The Speed Report in the Google Search Console (recently renamed “Core Web Vitals”) is offering two new performance metrics: Cumulative Layout Shift and Largest Contentful Paint additionally to the First Input Delay. Core Web Vitals have also been deployed in tools such as Page Speed Insights or Lighthouse.
Google recently announced a major change to come: the search engine will release a new Page Experience signal for ranking in 2021, based on Core Web Vitals, with detailed objectives to comply with. Let’s discover about Core Web Vitals and the details of the Google’s announcement.
Page Experience: Google’s focus on UX and Speed
Firstly, let’s talk about the timeline: Google’s announcement was published on May 28, 2020. According to Google Webmaster Central Blog, the change will roll out on May 2021.
So if your website does not comply yet with the guidelines, the good news is you still have time to optimize your pages.
According to the documentation about the new “page experience”:
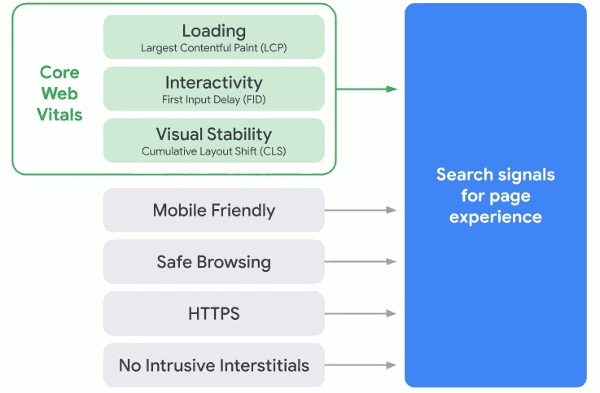
Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.

HTTPs usage, Mobile Friendly, Interstitials and Safe Browsing were already documented Search signals. The news is more about the introduction of Core Web Vitals.
Core Web Vitals is a set of performance metrics that measure real-world user experience for loading performance (LCP: Largest Contentful Paint), interactivity (FID: First Input Delay), and visual stability of the page (CLS: Cumulative Layout Shift).
Core Web Vitals: LCP, FID and CLS
Largest Contentful Paint (LCP) – Loading performance
The Largest Contentful Paint measures the render time of the largest content element visible (within the viewport, so before the user scrolls).

According to Google guidelines, your web pages should have a LCP under 2.5 seconds, for 75% of your visitors at least (including both desktop and mobile traffic).
You can measure and monitor this metric with Dareboost, read our documentation to know more about Largest Contentful Paint.
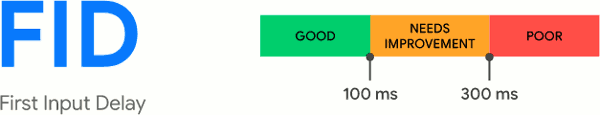
First Input Delay (FID) – Interactivity
First Input Delay (FID) is the delay a user experiences when interacting with the page for the first time (example: delay to get a feedback from the page when clicking an element)
According to Google guidelines, your web pages should have a FID under 100ms, for 75% of your visitors at least (including both desktop and mobile traffic).

You can measure and monitor Max Potential FID with Dareboost, read our documentation to know more about Max Potential FID.
Total Blocking Time as an Alternative to FID
By definition, to collect the FID, you need an interaction. So you can’t measure FID without a real user interacting with the page. You can collect the Max Potential FID, that is the maximum theoretical value the FID could have whatever is the moment of the interaction.
Synthetic Monitoring tools like Dareboost are collecting Max Potential FID, but to get your exact FID results, you need to collect them on your audience (Search Console and Chrome UX Reports are a good start).
Max Potential FID is the worst case scenario. Google suggests to use Total Blocking Time (also available on Dareboost) as an alternative to FID.
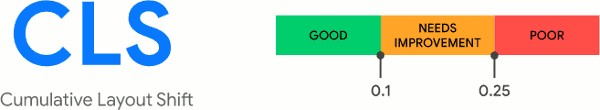
Cumulative Layout Shift (CLS) – Visual Stability
CLS measures the total sum of all individual layout shifts that occurs during the entire lifespan of the page (including after the user has started to interact with the page), taking into account the size of the concerned area, and the distance of the shift. Expected Layout Shift (shifts following a user interaction by less than 500ms) are not counted.
According to Google guidelines, your web pages should have a CLS under 0.1, for 75% of your visitors at least (including both desktop and mobile traffic).

