Vous en avez peut-être rêvé : pouvoir mesurer exactement à quel instant une image s’affiche ou à quel moment un script en particulier s’exécute, et suivre cette mesure avec vos outils favoris. C’est possible, grâce à l’API User Timing, en positionnant des marqueurs partout où vous en avez besoin sur vos pages web ! Une fonctionnalité supportée par tous les navigateurs récents, et que Dareboost vous permettra bientôt d’exploiter à une tout autre échelle.
Pourquoi des indicateurs personnalisés ?
Le temps de chargement est mort. C’est sous ce titre un peu provocateur que nous avions expliqué ici-même que la performance web est un sujet complexe et qu’il est impossible de reposer sur un seul indicateur pour jauger de l’expérience utilisateur du chargement de vos pages web.
Les navigateurs offrent de plus en plus d’outillage dans le domaine de la performance web. En 2015, nous vous avions par exemple présenté l’interface Performance Timing et les différents indicateurs de performance auxquels elle permet d’accéder. Mais la portée de ces indicateurs reste essentiellement technique.
Si vous utilisez Dareboost, vous savez qu’avec une solution de Monitoring Synthétique, vous pouvez largement compléter vos mesures par d’autres indicateurs. Par exemple avec ceux issus de l’analyse vidéo pour se rapprocher au maximum de la vision de l’utilisateur, comme c’est le cas du Speed Index (voir notre article complet).
Mais avec tous ces indicateurs, vous restez cantonnés à une approche générique de la mesure de la performance web. Pourtant, vos motivations pour améliorer la vitesse de chargement sont probablement d’améliorer votre business, d’optimiser votre taux de conversion. Vous devriez donc avoir un intérêt majeur à mesurer la performance des composants de vos pages qui sont critiques pour votre business, c’est-à-dire à mettre en place vos propres indicateurs de performance.
C’est exactement ce que proposent les custom timings, qui vont vous permettre – très simplement – de collecter les mesures qui sont les plus porteuses de sens pour votre propre activité et vos visiteurs, et donc vous affranchir des limitations d’indicateurs trop génériques pour vos besoins.
Comment utiliser les Custom Timings (API User Timing) ?
Collecter un jalon avec performance.mark()
L’utilisation de l’API User Timing est très simple. Lors du chargement de la page, à tout moment, on peut demander au navigateur de « marquer » un temps particulier et d’y associer un nom. Et l’on peut par la suite récupérer l’ensemble de ces « marques » pour les utiliser.
Voici comment déclencher une telle mesure :
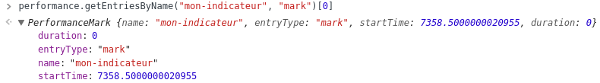
performance.mark("mon-indicateur");Le navigateur, en interprétant cette instruction JavaScript va alimenter la collection accessible via performance.getEntries().
Le temps collecté correspond au nombre de millisecondes écoulées (haute précision) depuis le début du chargement (navigationStart). L’entrée ajoutée dans la collection performance disposera d’un nom « mon-indicateur » mais aussi d’un entryType « mark ». C’est ce type qui permet de segmenter les User Timings par rapport aux indicateurs d’autres API, qui sont stockées dans la même collection.
On notera que derrière un nom de repère, se cache en fait une liste : il vous est possible de faire plusieurs appels de performance.mark() en utilisant le même nom.

NB : le W3C recommande dans la spécification une convention de nommage pour les repères les plus communs :
- « mark_fully_loaded »
- « mark_fully_visible »
- « mark_above_the_fold »
- « mark_time_to_user_action »
Des méthodes utilitaires (measure, clearMarks et clearMeasures)
performance.measure()
C’est parfois un délai entre 2 jalons particuliers qui vous intéressera plutôt qu’un délai depuis le début du chargement de la page comme le fait performance.mark() .
Vous pourrez dans ce cas utiliser une mesure, qui va vous permettre de faire la différence entre 2 marques :
performance.measure("difference", "start", "end");Le premier argument définit le nom de la mesure créée. Ensuite, le nom de la « marque » de début puis celle de fin.
On obtient ainsi un nouvelle entrée dans la collection, avec un entryType « measure ».
Nous avons omis en parlant des marques que ces entrées disposent également d’un attribut « duration ». Alors qu’il vaut toujours 0 pour les marques (un jalon est un instant T sans durée), il correspond pour les mesures à la différence entre la marque de fin et la marque de début.
