UPDATE: New checkpoints described in this post are now available on dareboost.com!
On February 2nd, checkpoints applied to our website quality test tool will be updated. New checkpoints, impacts on the Dareboost score… Here is a detailed review of this update to come, so that you could anticipate it and avoid any drop of your own score!
Secure label in the address bar
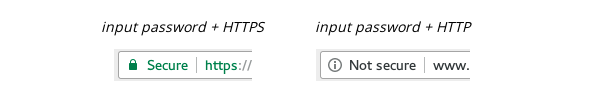
Google is announcing it for months: from Chrome 56, any website using password or credit card input field without using HTTPS protocol will be marked as “Not secure”. Here is how each case will be displayed:

Google has published a dedicated guide for web developers to avoid this warning. Please note that we will apply a strong penalization for web pages that don’t observe this best practice.
Nearly on the same topic: Google removes the “Secure” label in case of mixed content (the website won’t be marked as “Not secure” though). According to this, not only we keep on strongly penalizing “active” mixed content (scripts, styles) that would be blocked by the web browser, but we will extend this penalization – with a smoother rate – to “passive” content (images as an example) that also cause the loss of the “Secure” label.
Third party content loading
As Frontend SPOF lead to a significant risk for your website, keep in mind that synchronous loading of third party content has to be avoided, as far as possible. This update enriches the providers list whose resources has to be brought to your own server:
| googleapis.com | code.jquery.com | use.typekit.net |
| maxcdn.bootstrapcdn | addthis.com | cdn.jquerytools.org |
| platform.twitter.com | connect.facebook.net | platform.linkedin.com |
| apis.google.com | assets.pinterest.com | chartbeat.com |
| scorecardresearch.com | ad.doubleclick.net | googlecode.com |
| gstatic.com | googleadservices.com | widgets.digg.com |
Nevertheless, you may be tempted to maintain those dependencies, considering the cost or in order to benefit from CDN advantages. If you do so, make sure – at least – that the downloaded content have not been tampered. So you should use the SubResource Integrity (SRI) test. It’s quite easy to use: you just have to add an “integrity” attribute to your <script> and <link> elements that load (synchronously or not) third party content. The attribute value is the base64-encoded result of executing a cryptographic hash function (SHA) on the content data. Then the web browser will compare this digest with the downloaded content to determine if the resource is tampered.
Several tools can help you to generate such SRI hashes. From the command-line, you can use openssl. Here is an example (Linux):
$ curl -s
https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js | openssl dgst -sha512 -binary | openssl base64 –A
2e8qq0ETcfWRI4HJBzQiA3UoyFk6tbNyG+qSaIBZLyW9Xf3sWZHN/lxe9fTh1U45DpPf07yj94KsUHHWe4Yk1A==
A few online tools are also available, as srihash.org or report-uri.io.
Note that some CDN, as the Bootstrap one, already provides the SHA.
As for SPOF detection, the penalization within our website audits will only concern the previous listed domains. However, do not hesitate to extend this best practice to all the third-party you may use on your own website!
Public Key Pinning (HPKP)
The Public-Key-Pins HTTP header helps to prevent from some Man-In-The-Middle attacks by indicating, through the user first visit, which public cryptographic keys are allowed by the server. Then the web browser stores this list of keys. From the second visit of this user, the browser will be able to compare the public key used for the SSL connection with the stored keys via the first visit HPKP header. If the public key is unknown, the web browser will display a warning message and block the access to the website.
If this kind of header can be very helpful, it must be used with extreme caution. Indeed, as for Content Security Policy header, a wrong configuration may block the access to your website. That’s why we mention this best practice as an “improvement” in our audits and the related penalty remains quite low.
This checkpoint is now applied on Dareboost for all the web pages using HTTPS protocol.
Blocked document.write scripts for slow connections
A few months ago, Google was announcing that its Chrome web browser would stop executing scripts if they are injected via document.write command, under specific conditions. Let’s remind first that this syntax has to be avoided as far as possible…
According to this, we keep on detecting that kind of content and raise significantly the penalization if the Dareboost analysis had been setted for low bandwidth connection (downstream less than 1Mb).
Penalty for not indexed pages
Dareboost test reports contain a whole category of checkpoints dedicated to SEO optimization. Till now, no penalty was applied to a web page that contains a <meta> tag forbidding the search engines to index it. As an example :
<meta name="robots" content="noindex">
From now, this content will lead to a drop of your Dareboost score, so that you could quickly detect that issue. If you wish to avoid this penalty (during a test stage as an example), we recommend you to use the robots.txt file.
Removing deprecated tips
Until now, our audits were including best practices dedicated to Internet Explorer 8 and older versions compatibility. As their use became quite rare, the following recommendations will be removed:
- Avoid AlphaImageLoader filter
- Avoid a character set in the http-equiv <meta> tag
- Do not use CSS expressions
- jQuery: Be specific on the right-hand side of your selectors
As a reminder, this update will be applied on February, 2nd. Do not hesitate to contact us for any further information. And all thanks to our users: their feedbacks help us improving, days after days, our best practices!
