Alexandre Thuriot, Architecte SEO chez M6 Web nous explique comment il a intégré en interne les recommandations Dareboost pour généraliser les bonnes pratiques concernant la performance web.
Contexte et Problématique des sites médias
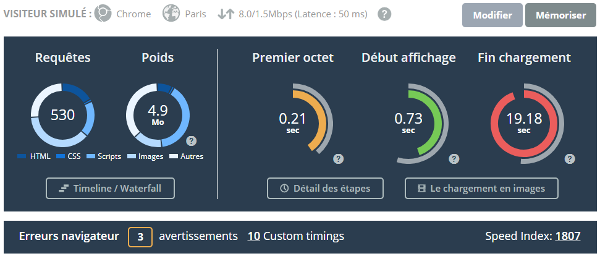
Les sites médias que nous gérons chez M6 Web possèdent pour la majorité un business model basé sur la monétisation des pages vues. Cela nécessite d’ajouter beaucoup de scripts tiers pour enregistrer, analyser et personnaliser la navigation d’un internaute. Nous allons également intégrer de la publicité programmatique RTB pour valoriser notre audience. Si la technologie s’améliore avec header bidding et server side bidding, nous sommes malheureusement contraints d’ajouter beaucoup de scripts tiers Javascript au sein de nos pages. En moyenne, nos pages vont appeler 600 requêtes, peser entre 2 et 6 Mo et avoir une fin de chargement entre 20 et 45s.

Figure 1: Analyse du 6 Juin 2018 sur une page recette : https://www.cuisineaz.com/recettes/blanquette-de-veau-a-l-ancienne-1548.aspx
Il est ainsi fréquent de constater que plus de 60% du poids total de la page est occupé par du Javascript. En plus d’être consommateur en requêtes et en bande passante c’est aussi une consommation importante de CPU et une frustration croissante de l’internaute qui est de plus en plus exigeant concernant la réactivité de son environnement et le chargement de l’information.
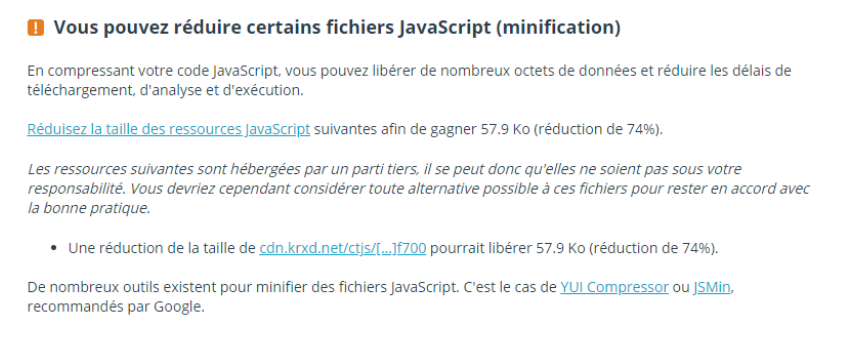
Si nous maîtrisons les bonnes pratiques en interne concernant la gestion du cache ou la minification des fichiers JS, il n’est pas envisageable de faire évoluer les Third Parties. Un exemple flagrant que nous avons sur toutes nos pages : l’intégration du script Krux (DMP appartenant à SalesForce). Krux refusant de minifier une fois son fichier Javascript, impose à tous nos internautes un surpoids inutile de 58 Ko.

Comment Dareboost est-il entré dans le cycle de vie des projets M6 Web ?
Chez M6 Web nous sommes plutôt agiles, ce n’est pas juste une expression pour faire bien. Nous pouvons déployer une nouvelle fonctionnalité en production plusieurs fois par semaine et parfois plusieurs fois dans la même journée.
Ceux qui me connaissent savent que je travaille en priorité sur www.radins.com, que nous utilisons en interne comme site pilote. Nous avons actuellement une architecture assez classique en PHP Symfony, avec un serveur ngnix et un cache varnish. Il y a à peine 2 ans, le site possédait une dette technique importante : une succession de services avec plusieurs Back-Offices et frameworks pour gérer le site, pas de version Responsive Web Design, pas de gestion HTTPS…
Afin de simplifier la maintenance et l’évolution de notre Back-Office, nous avons décidé de redévelopper, from scratch, l’intégralité du site : Front et Back. Un chantier mené en 2 mois avec succès, qui a été le point de départ de notre collaboration avec Dareboost.
Je souhaitais avoir un outil de monitoring assez simple qui me permettrait dans un premier temps d’auditer et mesurer la version en production puis, au déploiement de la nouvelle version, de pouvoir benchmarker et comparer les performances avec le passé.
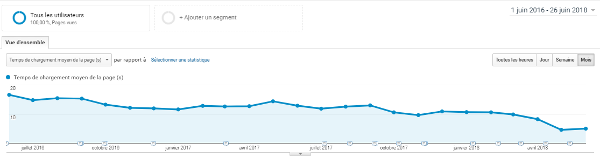
Nous sommes alors en Juin 2016 où nous avions un temps de chargement moyen des pages proche des 20 secondes. À partir de Juillet 2016 et la mise en ligne du nouveau socle technique, commence l’amélioration continue de notre webperf :

