La vitesse de chargement est un critère essentiel au succès global de tout site web. À ce titre, le sujet concerne tous ses acteurs et a fortiori vous qui êtes en charge du webmarketing. Dans le 2e volet de ce billet, voilà 3 nouveaux arguments démontrant ce que Dareboost peut vous apporter sur la question.

Retrouvez les 3 premiers arguments pour reprendre le contrôle de votre performance web en tant que responsable webmarketing
#4 Optimiser la performance de vos actions marketing
Certes, ce sont souvent les métiers techniques qui ont en main les outils pour corriger les problèmes de performance web. Néanmoins, nombre de décisions et actions marketing portent à conséquence sur la vitesse de chargement : refonte de charte graphique, conception de landing pages, utilisation de visuels (qualité/taille), intégration de solutions marketing (tests A/B ou multivariés, click2chat, ressources tierces), etc.
Et ces conséquences risquent en retour d’entamer – si ce n’est annihiler – les bénéfices que vous attendiez pour ces nouvelles actions marketing !
Avec ses outils de suivi des performances web (et de comparaison des résultats de test), Dareboost vous permet d’améliorer considérablement votre capacité de réaction par rapport à ces risques de ralentissement… Voire même d’anticiper bon nombre d’entre eux.
Mieux : vous pourrez intégrer la problématique “vitesse de chargement” en amont de vos actions avec un discours compréhensible de tous, même pour des non-tech. Vous pourriez même vous surprendre à remonter des informations techniques pertinentes aux équipes de développement !
Prenons deux exemples concrets illustrant ce que Dareboost peut vous apporter dans votre quotidien de responsable webmarketing.
Quantifier & minimiser l’impact de vos actions sur la vitesse de chargement
Vous avez récemment ajouté un service de chat en ligne sur votre site web… Sans forcément vous être soucié à ce moment-là de son impact sur la vitesse de chargement de vos pages. Or, suivant la solution choisie et son mode d’implémentation, les conséquences peuvent être notables.
Dans cette situation, Dareboost va d’abord vous permettre de quantifier cet impact, en toute simplicité : il vous suffit de lancer un test comparatif sur une de vos pages web (la même URL pour les deux tests), dans les mêmes conditions (débit, etc.), mais en autorisant ou pas l’appel à votre service de chat en ligne.
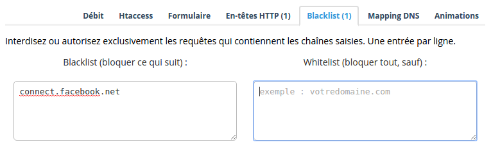
Pour ce faire, Dareboost met à votre disposition un paramètre de test “Blacklist” permettant d’interdire les appels à certaines ressources (dans le cas présent, il suffit d’indiquer le domaine utilisé par le service de chat).

La différence de résultats mise en lumière par cette comparaison sera ainsi imputable à votre fonctionnalité de chat. Si l’impact sur votre performance web se révèle trop lourd (notamment par rapport aux bénéfices apportés par cette fonctionnalité et à la part de vos visiteurs qui la trouvent utile), il ne vous restera plus qu’à :
- vérifier avec votre service technique si l’implémentation de ce service-tiers ne peut pas se faire plus efficacement (de manière asynchrone);
- éventuellement trouver une solution alternative moins impactante pour votre performance. Sur ce point, les comparaisons Dareboost vous permettront aussi de juger sur pièce et de trouver la solution la plus adaptée à votre cas !
Ne pas laisser la vitesse de chargement fausser votre jugement
Oublier de prendre en compte le facteur vitesse de chargement (et ses différents impacts) peut parfois vous amener à des conclusions biaisées sur l’efficacité de certaines de vos actions marketing.
Exemple : Vous lancez un test A/B sur un changement de visuel d’une de vos landing pages. Si à ce moment là, vous n’avez pas pensé à la performance web, vous aurez peut-être omis d’optimiser le poids de la nouvelle image… Faussant ainsi les résultats du test du fait du ralentissement du chargement de la page alternative (alourdie par le visuel non optimisé).
La solution dans ce cas ? Une simple comparaison des performances web sur Dareboost entre les deux versions de page avant de lancer le test A/B. Les résultats vous permettront d’abord d’identifier tout oubli d’optimisation… Et si un écart significatif en matière de performance web subsiste, le connaître vous permettra de pondérer les résultats du test A/B.
Au passage, cela vous donnera peut-être l’idée d’évaluer le degré de “sensibilité” de vos visiteurs aux écarts de performance web ! Il vous suffira de lancer un test A/B sur l’une de vos pages (entre une version aux performances optimisées et une version plus lente) et d’examiner les résultats propres à votre contexte et votre secteur. Un excellent point de départ pour évaluer votre budget de performance.
#5 Détecter les ralentissements avant qu’ils ne vous coûtent trop cher
La vitesse de chargement de vos pages n’est pas un acquis, à l’abri de tout risque d’accident ou d’altération au fil du temps ! Comme évoqué dans la première partie de ce billet (chapitre dédié au suivi de vos performances web par rapport à la concurrence), la rapidité de votre site web peut à tout moment être affectée, plus ou moins durablement, par de nombreux aléas. Aléas qui peuvent tout autant provenir de l’extérieur (surcharge ou indisponibilité de services tiers, accidents sur le réseau, firewalls mal configurés chez vos visiteurs… ) que de l’intérieur.
Concernant les causes internes, les “occasions” ne manquent pas : défaillance de de votre infrastructure d’hébergement, mises à jour de certaines de vos pages/fonctionnalités, modifications du design, etc. Même l’ajout de nouveaux contenus peut entraîner de sérieuses régressions de vos performances (exemple : le chargement d’images non-optimisées) !
Tout l’enjeux consiste donc à pouvoir détecter le plus rapidement possible tout ralentissement, d’en identifier les causes et d’enclencher des mesures de contournement (en cas de cause externe), de débrayage de fonctionnalité ou correctives (causes internes) dans un laps de temps le plus court possible afin de limiter les impacts.
Ce sont évidemment les fonctionnalités de surveillance automatique (monitoring) de Dareboost qui vont vous permettre de gagner en réactivité par rapport à ces risques de ralentissement… Et surtout le système d’alertes personnalisées qui leur est associé :
- en vous avertissant par email dès que l’un des seuils que vous aurez définis (10 indicateurs à votre disposition, du ressenti utilisateur au poids de la page web en passant par le temps de réponse serveur) est dépassé;
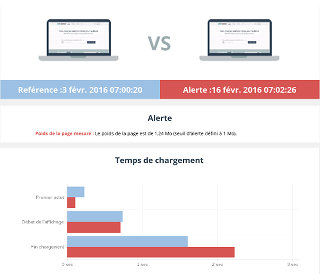
- en vous permettant d’identifier aussi rapidement que possible les causes du problème, puisque le message s’accompagne d’un rapport de comparaison avant/après.

