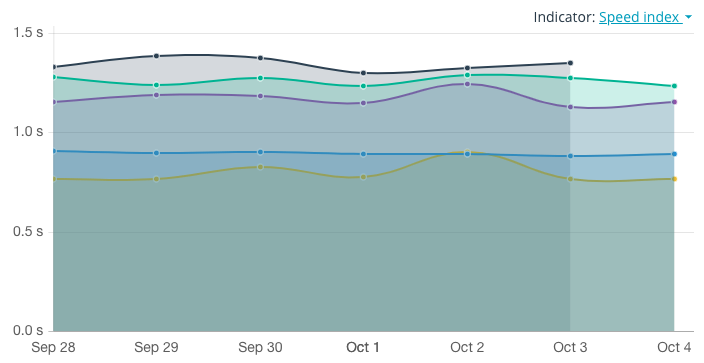
A new version of our performance comparison reports has just been released. With an improved user experience and some additional data available, benchmarking your competition is now easier than ever!
After a quick reminder about why and how you can use the performance comparison feature, let’s discover what’s new under the hood!
Continue reading Brand-new comparison reports for your Website Performance Benchmarks
Category Archives: Service Updates
Update to Chrome 73 and infrastructure upgrade
After several months of intensive work (and a new coffee machine), we are pleased to announce the next update of our service: June 13th (03:00 AM UTC). It will include an update to Chrome 73, a revised access management policy for detailed reports and a technical architecture revamped to meet the growing needs of our ever-increasing number of customers.
Continue reading Update to Chrome 73 and infrastructure upgradeSynthetic Monitoring to monitor the web performance of your User Journeys (transaction monitoring)
The simplicity of use of Dareboost is frequently highlighted by our customers. After working with dozens of them to get valuable feedback, we’re very proud to announce a new release of our User Journey Monitoring (Scenario) feature. Let’s discover why and how you should start using it to better monitor your Digital Customer Experience!
New Metrics for your Web Performance tests & monitors: Custom Timings
Custom timings (API User Timing), have just landed on Dareboost! This brand-new range of performance indicators gives a new dimension to your web page analyses and monitors. And that’s not it yet: more advanced indicators such as DomContentLoaded or Onload are now available in your monitoring data… Let’s discover how to use these new performance metrics with our tool. Continue reading New Metrics for your Web Performance tests & monitors: Custom Timings
Website speed test from Oslo now available on Dareboost
Dareboost has just added Norway to its list of available locations to test your website performance. Indeed, Oslo is the 13th city across the world – the 5th on the European continent – to host our test probes. Continue reading Website speed test from Oslo now available on Dareboost
Website analysis: new checks in our test reports
Update: as announced 2 weeks ago, we have updated the quality checks on Dareboost on December 12.
Save the date! From December 12, new quality checks will enrich our website analysis tool. This post aims to introduce those new quality tests. This is a major update, with numerous new tests and also improvements for existing ones. Expect your Dareboost score to change on December 12! Let’s discover the changes and hopefully this will be an opportunity for you to fix some issues even before the update.
Continue reading Website analysis: new checks in our test reports
Website Speed Test from Mexico with Dareboost
We are very glad to announce one more location to test and monitor your web performance with Dareboost: Mexico. The 12th location available on our service. Continue reading Website Speed Test from Mexico with Dareboost
Website Speed Test from São Paulo (Brazil) and Seattle (USA)
We are very glad to inform you that we now offer two more locations for testing your website speed. We now have 3 test locations in the Americas, with São Paulo and Seattle joining Washington DC. Continue reading Website Speed Test from São Paulo (Brazil) and Seattle (USA)
Website analysis: new checkpoints on Dareboost
UPDATE: New checkpoints described in this post are now available on dareboost.com!
On February 2nd, checkpoints applied to our website quality test tool will be updated. New checkpoints, impacts on the Dareboost score… Here is a detailed review of this update to come, so that you could anticipate it and avoid any drop of your own score! Continue reading Website analysis: new checkpoints on Dareboost
Web Performance and User Journey Monitoring with Dareboost
It’s been months we have been working on it and testing it with a few renowned customers, and there we are now… Proud to announce the release of a brand-new feature on Dareboost: Synthetic User Journey Monitoring! Thanks to this new service, you will be able to analyze and monitor the web performance of a whole user journey. Let’s discover this new option. Continue reading Web Performance and User Journey Monitoring with Dareboost
DNS Mapping: one more feature for website speed tests with Dareboost
One more new feature has just been added to the advanced settings for our website speed tests, as for our monitoring and comparison features: the DNS Mapping. Thanks to this new option, you can now enforce one/many DNS resolutions. Let’s see why and how to use such a feature through a few examples. Continue reading DNS Mapping: one more feature for website speed tests with Dareboost
New on Dareboost: Custom events and CSV export for your monitoring data
Two very awaited features are now available for our customers within their monitoring dashboard. The ability to create and to manage custom event, and a CSV export feature for the monitoring data. Continue reading New on Dareboost: Custom events and CSV export for your monitoring data
Major update announcement: HTTP/2 speed test support and more
Our team is glad to announce today our next major upgrade, planned deployed on 19th September, with a brand-new test probe technology. We’re detailing within this post all the evolutions and improvements. This is one of our biggest update, with amazing news such as HTTP/2 support and much more to discover…
Continue reading Major update announcement: HTTP/2 speed test support and more
Website analysis: new checkpoints in our test reports
UPDATE: New checkpoints described in this post are now available on dareboost.com!
