos tests de performance web en fonction des principales provenances de vos visiteurs si vous visez l’international.

Des débits adaptés à votre public
La notion de débit est aujourd’hui largement connue du grand public. A noter que dans le cadre d’une navigation classique, c’est essentiellement le débit descendant qui va nous intéresser (la quantité de données émises restant limitée). Avec un impact direct sur la vitesse de chargement d’une page web : plus cette dernière sera volumineuse, plus le débit risque de devenir un véritable goulot d’étranglement.
Autrement dit, une page web trop lourde “pénalisera” d’autant plus fortement les visiteurs les moins bien desservis sur le plan de la connectivité.
Il existe donc de très fortes disparités qu’il faut nécessairement prendre en compte lorsqu’il s’agit de tester les performances de son site web.
D’après les dernières statistiques Akamai (3e trimestre 2016, cf. le tableau ci-dessous), le débit moyen français avoisine les 10Mbps, soit deux fois moins que le meilleur élève européen, la Norvège (20 Mbps). Et alors que la moyenne se situe à 16,3Mbps au Etats-Unis, celle-ci dépasse à peine les 4Mbps en Inde !
| Pays | Débit moyen global (Mbps) | Part des connexions > 4Mbps |
|---|---|---|
| Hong Kong | 20,1 | 93% |
| Japon | 18 | 92% |
| USA | 16,3 | 88% |
| UK | 14,9 | 90% |
| Allemagne | 13,7 | 89% |
| France | 9,7 | 75% |
| Australie | 9,6 | 77% |
| Chine | 5,7 | 67% |
| Inde | 4,1 | 30% |
Source : Akamai State of the Internet – Q3 2016
Et les sites à portée internationale ne sont pas les seuls à devoir se soucier de cette hétérogénéité des accès. En France, on compte environ 25% des internautes en dessous des 4Mbps. A cette situation on peut aussi ajouter la question des connexions mobiles, aux débits toujours très hétérogènes suivant la localisation géographique et aussi affectée par la politique de fair-use des opérateurs impliquant un bridage des débits au-delà d’une certaine consommation. Sans parler des phénomènes de surcharge en cas d’affluence…
En conséquence, chez Dareboost, nous ne pouvons que vous conseiller de tester le chargement de vos pages web dans différentes conditions en termes de débit, représentatives de votre public. Avec, au moins l’objectif de vous construire des référentiels desktop et mobile.
Mettez la latence sous haute surveillance
Nettement moins connue que la notion de débit, la latence est pourtant un facteur particulièrement important au regard de ses lourds impacts sur le temps de chargement d’un site web.
Comme l’explique dans le détail notre précédent article entièrement dédié à la latence, ce facteur correspond au temps nécessaire aux données pour transiter d’un point A à un point B au sein d’un réseau informatique. Complètement décorrélée de la bande passante, cette latence impacte chacun des allers-retours entre les serveurs web et le navigateur de vos visiteurs. La latence dépend étroitement de la distance entre vos serveurs et vos internautes. Une notion là aussi à prendre en compte lors de vos tests de performance : veillez bien à les réaliser depuis les principales localisations de votre public ! Au travers de ces tests, ceux d’entre vous qui disposent d’une audience internationale seront amenés à considérer, si ce n’est déjà le cas, l’utilisation de CDN (Content Delivery Networks), permettant de réduire la latence, en “rapprochant” les données de votre site de ces visiteurs trop éloignés de vos propres serveurs web.
Autre point important à considérer : la latence est non seulement liée à la distance, mais aussi au type de communication. Prenant pourtant une part croissante dans le trafic web, le mobile rime ainsi bien souvent avec des conditions nettement moins bonnes. Pour exemple, sur une connexion 3G, la latence est généralement bien plus élevée que sur une connexion ADSL. On retrouve des valeurs similaires avec la 4G, mais il faudra espérer un succès des promesses de la 5G pour que la latence ne soit plus l’une de nos préoccupations essentielles.
Adapter ses tests avec Dareboost
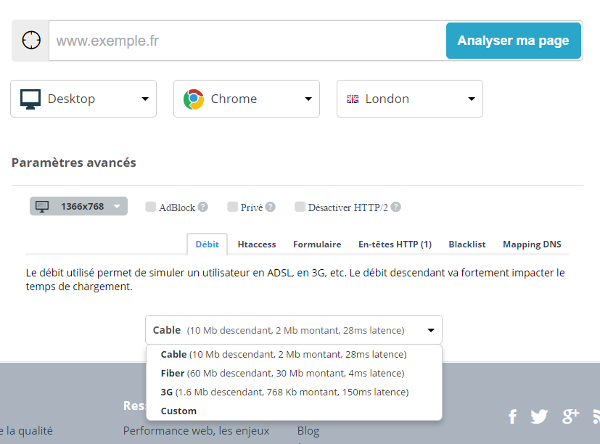
Pour adapter les tests de performance web à votre public, Dareboost vous fournit tout l’outillage nécessaire :

- choix du contexte, mobile ou desktop
- choix de la connexion (latence et débits) parmi des valeurs préconfigurés tout en gardant la possibilité de définir exactement des personnalisés.
- choix de la localisation de la sonde de test, parmi une liste grandissante de 8 pays
Nous avions d’ailleurs déjà proposé ici même un article sur les options avancées de notre outil de test comme de monitoring du temps de chargement.
N’attendez plus pour réaliser un test de performance sur vos pages web !
