Une nouvelle version de nos rapports de comparaison vient tout juste de sortir ! Avec une ergonomie repensée et de nouvelles données rendues accessibles, il n’aura jamais été aussi simple de vous comparer à vos concurrents et de benchmarker votre marché.
Après un rapide rappel de pourquoi et comment utiliser cette fonctionnalité de comparaison, nous découvrirons dans cet article les nouveautés de cette dernière version.
Un outil complet pour tous vos besoins de benchmark de performance
Quand on parle de performance web, il peut parfois être difficile de savoir si un site est suffisamment rapide. Évidemment, vous pouvez vous baser sur des recommandations génériques comme celles de Google par exemple, mais rien n’égalera les indications qui peuvent venir directement de votre secteur de marché.
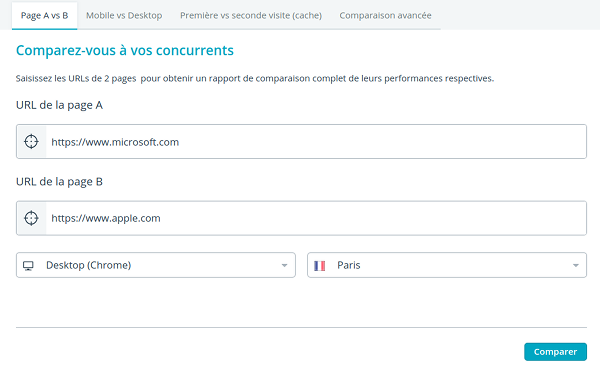
Tester et comparer la vitesse d’un site web avec ses concurrents est l’un des cas d’usage les plus répandus de notre outil de comparaison de performance web.

Cette fonctionnalité permet de répondre à bien d’autres besoins, et pour certains d’entre eux, nous proposons des formulaires dédiés : par exemple pour le test de performance de page responsive ou la comparaison de première et de seconde visite d’une même page (test du cache navigateur).

Nos clients peuvent aller encore plus loin, en utilisant tout notre panoplie d’options avancées, déjà disponible dans notre outil classique de test de performance.
Si vous avez encore des doutes sur l’utilité de cette fonctionnalité de comparaison pour vos projets, voici quelques exemples d’utilisation parmi les plus populaires chez nos clients :
- Comparer la vitesse de votre site web par rapport à celui de votre principal concurrent
- Comparer et analyser les changements suite à un déploiement
- Comparer les performances d’une même page, visitée depuis plusieurs pays différents
- Comparer les résultats de performance d’une page avec et sans ses dépendances externes (third-party content)
- Comparer votre site web avec la version de préproduction ou de recette (à ce propos Dareboost supporte les mécanismes d’authentification basique, et vous pouvez mettre nos adresses IP en liste blanche si besoin)
- Visualiser les impacts de l’utilisation d’une connexion 3G plutôt que 4G sur le chargement d’une page
- etc.
Quelques soient vos besoins de benchmark, notre fonctionnalité de comparaison de performance y répondra !
Et l’utilisation du formulaire de déclenchement de comparaison est loin d’être la seule manière d’accéder à cette fonctionnalité centrale de Dareboost. Voici d’autres moyens d’obtenir des rapports de comparaison des plus utiles :
- Depuis une liste de rapports détaillés, que ce soit pour comparer certaines exécutions d’une surveillance de page, ou bien pour comparer des rapports détaillés indépendants déjà générés auparavant.
- Depuis un groupe de surveillances, pour pouvoir ainsi comparer les exécutions des différentes surveillances qui composent le groupe pour une période donnée, en un seul clic.
- Depuis un email d’alerte qui vous est envoyé lorsqu’un ralentissement est détecté, pour se concentrer sur les causes sous-jacentes et les changements associés.
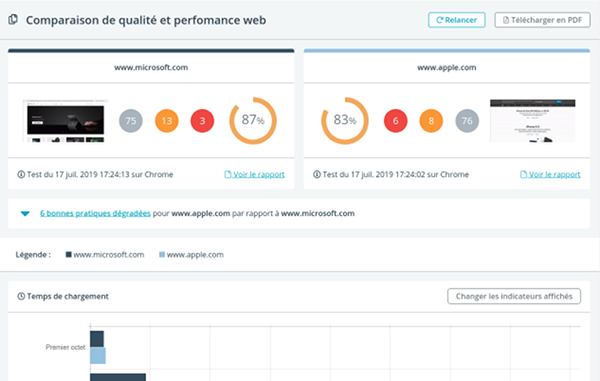
Un tout nouveau rapport de comparaison
Nous venons de mettre en ligne une toute nouvelle version de nos rapports de comparaisons. Évidemment, nous avons gardé le meilleur des fonctionnalités qui existaient déjà auparavant, comme le replay vidéo des pages se chargeant côte-à-côte, la représentation graphique du rendu visuel à travers le temps, la possibilité de comparer jusqu’à 12 pages, la comparaison de filmstrips, etc.
D’autre composants ont été largement améliorés.
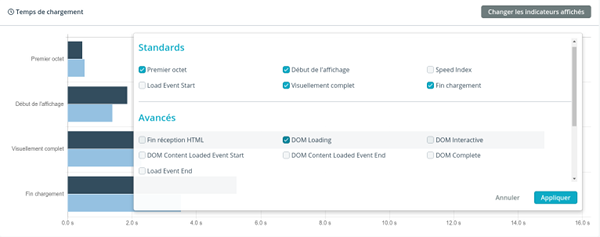
C’est le cas de l’histogramme de comparaison des indicateurs de performance par exemple. Vous pouvez maintenant le personnaliser selon vos besoins pour choisir les indicateurs de performance à afficher, que ce soit pour vous concentrer sur vos indicateurs préférés ou rentrer dans une analyse approfondie (même les custom timings sont disponibles, si vous en avez sur vos pages)