Nous avons commencé par des optimisations simples à mettre en ligne.
Sans forcément dresser une liste exhaustive de nos actions, nous appliquons sur le site les règles de base :
- suppression des ressources inutiles, suppression des JS et CSS inline ;
- analyse de la couverture de code des ressources pour segmenter par univers de page;
- minification des JavaScripts ;
- compression et bon dimensionnement des images ;
- intégration du CSS du premier écran dans l’élément <head> pour optimiser le rendu du 1er écran ;
- appel des images d’illustration non associées au contenu primaire en lazyloading ;
- suppression des background-images en CSS ;
- optimisation des fontes de caractères en appelant par ordre de préférence EOT, WOFF2, WOFF, TTF, puis SVG ;
- activation de la compression Gzip / Deflate ;
- multiplication des sous-domaines délivrant les ressources statiques pour paralléliser les téléchargements (Domain Sharding).
S’agissant d’éléments assez cosmétiques, mes demandes arrivent assez rapidement en production. Nous jugeons alors notre progression en analysant le Speed Index. Dès le début, nous nous fixons comme objectif de passer sous la barre des 1000 en Desktop.
Un objectif que nous atteindrons rapidement.

Activation Https sur le site en Avril 2017
Les évolutions SEO continuent et nous décidons en Avril 2017 de migrer le site en HTTPS. Avec un hébergeur interne (Odiso), rien de plus simple. Dès la migration HTTPS effective, nous activons au sein de la configuration de nos serveurs le support de HTTP/2 et de HSTS. Tout se passe alors très bien, en dépit d’un petit ralentissement, prévisible, lié aux négociations SSL.

Au début nous ne regardions que le Speed Index Desktop mais aujourd’hui, nous cherchons plutôt à optimiser le Début d’Affichage (Start Render) ainsi que le temps de rendu pour être visuellement complet (Visually Complete).
Faut-il passer sur AMP pour être performant en mobile ?
À l’image de notre audience croissante sur mobile, depuis septembre 2017, nous commençons à différencier notre performance sur Mobile et sur Desktop. Nous avons également implémenté depuis septembre 2016 des templates de pages en AMP pour tester la technologie poussée par Google.
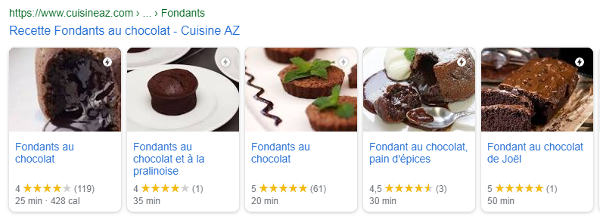
Sur des sites comme CuisineAZ.com, avec une mise en avant carrousel au sein des pages de résultats de Google, la question ne se pose même pas. C’est une évidence tellement le gain en visibilité est important.

Source a : Présentation des résultats sous forme de Carrousel AMP dans l’univers des recettes de cuisine.
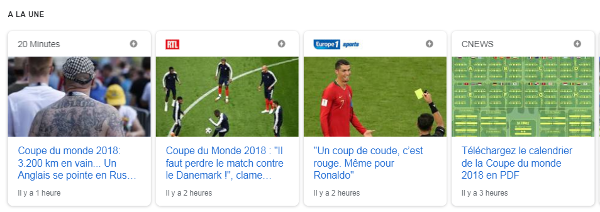
De même sur des sites qui sont dans l’actualité. C’est devenu une obligation, afin d’être éligible dans la box « À la Une » en haut des pages de résultats :