Un exemple parmi les plus simples à mettre en place : une alerte sur une hausse du poids de la page vous permettra de détecter immédiatement les ressources mises en ligne sans avoir été optimisées !
Pour répondre à un maximum de ces risques, Dareboost vous permet de paramétrer autant d’alertes que vous le jugez nécessaire, sur chacune de vos surveillances. À vous, donc, de déterminer vos propres seuils d’alerte, vos critères à mettre sous surveillance mais aussi le niveau de réactivité du système, au travers de la fréquence de vos surveillances (Dareboost proposant une gamme de fréquence allant de 24H à 15 minutes).
Et si votre infrastructure repose sur plusieurs déploiements avant la mise en Production, vous pouvez activer l’ensemble de ces alertes de manière préventive sur votre PréProduction ou votre Recette, afin de vous assurer que l’ensemble des corrections sont réalisées avant la mise à disposition des contenus pour le public.
#6 Plateforme d’échanges avec les autres services
Chez Dareboost, nous défendons ardemment l’idée que la vitesse de chargement est un enjeu tellement fondamental qu’il doit concerner tous les métiers impliqués dans tout type d’activité web. Du marketing – comme nous le rappelons ici-même – jusqu’aux services techniques évidemment. Qu’il s’agisse d’ailleurs de ressources internes ou externalisées.
Voilà pourquoi nous avons conçu notre service en ligne comme un outil de contrôle global de la performance web et une véritable plateforme transversale favorisant le dialogue entre l’expertise technique et le décisionnel.
Cet article vous aura démontré l’adéquation de nos fonctionnalités – et la simplicité de leur utilisation – à nombre de problématiques du métier webmarketing… Tout en offrant un haut niveau de détail et d’expertise à destination des développeurs.
Pour pleinement jouer ce rôle de passerelle, Dareboost offre notamment à ses utilisateurs :
- un fonctionnement multi-compte, avec la possibilité de créer des comptes secondaires avec différents niveaux de partage ;
- la possibilité d’annoter vos surveillances (historique de mises en production, etc.) et de partager ces annotations avec vos comptes secondaires ;
- de générer des groupes de surveillance organisés selon vos souhaits (dédiés au marketing ou à la technique, centrés sur un projet particulier, etc.) ;
- la possibilité de définir différents réceptionnaires pour chaque alerte créée sur les surveillances automatiques ;
- la possibilité d’exporter au format CSV les données de vos surveillances automatiques pour facilement les partager et/ou les intégrer à des tableaux de bord internes. L’intégration à vos outils internes peut d’ailleurs encore être poussée au niveau supérieur en utilisant notre API !
- enfin, vous pouvez même télécharger chacun de vos rapports de tests au format PDF et le transmettre à l’interlocuteur de votre choix !
A lire aussi sur ce blog
- Webmarketing : comment (re)prendre le contrôle sur la vitesse de votre site web avec Dareboost (1/2)
- Performance web : 9 façons de tirer le meilleur de Dareboost

La vitesse de chargement d’un site conditionne sa visibilité, et merci en tout cas pour ces explications très pratiques.