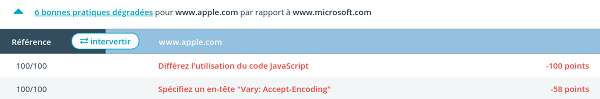
Vous pourrez également apprécier le nouveau composant de comparaison détaillée, plus facile à afficher, et offrant davantage de clarté pour l’exploitation des différences mises en avant.
Voici un exemple de comparaison détaillée concernant les bonnes pratiques vérifiées par Dareboost :

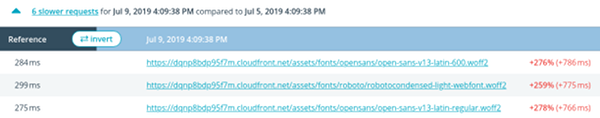
Et un autre exemple mettant en avant les requêtes qui subissent un ralentissement :

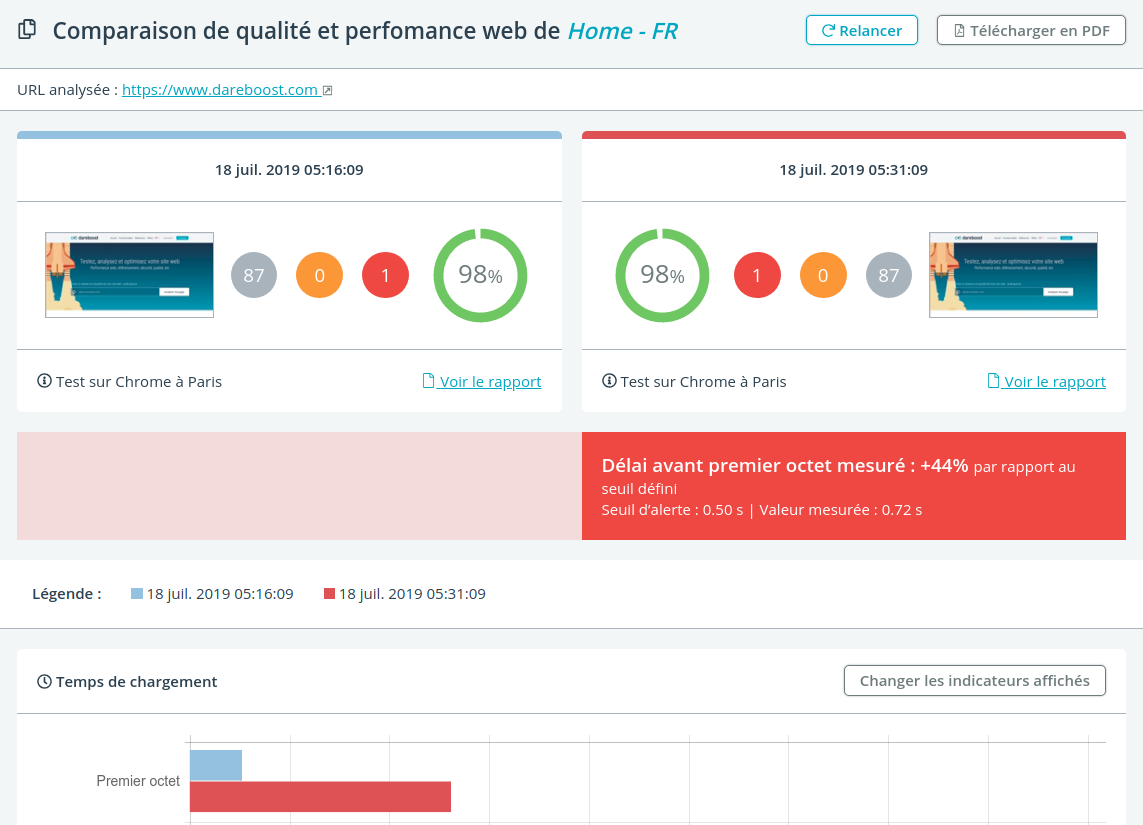
Nous avons également mené un chantier sur les rapports disponibles en cas d’alerte sur un monitoring de site web. Plus facile à comprendre, ce rapport vous permettra d’identifier ce qui s’est mal passé en un clin d’oeil.

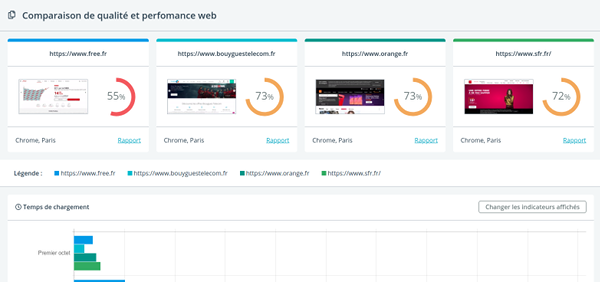
Enfin avec cette nouvelle version, nous avons tout simplement rendue l’interface plus jolie ! La gestion responsive a également été revue, ce qui devrait se révéler particulièrement utile quand vous comparez plus de sites pour bénéficier de la largeur complète de votre écran :

Nous espérons que vous allez aimer encore davantage cette fonctionnalité de comparaison suite à ces derniers changements. N’hésitez pas à nous faire part de vos commentaires ci-dessous !

Bonjour,
Dans la nouvelle version, comment peut-on inverser l’ordre des rapports pour un rendu du plus ancien au plus récent ?
Bonjour,
Sur les modules de comparaison avancée (tableaux comparatifs du type « ressources plus lentes ») un bouton « intervertir » est disponible pour reproduire ce comportement.