En ce qui concerne les autres templates de pages, un arbitrage est possible pour déterminer s’il est essentiel ou non de basculer vers AMP ou non. Avec un peu de temps et de travail, il est possible d’arriver aux mêmes résultats qu’une page AMP. Cela va donc dépendre du budget alloué ainsi que de la maturité des équipes pour aborder les pratiques liées à la performance. Sans compétences disponibles, AMP sera une solution de facilité qui permettra de « cacher la misère » aux internautes.
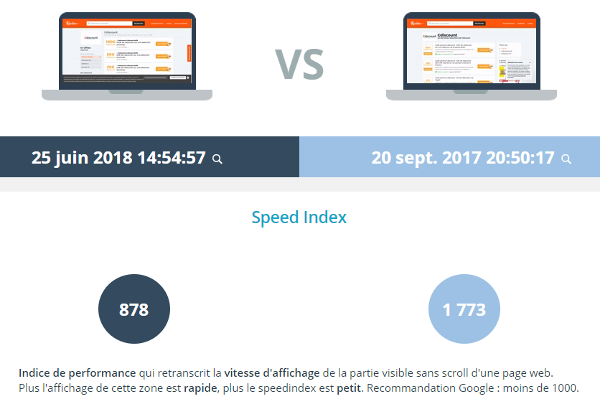
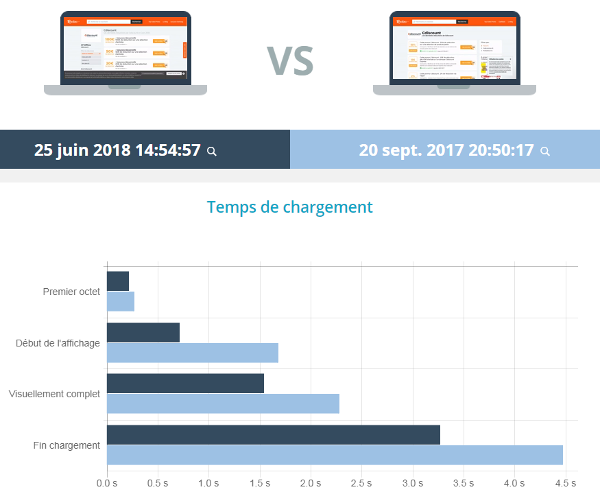
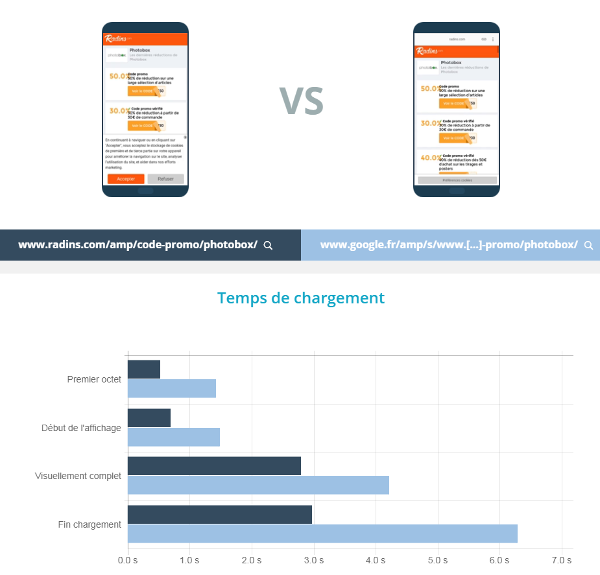
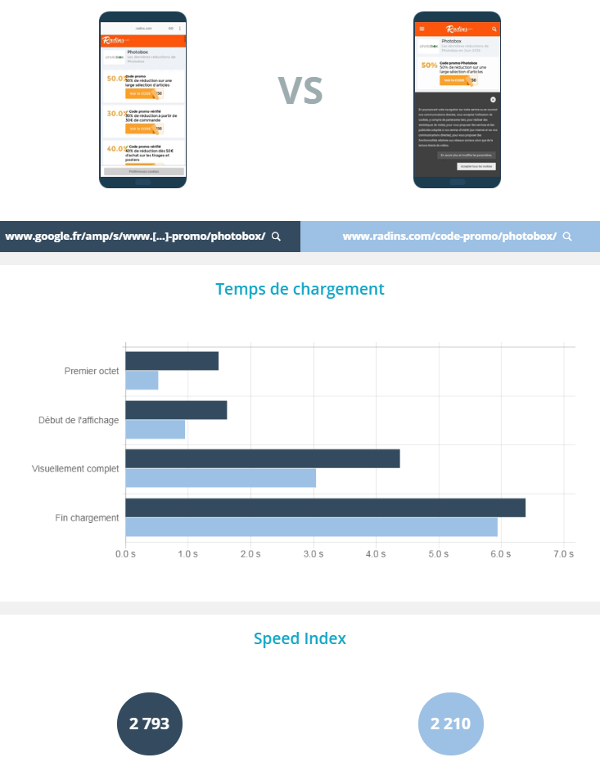
Avec Radins.com toujours, nous avons des performances mobiles comparables et parfois meilleures entre notre version Responsive Mobile et son équivalent AMP.