Save this date: from June 23rd, new checkpoints will enrich our website quality test. This post aims to introduce you the new checkpoints before being live, so you’ll have time to correct your website (if needed) before our update… Avoiding, by this way, any drop of your DareBoost score!
Continue reading Website analysis: new checkpoints in our test reports
Review of our last updates: new features for monitoring, comparison and API
Some of the most regular users of DareBoost may already have noticed it: several improvements have been added to our website for the past weeks. It is time for us to talk a little more about these new features. We hope you will discover – and enjoy – some of them!
Continue reading Review of our last updates: new features for monitoring, comparison and API
Website Analysis: new checkpoints on Dareboost
UPDATE: Best practices described in this article are now available on dareboost.com!
Mark your calendars! We’re going to add new checkpoints on dareboost.com on Thursday, March 24th. In this article, I propose you to discover in details the changes of this update. So you should be able to correct your web projects before the update and to avoid any score drop on our tool!
Let’s talk about CSS quality, security and accessibility!
Continue reading Website Analysis: new checkpoints on Dareboost
Competitive benchmark and more with Dareboost
You have probably discovered Dareboost through our free website analysis tool. The professional version of Dareboost goes a lot further, allowing you to monitor the performance of web pages, but also their technical quality.
We have just improved our monitoring features, allowing you to group several monitored web pages together. This way, you can now better organize your dashboard, and visualize the data of several monitored pages within a single graph, but also their general trends!
Continue reading Competitive benchmark and more with Dareboost
Website analysis: our checkpoints are evolving
Next week, new automated checkpoints will be added on our quality and performance test tool, dareboost.com. The scores of your web pages are therefore likely to evolve.
This update includes new best practices, but also improvements on existing advice!
In this article, I propose you to discover in detail the changes of this coming update.

Continue reading Website analysis: our checkpoints are evolving
Website Speed and Quality Monitoring with DareBoost
We have completed a major update on dareboost.com, that greatly expands the capabilities of our monitoring features.
We are proud to take the next step and offer a more comprehensive tool, always with the same goal in mind: an easy and new way to manage web performance and quality.
After a brief reminder of the absolute need to monitor your website speed, I’ll detail you the changes coming along with this update.
Continue reading Website Speed and Quality Monitoring with DareBoost
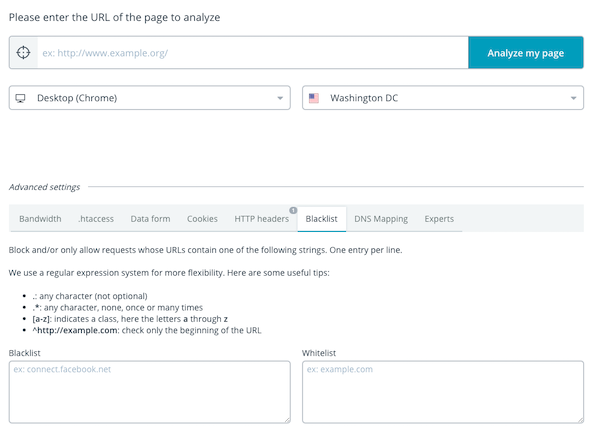
Website speed test: Advanced settings
Today, new features are available on dareboost.com: the blacklist and whitelist, that will allow you to measure the performance of your web pages when blocking specific resources.
Let’s discover together some use cases. That’ll also be a perfect opportunity to introduce the multiple advanced parameters available to all our customers.
Compare the speed and rendering of 2 pages
More and more of you were asking for it, so we did it :)
Comparison Tests are now available!
- Would you like to know how your website is doing compared to a competitor, whether it is a challenger or the leader of your market?
- Would you like to valorize your optimization work by comparing the new version and the old one of your client’s website?
- Would you like to compare the speed of the mobile and desktop versions of your responsive website?
Website analysis: new checkpoints
UPDATE: Best practices described in this article are now automated on dareboost.com!
Mark your calendars! We’ll add new checkpoints on dareboost.com during the second half of August.
Many of you have asked us to communicate in advance on this kind of updates, so you can correct your web projects before any score decrease on our tool
Let’s discover together these new checkpoints that will soon be automated on dareboost.com. Continue reading Website analysis: new checkpoints
Performance testing tool: Speedindex, Filmstrip
Some days ago, we talked to you about 3 useful key indicators to measure the rendering performance of your web page: the SpeedIndex, the Visual Complete and the Start Render.
Today, we are pleased to announce you that these indicators have just joined dareboost.com’s performance speed test!
I offer you to make you discover the changes that this new version brought.
Continue reading Performance testing tool: Speedindex, Filmstrip
Website analysis: new reports
One year after the launch of DareBoost.com, our performance and quality reports are getting a makeover! Thanks to your feedbacks, after more than a million pages analyzed, we have integrated many new features to these reports!
We offer you to discover the detail.
New Performance and Quality Checkpoints
New best practices have just been added to our quality and performance test tool. On the agenda of this update: SEO, security or else JavaScript code performance tips! Let’s discover the main new checkpoints our tool now gives you.