Speed Index, délai avant début d’affichage ou temps de réponse serveur : revenons en détail sur les résultats de notre dernier baromètre de la performance web dans le e-commerce, consacré au Top15 des sites marchands conçu par la Fevad. Parmi les enseignes qui se distinguent : Amazon, Cdiscount et Booking sur mobile ; La Redoute, Ebay et Airbnb sur desktop.
Amazon, Cdiscount, Voyages-sncf, Fnac, Groupon, Ebay, Booking.com, Carrefour, E.Leclerc, Leroy Merlin, Airbnb, La Redoute, Castorama, Darty… Chacun de ces sites web accueille chaque mois entre 7 et 23 millions de visiteurs français. Ils font à ce titre partie du Top15 du e-commerce français conçu par la Fevad.
Face à ces haut niveaux de trafic, que valent alors les performances web de ces poids lourds du web marchand tricolore ? Proposent-ils à leurs visiteurs la vitesse d’affichage nécessaire à une expérience utilisateur de qualité ?
Des questions que nous nous sommes évidemment posées chez Dareboost, et qui nous ont poussés à tester la performance web de ces leaders du e-commerce pour une nouvelle édition du baromètre que nous réalisons en partenariat avec le magazine LSA.
Les conditions de ce test comparatif ? Pendant plus d’une semaine, le chargement des pages d’accueil de ces 14 sites web a été testé toutes les heures, à la fois dans un contexte de consultation mobile mais aussi depuis un ordinateur portable (desktop). Vous pouvez d’ailleurs trouver en fin d’article les informations détaillées sur la méthodologie de notre étude. Au final, ce sont les résultats de plus de 5000 tests de chargement qui nous permettent d’aboutir aux classements et constats suivants.
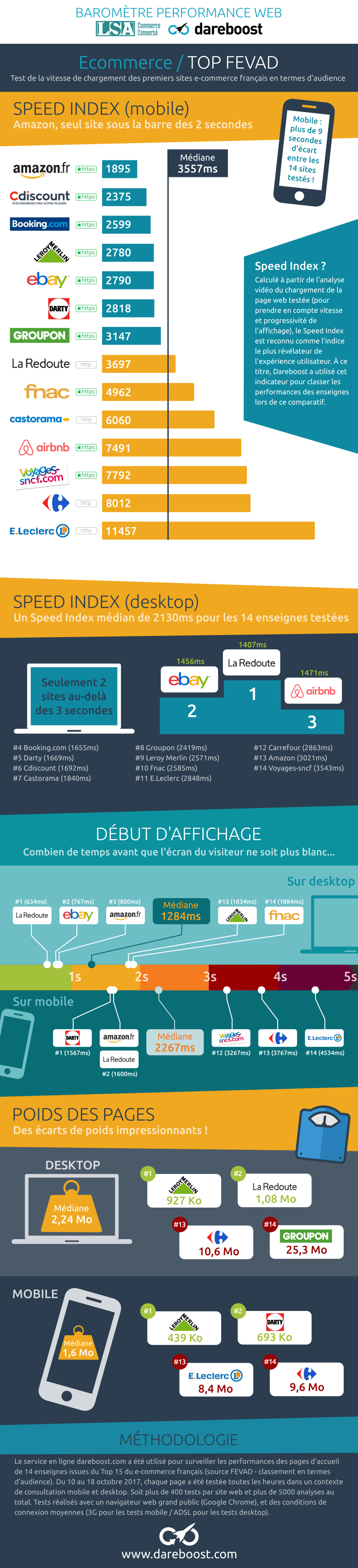
Speed Index mobile et desktop : des résultats hétérogènes
Comme à notre habitude, nous avons considéré le Speed Index comme le critère principal de classement pour ce baromètre de la performance web. Calculé à partir de l’analyse vidéo du chargement de la page web testée (sa partie visible sans scroll du visiteur pour être plus précis), il est en effet reconnu aujourd’hui comme l’indice synthétique le plus révélateur de la vitesse d’affichage, telle qu’elle peut être perçue par l’internaute. Et donc de l’expérience utilisateur (UX) dans sa dimension technique.
