Pendant toute une semaine, Dareboost a mis sous surveillance la vitesse de chargement de 12 des principaux ecommerçants du secteur high-tech. Il est temps désormais de retrouver les résultats détaillés de cette nouvelle édition de notre baromètre de la performance web du e-commerce français.
Rapides les sites e-commerce du secteur high-tech ? Sensiblement plus que les marchands en ligne de chaussures, d’articles de sport, et même de meubles. C’est en tout cas le premier enseignement de la nouvelle édition de notre baromètre de la performance web du e-commerce, réalisé en partenariat avec le magazine LSA.
Pendant plus d’une semaine durant le mois de mai, Dareboost a en effet mobilisé son outil de test de vitesse de chargement des pages web pour mesurer et comparer les performances de 12 des principaux sites marchands du secteur high-tech en France : Amazon, Boulanger, Cdiscount, Darty, Electro Dépôt, Fnac, Grosbill, LDLC, Materiel.net, Pixmania, Rue du Commerce et Villatech.
Speed Index : LDLC le plus rapide

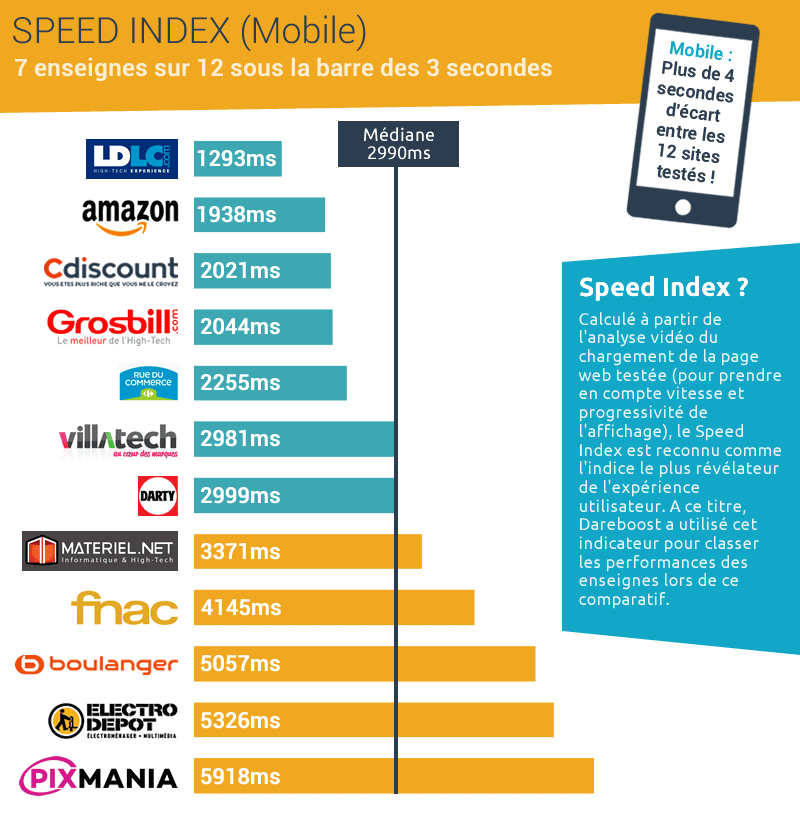
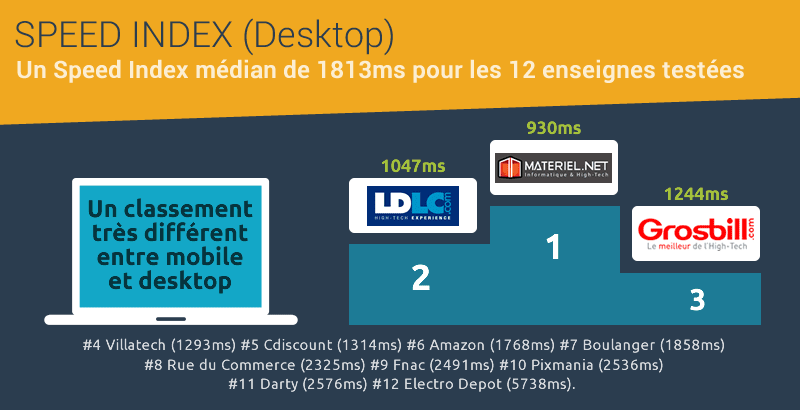
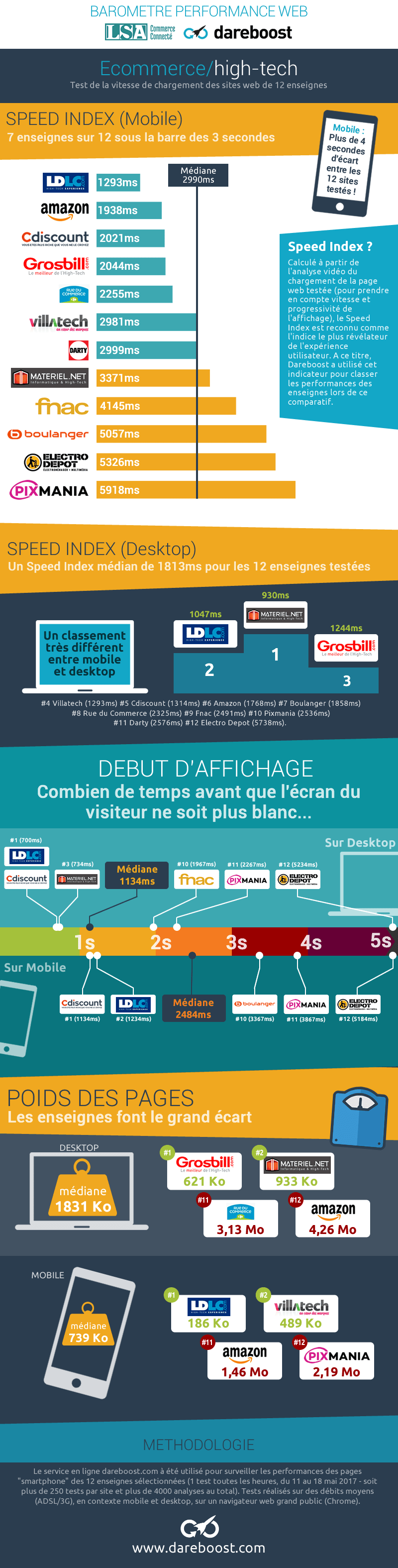
Sur le Speed Index – indice choisi comme critère principal de classification du baromètre pour sa pertinence en tant que “témoin” de l’expérience utilisateur – les tests réalisés par Dareboost remontent en effet un indice médian de 1813ms dans un contexte de consultation desktop et de 2990ms depuis un mobile. Soit les 2 meilleures performances médianes jamais enregistrées lors de ces baromètres. Et c’est sur le terrain des consultations mobiles que le secteur high-tech creuse le plus gros écart en matière de vitesse d’affichage, les autres secteurs étant auparavant plutôt ressortis avec des Speed Index médians entre 5 et 6 secondes !