Sur l’exemple ci-dessus, vous pouvez voir, en bleu foncé, notre version AMP servie par notre domaine. La version AMP servie depuis Google est en bleu clair. Quelle que soit la métrique considérée parmi le Premier Octet, le Début d’Affichage, le Visuellement Complet ou la Fin de chargement, notre page AMP sur Radins.com est meilleure que la version AMP chez Google.
Si je compare désormais la version AMP chez Google avec notre version Responsive, nous sommes encore une fois meilleurs que la version AMP sur tous les aspects.

Cependant, Google nous surpasse en profitant de sa propre plateforme pour réaliser un preload : AMP n’est donc rapide qu’à partir de la SERP. Face à cela, nous ne pouvons pas lutter, mais avec un début d’affichage inférieur à 1 seconde et un Visuellement complet en dessous des 3 secondes, je considère que nous pouvons nous passer d’AMP sur cette typologie de page. L’expérience de chargement de la page pour nos internautes est très bonne.
Quels ont été les problèmes rencontrés ?
La principale difficulté consiste à intégrer l’ensemble des acteurs dans la démarche. Au final, la performance web doit être un enjeu majeur pour tous. C’est toute la chaîne de valeur qui est dans l’aventure : SEO, devs, admins, produits, UX, clients…
Nous apprécions l’accessibilité des recommandations de Dareboost, ainsi que le score, qui permet de se fixer, dans un premier temps, des défis et de mesurer sa progression. Après, comme pour tous les outils, l’important reste l’expérience de chargement, pas le score. J’entends beaucoup de gens qui font tout pour être à 100/100 sur Google PageSpeed Insights… Et j’ai vu des sites avec effectivement 100/100 sur PSI mais avec un début d’affichage à 3 s ou un visuellement complet à 10 s. J’aime bien répondre que le site en question n’est pas rapide mais optimisé pour PSI.
Il faut se nourrir de tous les retours mais toujours juger l’expérience utilisateur avant de valoriser le le score d’un outil tiers. Et je ne vais pas tous les citer mais entre PSI, WebpageTest, GtMetrix ou LightHouse… Dareboost est de loin le plus complet.
Si j’ai une appétence naturelle pour les aspects techniques, je ne suis pas un expert réseau et sécurité. J’ai trouvé chez Dareboost des optimisations que je n’aurai jamais pu pousser (Content-Security-Policy, MIME Sniffing …).
Pour en revenir à l’intégration de toute l’équipe dans le projet, il est essentiel de communiquer sur les objectifs, les actions et les résultats pour challenger, motiver et valoriser les actions de tous.
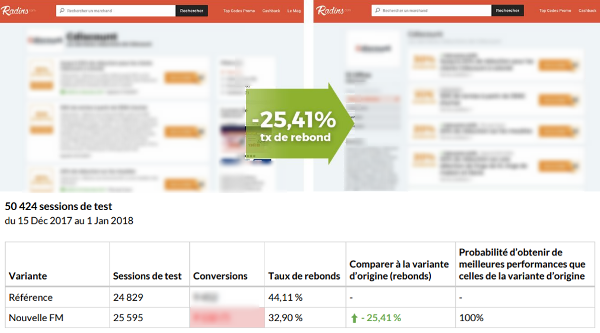
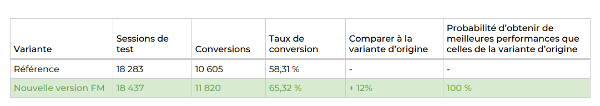
Quand toute l’équipe est engagée, nous allons forcément vers un succès, nous avons procédé à des tests A/B pour évaluer les différences de conversion entre nos pages :
nous faisons baisser notre taux de rebond de 25%