Si l’on reprend cet exemple :
performance.mark("start") // 100 ms
/* des traitements ici */
performance.mark("end") // 500ms
performance.measure("difference", "start", "end");On obtient une mesure nommée « difference » avec un startTime valant 100 et une duration valant 400.
performance.clearMarks()
Les mesures et les marques sont supprimées à chaque changement de page, mais il est parfois nécessaire de faire un peu de ménage avant cela.
Par exemple lorsque vous utilisez une Single Page Application. Il n’y a pas de changement de page lorsque l‘utilisateur navigue. Si vous souhaitez repartir sur une état vierge avant chaque nouvelle étape de navigation de l’utilisateur, vous apprécierez donc de pouvoir utiliser clearMarks(). À noter que cette fonction peut également prendre en argument le nom d’une marque donnée dont vous souhaitez effacer la liste des valeurs.
performance.clearMeasures()
En tout logique, clearMeasures() offre le même comportement que clearMarks() mais pour les entrées dont le entryType est « measure ».
Récupérer les résultats
Il existe 3 variantes pour accéder aux résultats collectés, qu’il s’agisse de marques ou de mesures (ou encore d’autres types standards qui alimentent cette même collection):
- performance.getEntries()
- performance.getEntriesByName(name, entryType)
- performance.getEntriesByType(entryType)
La première fonction vous permettra de récupérer toutes les entrées disponibles, quel que soit leur type. Avec les 2 fonctions suivantes, vous pourrez filtrer par type (resource, paint, mark, measure, frame, navigation), et même directement par nom.
Si vous souhaitez par exemple récupérer la valeur d’une marque dans la console de votre navigateur, vous pouvez taper :
performance.getEntriesByName("ma-marque", "mark")[0].startTimeUne fonctionnalité bien supportée, mais attention aux biais
Pour conclure ce paragraphe sur l’utilisation de l’API User Timing, notons que vous pouvez en user sans modération puisque tous les navigateurs récents la supportent : https://caniuse.com/#feat=user-timing
Seule ombre au tableau : attention aux conclusions que vous tirez des mesures en Real user Monitoring si l’audience de votre site comporte des navigateurs plus anciens. En effet, des navigateurs comme IE9 ou Safari 10.1 ne supportent pas cette API. Vous ne collectez donc pas de Custom Timing pour cette part de votre audience, moins bien équipée. Ce qui pourrait vous donner une vision plus optimiste que la réalité.
Quelques exemples pour vous inspirer
Si à ce stade vous ne voyez pas encore à quoi les Custom Timings pourraient bien vous servir sur vos projets web, voici quelques exemples qui devraient vous parler :
- savoir combien de temps un script bloquant met à se télécharger et à être exécuté ;
- déterminer combien de temps met le visuel principal (hero image) avant de s’afficher ;
- mesurer le temps d’exécution d’un traitement suite à une action de l’utilisateur ;
- mesurer le T0 de l’initialisation d’une SPA.
Des outils pour exploiter les Custom Timings
Afficher les résultats depuis votre console navigateur comme nous l’avons mentionné peut s’avérer pratique, mais c’est loin de permettre d’inscrire véritablement les Custom Timings dans votre workflow de gestion de la performance web.
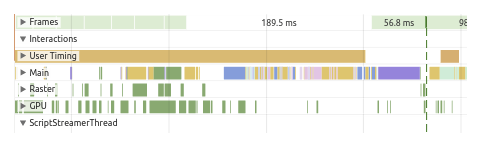
Dans Chrome Dev Tools, via l’onglet Performance, vous pouvez retrouver les mesures représentées sur une ligne User Timing :

Les outils de Real User Monitoring sont également tout indiqués pour exploiter ces données. Un script est par exemple disponible pour faciliter l’intégration avec Google Analytics, entre autres : https://gist.github.com/pmeenan/5902672#file-user-timing-rum-js
Vous pouvez également profiter de ces indicateurs personnalisés tout en bénéficiant de tous les bienfaits du monitoring synthétique (richesse des données collectées, stabilité des mesures, utilisation sur des environnements de recette, etc.). Ainsi, vous pourrez compléter les indicateurs issus de l’analyse vidéo comme le Speed Index, par des indicateurs liés au chargement ou à l’affichage des éléments le plus critiques pour votre activité. Les possibilités sont illimitées, et votre usage de l’API User Timing pourra évoluer à travers le temps.
Et c’est avec un grand plaisir que nous concluons cet article en vous annonçant que Dareboost va bientôt intégrer le support supporte désormais l’API User Timing à travers ses différentes fonctionnalités (rapports de performance, données de surveillance, etc.) !