Pas de triomphalisme pour autant : au global, les performances web du e-commerce high-tech paraissent honorables… Mais pas exceptionnelles. Concernant les consultations Desktop, le Speed Index médian mesuré sur les 12 enseignes du panel demeure tout de même 800ms au dessus de la recommandation de Google en la matière (1000ms). Dans le détail, seuls deux sites web parviennent à hisser leur vitesse de chargement à ce niveau : materiel.net (930ms) et LDLC (1047ms).
Autre élément à prendre en compte : pour cette édition de notre baromètre, et afin de gommer la forte disparité des enseignes testées en matière de largeur d’offre, nous n’avons pas ausculté les pages d’accueil mais leur page/rubrique “smartphone”. Moins riches en contenu, ces dernières sont logiquement plus rapides à charger.
Quoiqu’il en soit, concernant le Speed Index, on peut noter des résultats un peu plus homogènes qu’à l’accoutumée. 7 enseignes sur 12 obtiennent ainsi un Speed index médian inférieur à 2000 sur Desktop (materiel.net, LDLC, Grosbill, Villatech, Cdiscount, Amazon et Boulanger) et sous la barre des 3 secondes via mobile (LDLC, Amazon, Cdiscount, Grosbill, RueduCommerce, Villatech et Darty). Ce qui laisse à penser que sur ce secteur, la vitesse de chargement est bien considérée comme un critère concurrentiel de premier plan. Cependant 2 enseignes apparaissent comme réellement décrochées quelque soit le type de consultation : Pixmania et Electro Dépôt.
Cdiscount et LDLC jouent des coudes sur le début d’affichage
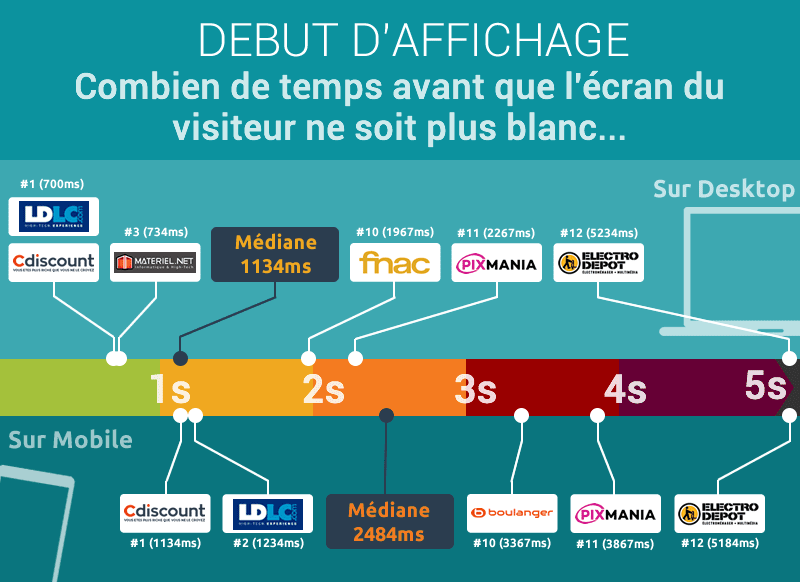
On retrouve d’ailleurs ces deux mêmes sites web en bas du classement concernant le début d’affichage : Pixmania met ainsi plus de 2 secondes à seulement démarrer l’affichage de sa page sur Desktop, et presque 4 secondes sur mobile. Quant à Electro Dépôt, ce délai dépasse les 5 secondes quelque soit le type de consultation. Un temps mort pour l’internaute particulièrement élevé qui doit faire perdre à l’enseigne une part non négligeable de ses visiteurs !