Cumulative Layout Shift is available on Dareboost since September 2020. Do not hesitate to read the article we have dedicated to it to learn more about this indicator.
Search Console: Core Web Vitals replaced Speed Report
In November 2019, the Speed Report was officially released in the Search Console, offering 2 performance metrics: First Contentful Paint and First Input Delay.
The “Speed Report” of the Search Console, now named “Core Web Vitals”, is based on Chrome UX Report (collecting performance and usage data of real Chrome users).
FCP have been abandoned and replaced by CLS and LCP with the Core Web Vitals report release. Another – and maybe subtler change: FID value is no more the 95th percentile but the 75th one, thus reflecting the guideline to have 75% of the traffic with a FID under 100ms.
Cumulative Layout Shift was collected (with an “experimental” flag) since May 2019 in the Chrome UX Report. Largest ContentFul Paint has been introduced in September 2019.
As we wrote in November 2019:
“These are some strong signs that we may expect some changes in the future from the Speed Report, with probably some metrics added to the current ones (or replacing them?).“
Seems like we were right about this! And we would not be surprised to see other changes before Page Experience release.
Also, we have to point out that FID, LCP and CLS may not be of equal interest in the Page Experience signal. At least, that’s the case from Lighthouse point of view.
At the end of 2019, Lighthouse v6 was already announced and LCP was to be introduced. CLS future usage was also mentioned, but without any precision. Lighthouse v6 is now released and includes CLS. Still, the metric is not a big part of the performance score, only 5% whereas LCP counts as 25%.
Page Experience: a stronger change than the Speed Update
For the first time, Google is not only promoting speed and announcing performance as a ranking signal but also defining precise metrics (First Input Delay, Largest Contentful Paint and Cumulative Layout Shift), detailed targets (FID < 100 ms, LCP < 2.5 seconds and CLS < 0.1) and a context/methodology (measured on Chrome on your real audience, at least 75% of your trafic should have a fast experience, whatever is their context – mobile or desktop).
In the very same announcement, Google also states that Top Stories feature will no longer require AMP :
“When we roll out the page experience ranking update, we will also update the eligibility criteria for the Top Stories experience. AMP will no longer be necessary for stories to be featured in Top Stories on mobile; it will be open to any page. Alongside this change, page experience will become a ranking factor in Top Stories, in addition to the many factors assessed.“
The fact that both topics are announced together is very interesting.
We already wrote about Top Stories being limited to AMP to be symptomatic of Google not having relevant way to asses speed at scale.
“It’s difficult to determine for sure whether a website is slow or fast, because you need to take into account a lot of params. […] Highlighting AMP, Google actually simplifies the equation: websites using it are considered fast, so they are promoted. Then there’s the rest of the world…”
Opening Top Stories to non-AMP page might be meaningful about Google’s confidence on Core Web Vitals.
Contrary to the Speed Update (2018) that has not been a gamechanger, keep in mind that the Page Experience signal and Web Core Vitals defines precise targets and methodology.
According to another piece of Google’s documentation :
“Core Web Vitals [… ] should be measured by all site owners”.
Do not wait any longer to use Dareboost to monitor your website speed and benefit from our easy-to-use reports, dashboards, and real-time alerts.

I’m interested in CLS!
Thanks for letting us know Terry, we will get in touch soon!
In the end it is always the same. Satisfy the user, pay attention to perfect loading times, stay on the ball as far as new technologies are concerned and deliver perfect content and high quality texts – then it will also work on Google.