Nous augmentons nos conversions de 12%

C’est du concret : l’optimisation de la performance améliore notre business et valorise notre outil de travail. Quand tu travailles dans le web et passes ta journée sur un site lent, cela peut être démotivant. La rapidité engendre de la valeur ajoutée à tous les niveaux.
Nous nous sommes pleinement engagés dans le chantier d’amélioration continue de notre webperf depuis 1 an. La plus-value générée par nos améliorations est incontestable.
Et demain quelles sont les prochaines étapes ou projet pour améliorer encore la webperf ?
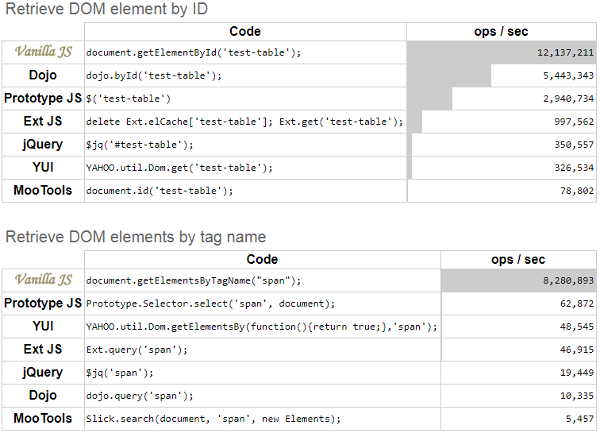
Comme beaucoup de sites Internet nous utilisons Jquery, qui pèse en moyenne 80 Ko. Si la librairie est très populaire, souvent en cache sur des CDN, il existe des alternatives à JQuery comme, par exemple, Vanilla JS, c’est-à-dire revenir à du JavaScript sans framework. Pour beaucoup de traitements qui manipulent l’arbre DOM, son usage offre des gains significatifs :

Cependant, même si les gains annoncés sont séduisants, nous hésitons toujours à changer le core de notre javascript de base.
Une autre évolution que j’aimerais tester consisterait à utiliser Brotli, un format de compression développé à Mountain View par les équipes de Google. Selon différentes études, les gains seraient proches de 25% sur la taille des fichiers.
Pour aller toujours plus loin dans l’optimisation de la bande passante, je changerais le format de mes images pour webp. Ce format d’images, également poussé par Google, peut permettre une diminution de 70 % du poids des images. N’étant pas pris en compte par tous les navigateurs, nous devrions implémenter une règle serveur sur l’entête « Accept » au sein du header de la requête ou utiliser une condition de support pour une source au sein de picture. Cela reviendrait, toutefois, à doubler la taille de notre cache d’images. Au regard de notre audience, c’est un coût que nous ne souhaitons pas assumer aujourd’hui.
Avec la montée en puissance des solutions de RUM (Real User Monitoring) et CrUX, nous sommes en train de travailler sur les API User Timing afin d’avoir désormais des indicateurs personnalisés plus proches de notre business. Nous envisageons aussi d’implémenter les recommandations PWA (Progressive Web App) pour avoir également des usages en mode offline.
Enfin, j’aborde depuis peu des problématiques ecommerce avec le site Déco.fr qui s’ouvre avec une marketplace dans la décoration, maison, jardinage. Mon nouveau défi est d’atteindre, avec cette architecture Magento que je découvre, le même niveau de performance qu’un site éditorial comme Radins.com.
Présentation Rapide
 Alexandre Thuriot, depuis 3 ans Architecte SEO chez M6 Web, régie Internet du Groupe M6, plus connu pour ses chaînes TV. M6 Web développe en interne le service de catch-up TV 6Play.fr ainsi que la monétisation d’une quinzaine de portails thématiques comme Radins.com ; CuisineAZ.com ; Déco.fr ou Turbo.fr.
Alexandre Thuriot, depuis 3 ans Architecte SEO chez M6 Web, régie Internet du Groupe M6, plus connu pour ses chaînes TV. M6 Web développe en interne le service de catch-up TV 6Play.fr ainsi que la monétisation d’une quinzaine de portails thématiques comme Radins.com ; CuisineAZ.com ; Déco.fr ou Turbo.fr.
Ayant terminé ses études avec un Master en développement web qui lui a permis d’intégrer les équipes web du Groupe RTL (racheté par M6 fin 2017) et de travailler en 2006 sur des gros portails comme RTL.fr, Alexandre est un autodidacte SEO, tombé dans le référencement en implémentant les recommandations d’une agence. Passionné de SEO au point d’en faire son activité principale, il est toujours resté « chez l’annonceur » et appartient depuis 6 ans à la caste des Technical SEO.