A l’inverse, quelques sites se montrent assez promptes à démarrer l’affichage de leur page. Sur Desktop, 4 d’entre elles (LDLC, Cdiscount, Materiel.net et Darty) se tiennent nettement sous la barre de la seconde. Un seuil psychologique pour de nombreux internautes, au-delà duquel l’attente commence à leur peser au point de les faire abandonner leur visite pour d’autres pages web.
Mention spéciale à Cdiscount et LDLC qui se disputent âprement la première place de notre classement sur ce critère tant sur desktop que sur mobile.
TTFB : les trois quarts des sites sous les 300ms
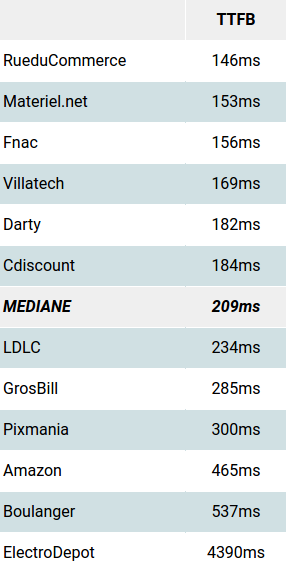
Même constat global au niveau des temps de réponse serveur : les tests réalisés par Dareboost remontent un TTFB (Time To First Byte) médian à 209ms, soit à – très – peu de choses près le seuil à ne pas dépasser selon Google. Trois quarts des sites testés sont sous la barre des 300ms. Reste qu’un “bon” TTFB ne suffit pas. Pour preuve : sur Desktop, Rue du Commerce et Fnac figurent parmi les enseignes avec les temps de réponse les plus rapides (respectivement 146ms et 156ms) mais ne décrochent finalement que les 8 et 9e places concernant le Speed Index…