L’analyse des Speed Index médians mesurés pour cette étude nous permet tout d’abord de mettre en lumière des situations radicalement différentes entre les consultations desktop et mobile. Tant sur le plan des résultats d’ensemble que des classements enseigne par enseigne d’ailleurs.
Speed Index mobile : Amazon et Cdiscount en tête et des écarts de performance considérables

Les quelque 2500 tests réalisés via mobile pour ce comparatif révèlent des écarts impressionnants entre les Speed Index médians de chaque enseigne (cf. le graphe ci-dessus). E.Leclerc, bon dernier de ce classement enregistre ainsi un Speed Index 5 fois plus lent qu’Amazon ! Car bien que Cdiscount se démarque positivement dans la catégorie des e-commerçants français, c’est bien le géant américain Amazon qui domine nettement les débats sur mobile, en étant le seul site à passer sous la barre des 2 secondes… Quasiment deux fois moins que la médiane calculée sur les 14 enseignes testées, à 3557 ms !
Face à cette performance globale, au-delà des 3 secondes, on peut émettre quelques doutes quant au réel passage des e-commerçants français dans l’ère du mobile first ! Certains pourront arguer que nos tests ont été menés avec une connexion relativement limitée, de type 3G. Cependant, ces conditions sont loin, encore, d’être anecdotiques en France, nombre de mobinautes n’étant pas en mesure de profiter de la 4G en permanence. et Google de rappeler que « 1 visite sur 2 est abandonnée au-delà de 3 secondes de chargement sur un site mobile en 3G ».
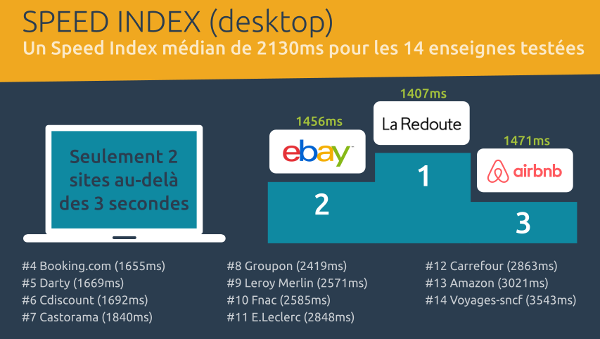
Speed Index desktop: La Redoute domine un classement radicalement différent
Dans le cadre d’une consultation via un ordinateur de bureau (desktop), notre comparatif aboutit à des résultats moins alarmants. La médiane générale, calculée sur les 14 sites testés s’élève à 2,1 secondes. Même si notre panel de sites se situe à un niveau 2 fois plus élevé que le seuil recommandé par Google en matière de Speed Index (1000 ms), on n’assiste pas à un énorme dérapage en matière de performance web. En effet, la barre des 1000 ms pour le Speed Index n’est pas la plus facile des recommandations à respecter. Et il faut ici garder en mémoire que ce sont les pages d’accueil – certainement pas les plus légères des pages web proposées par ces grandes enseignes du e-commerce – qui ont été testées pour ce comparatif.

A contrario du classement mobile, les écarts de Speed Index desktop entre enseignes est nettement plus restreint. En effet, sur les 14 sites testés, les 8 plus rapides se tiennent en une seconde (La Redoute en tête, suivie par Ebay, Airbnb, Booking, Darty, Cdiscount, Castorama et Groupon). Et seulement 2 sites (Amazon et Voyages-Sncf) enregistrent un Speed Index supérieur à 3 secondes.
On notera enfin les différences radicales de classement pour bon nombre d’enseignes entre desktop et mobile. Parmi les exemples les plus flagrants :
- Amazon qui passe du rang de site le plus rapide sur mobile à l’avant-dernière place du classement desktop!
- A l’inverse, La Redoute, qui domine le classement desktop (1407 ms), chute à la 8e place sur mobile (3697 ms)
- Airbnb, 3e site le plus rapide consulté depuis un ordinateur (1471 ms), qui enregistre un Speed Index mobile de 7491 ms (!) et passe ainsi à la 11e place de notre classement !
Publiées sur le site de notre partenaire LSA, les grandes lignes de ce comparatif ont en tout cas suscité quelques réactions des e-commerçants concernés. Preuve de l’attention croissante que ces derniers semblent porter à la performance web de leurs plateformes… En voici deux exemples :
Carton pour @LaRedouteFr qui est le site le plus performant sur le desktop, amélioration en vue sur le #mobile! https://t.co/P5gLurddHl
— Nathalie Balla (@Nathalie_Balla) November 11, 2017
Début d’affichage, TTFB : des problèmes au démarrage
Ces quelques réactions de satisfaction face aux premiers résultats de notre étude n’en éclipsent pas moins d’autres, plus problématiques. On peut notamment trouver à redire aux résultats enregistrés concernant le début d’affichage (le Start Render, c’est à dire le délai au cours duquel le visiteur fait face à une page web totalement blanche).
Sur l’ensemble des sites testés, le délai médian s’élève en effet à 1,3 seconde sur desktop et 2,3 secondes sur mobile. Soit, dans tous les cas, au delà du seuil psychologique de la seconde, où l’internaute est susceptible de ressentir de l’impatience. Seules 4 enseignes parviennent à démarrer l’affichage de leur page dans des délais inférieurs et seulement depuis un ordinateur !
À l’autre extrémité du classement, Leroy Merlin et Fnac ferment la marche sur desktop avec un start render supérieur à 1800 ms. Sur mobile, ce sont Voyages-sncf, Carrefour et E.Leclerc qui signent les plus mauvaises performances, en mettant plus de 3 secondes avant de commencer à afficher leurs tout premiers éléments graphiques… Une lenteur au démarrage qui a de forte chance de décourager un certain nombre de visiteurs !

Intéressons-nous à un autre délai, plus en amont, mais tout aussi déterminant pour la performance web globale : le délai avant premier octet (TTFB pour Time To First Byte). A l’instar des résultats concernant le Start Render, le TTFB médian mesuré sur l’ensemble des 14 sites de notre panel n’émarge pas à un niveau optimal.
Pour nos tests desktop, il ressort ainsi à 388 ms, soit quasiment deux fois plus lent que le maximum recommandé par Google (200 ms). En fait seulement 4 enseignes (sur 14) enregistrent, pour le chargement de leur page d’accueil, un TTFB respectant cette recommandation… Ce qui n’est pas de bon augure pour les temps de réponse de leurs pages plus spécifiques, comme les résultats de recherche qui constituent pour ces sites e-commerce l’un des principaux modes de navigation des acheteurs en ligne…
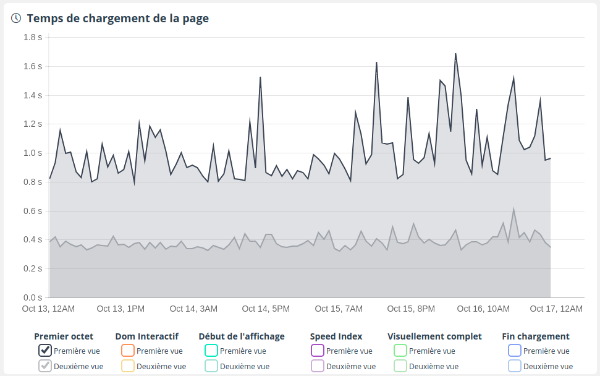
On notera en particulier le problème que semble rencontrer Leroy Merlin au niveau de son TTFB (quasiment 1 seconde en desktop). Un sérieux handicap, que nous avions déjà identifié lors d’une précédente édition de notre baromètre dédié à la performance web des sites de bricolage et jardinage :
près d’une seconde de délai avant le premier octet, non pas dû à un problème de serveur, mais plutôt à une connexion HTTPs non optimisée, plus lente que nécessaire et particulièrement sensible à la latence réseau.