A l’inverse, tout faux pas sur le TTFB se “paie” immanquablement au niveau de la performance globale. Le décrochage constaté chez Amazon (465ms) et Boulanger (537ms) aura coûté à ces deux enseignes quelques places dans notre classement final sur le Speed Index.
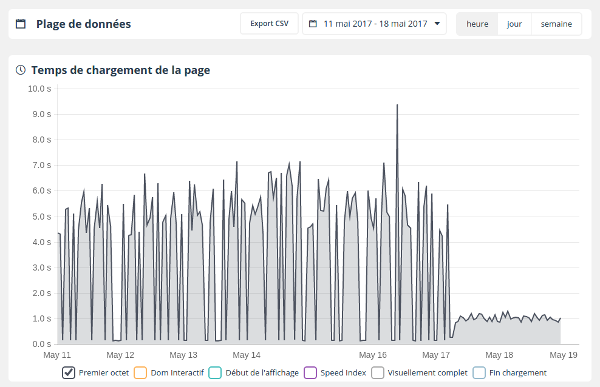
Quant à Electro Dépôt, les sérieux problèmes de temps de réponse serveur auxquels l’enseigne a dû faire face (tout au long de notre période de test tout du moins) lui empêchent purement et simplement de proposer un expérience utilisateur satisfaisante à ses visiteurs.

L’illustration ci-dessus montrent clairement les graves problèmes d’instabilité de son infrastructure !
Poids des pages : toujours de grands écarts
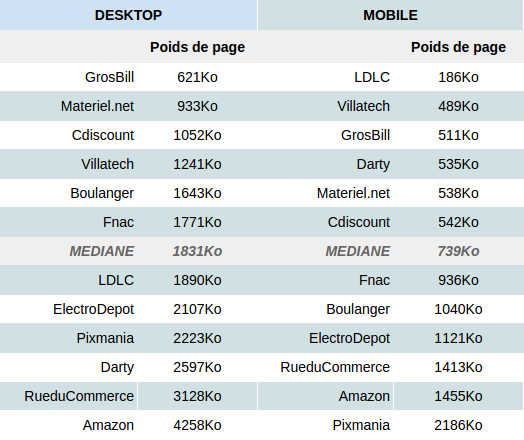
Autre facteur de base qui peuvent considérablement impacter la vitesse de chargement des pages web : leur poids. Sur ce terrain, malgré des poids médians pouvant apparaître comme relativement raisonnables (1,8Mo sur desktop, 739Ko sur mobile), les sites marchands du secteur high-tech enregistrent des résultats très hétérogènes.

Sur Desktop les mesures réalisées par Dareboost s’étalent ainsi de 621Ko (Grosbill) à plus de 4,2Mo (Amazon) ! Sur mobile, alors que LDLC joue les poids plume à 186Ko, Pixmania propose une page plus de 12 fois plus lourde à 2,19Mo ! Autant dire que toutes les enseignes ne semblent pas toutes concéder les mêmes efforts pour délivrer des pages web aussi légères que possible… et donc rapides à charger, surtout pour les internautes les moins biens lotis en matière de connectivité.
Méthodologie
Pour réaliser ce baromètre, le service en ligne Dareboost.com a été utilisé pour surveiller les performances des pages d’en-tête de rubrique “smartphone” des différentes enseignes sélectionnées du 11 au 18 mai 2017, avec une fréquence d’un test toutes les heures (pour chaque version, desktop et mobile), soit au total, plus de 250 tests par site et plus de 4000 analyses au total. Ces tests ont été réalisés sur des débits moyens, en contexte mobile (3G, débit descendant 2Mbps / latence 150ms) et desktop (ADSL, débit descendant 8Mbps / latence 50ms), sur un navigateur web grand public (Chrome), avec un cache vierge.


Bonjour,
Merci pour l’article mais je me pose une question…
SI je possède un pc qui rame énormément le temps d’affichage ne sera pas le même non?
Les facteurs ayant une influence sur les temps de chargement réel et perçu sont très nombreux, de la bande passante à la taille de l’écran, en passant par l’état de l’ordinateur réalisant l’opération à l’instant de la mesure (lui même influencé par des facteurs externes comme la météo).
C’est pourquoi nous offrons un service de surveillance dans des conditions maitrisées, de manière à éliminer une maximum de bruit pour permettre de se concentrer sur des correctifs et pouvoir constater leur efficacité.