Pour les intimes : un certificat Extended Validation est utilisé, sans mécanisme d’OCSP Stapling.

L’illustration ci-dessus que ce problème perdure, et qu’il n’est même que partiellement corrigé par le cache navigateur : dans un contexte de 2e visite, le TTFB du site Leroy Merlin demeure en effet à un niveau très élevé, aux alentours des 400 ms.
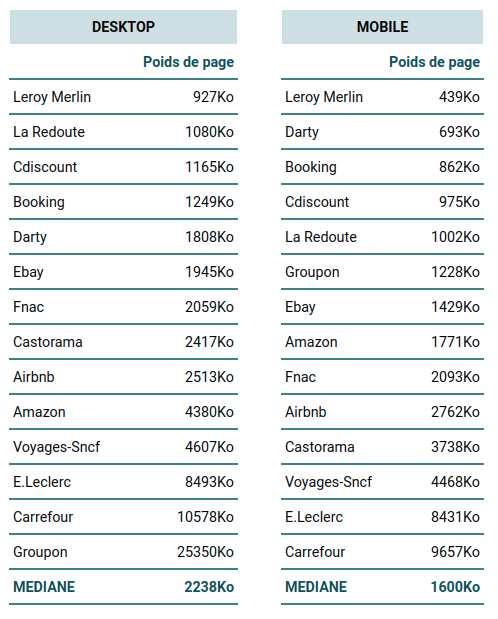
Poids des pages : des écarts énormes
Dommage pour l’enseigne de bricolage, qui, sans cette question de TTFB, aurait pu figurer nettement plus haut dans notre classement. Car, sur d’autres critères tels que le poids de page, Leroy Merlin a manifestement fait beaucoup d’efforts pour « affûter » son site web ! C’est d’ailleurs elle qui remporte la palme de la page d’accueil la plus légère tant sur desktop (927 Ko) que sur mobile (439 Ko).

Toutes les enseignes n’ont, semble-t-il, pas fait autant d’efforts pour proposer une page aussi légère que possible à télécharger par leur visiteurs !
Sur desktop, 8 sites sur les 14 testés dépassent en effet les 2 Mo (6 sur 14 dans leur version mobile !). Avec, parmi les pages les plus lourdes, de véritables débordements. On citera notamment E.Leclerc et Carrefour, au delà des 8 Mo et même Groupon dont la page desktop a crevé tous les plafonds à plus de 25 Mo !
A l’origine de ce résultat étonnant pour Groupon, constaté durant toute notre période de test : le chargement de plusieurs visuels pesant 3 Mo/pièce malgré des dimensions relativement modérées. Bref, un lot de ressources qui ont manifestement du passer au travers du process habituel d’optimisation des images !
Méthodologie
Pour les besoins de cette étude, les tests ont été réalisés toutes les heures par Dareboost (accès mobile & accès desktop) entre le 10 et le 18 octobre 2017. Ce qui représente plus de 400 tests par enseigne et 5000 tests au total. Ce sont les pages d’accueil de chaque site qui ont été testées par Dareboost.
- Contexte des consultations desktop : ordinateur portable (résolution d’écran 1366 × 768 px) avec un navigateur web Google Chrome. Consultation depuis Paris avec une connexion type ADSL (8 Mb/s débit descendant & 50 ms de latence).
- Contexte des consultations mobile : appareil de type Samsung Galaxy S6 avec un navigateur web Google Chrome. Consultation depuis Paris avec une connexion type 3G (2 Mb/s débit descendant & 150 ms de latence).
Remarque : lorsque celles-ci pouvaient biaiser la mesure d’indicateurs comme le Speed Index, certaines animations (carrousels automatiques) ont été désactivées lors de nos tests.
À noter : le site vente-privee.com, faisant partie du top15 Fevad, n’a pas été testé puisque son contenu est protégé par une authentification. Dareboost est bien sûr capable de mesurer la performance des sites avec authentification, mais cela aurait faussé le protocole de comparaison.