On July 2018, Google will use Speed as a Ranking Signal for Mobile Searches. As a service dedicated to website speed monitoring and optimization, we’re of course very interested in how Google is dealing with website speed to crawl, index and rank web pages within its search results. After Red Slow Label and Slow to Load testings conducted in 2015, and with the Mobile First Index being deployed, we should not be surprised about this last move from Google. Let’s have a quick look back on this history before detailing this Speed Update announcement.
Google and Performance, a long love story
Speed has always been a core value for the search engine. For the whole company indeed. An excellent read about it is provided on Think with Google: The Google Gospel of Speed.
Being exhaustive on the Google & Performance topic is nearly impossible as there are so much to tell. Still, here is our selection about what you need to know to make sure to plainly understand the Speed Update stakes.
- In 2009, Page Speed was born: a free tool to check your website against basic performance best practices, today known as Page Speed Insights (PSI)
- In 2010, Google started using site speed as a ranking factor. Google Webmaster Tools shows that above 1.5 seconds, a website is slow
- In 2014, Google Bots became more similar to your real visitors, by being able to execute JavaScript
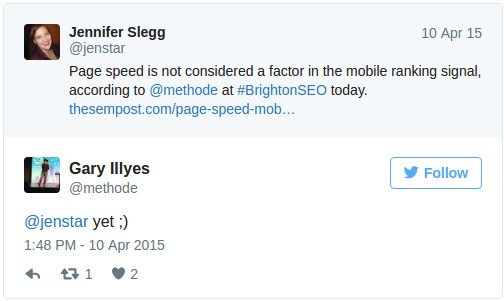
- April 21, 2015: Mobilegeddon. Mobile-friendliness becomes a ranking signal. Both Red Slow Label and Slow to Load testings are also spotted on the SERP in 2015. Meanwhile, Gary Illyes (Google Webmaster Trends Analyst) is kind of confirming that Speed might be a next step for Mobile-friendliness:

The year 2015 ended with Google introducing AMP (Accelerated Mobile Pages) Project. Google will start promoting AMP in the search results the next year (Top Stories AMP Carrousel).
- November 04, 2016: Google announced Mobile First Indexing. It’s been confirmed to be live for some sites since October 2017 (by the very same Gary Illyes).
- January 2018, Real User Monitoring data are integrated in PageSpeed Insights, we will tell you more about it later, but that’s for sure a significant move, and probably related to the Speed Update.
Speed Update, what we know and what we can guess
Reading the Google’s announcement about Speed Update, the only thing we know for sure is it will take place in July 2018… and that Speed will become a ranking signal for mobile search results. Only a few sites and search queries should be affected.
That’s sounds very familiar with the 2010 announcement to penalize slow websites (for desktop – less than 1% of websites were then concerned).
However, we should notice that Google actually warns us 6 months before the update! Whereas Speed Update may not be a gamechanger, such a warning delay suggests that this update may be far from minor!
The most attentive readers of the Google’s announcement may have spotted the following sentence: “regardless of the technology used to build the page“. A few words that seems to be related of the heated debates about AMP being promoted by Google within the search results. These debates have recently lead to an online petition: AMP Letter.
As a reminder, AMP is the only technology allowing to benefit from the traffic brought by the famous Google’s carousel. We were already discussing those issues and a possible solution in February 2016.
Google has actually done this to facilitate its own work
[…] it’s difficult to determine for sure whether a website is slow or fast, because you need to take into account a lot of params.
[…] Highlighting AMP, Google actually simplifies the equation: websites using it are considered fast, so they are promoted. Then there’s the rest of the world…
So, Google is finally addressing the rest of the world with Speed Update! Nevertheless, can we consider that the difficulty we’ve talked about (to know if a site is fast or slow) is solved so far? Here is the beginning of an answer:
Will your pages be affected by the speed ranking factor?
Another part of the announcement deserves your attention:
“Although there is no tool that directly indicates whether a page is affected by this new ranking factor[…]”
No tool allowing us to know if a page is affected or not? That’s one thing. But the fact we don’t know HOW this speed factor is calculated might be a real issue!
What is a slow website for Google? You won’t find any answer within the announcement. However, developers are told to “think broadly about how performance affects a user’s experience” and to “consider a variety” of performance indicators.
Some people have seen a link with Speed Update in the Chrome UX reports that have been integrated in PageSpeed Insights a couple weeks only before.
That’s probably not a coincidence actually. Nevertheless, we can hardly consider Chrome UX reports as the only component of the signal. Keep in mind that those data are gathered via Chrome users. Collecting performance data through real visitors it designated as Real User Monitoring. But Real User Monitoring has its own limits. The audience of a website is complex and heterogeneous. There is no such thing as *one* loading time, but plenty of different experiences depending on visitors context (location, connection, device, etc.).
You probably have seen some people on Twitter disappointed about the new PageSpeed Insights version, because they were not provided the Chrome UX data for their websites. There is a simple reason: Real User Monitoring requires very significant traffic to be used effectively.
Moreover, to make it a reliable ranking signal, a strong segmentation of the RUM data would be necessary. If the Google search is from a US visitor, you don’t want to take into account the performance data of the European visitors. A same website can be fast for a given location and slow for another one. And that’s just one example of why the proper use of RUM data requires segmentation.
How to prepare for Speed Update
At this point, we can hope that Google will tell us more about what will be taken into account. Still, the game will not change so much: performance was already a strategic matter for the success of a website…and this was true a long time before speed becoming a stake for your SEO strategy!
We have created Dareboost for web teams. A powerful and effective tool to monitor and optimize websites performance. Aim for breathtaking experiences for your visitors, and you’ll be sure the Speed Update will just be an additional opportunity for you to beat the competition!
Do not wait any longer to run a Mobile Page Speed Test and benefit from our optimization tips for faster pages!

thanks Damien – there are a number of speed tests we need to do as it’s becoming abundantly clear that speed ranks.
Gary
Good post Damien,
Website loading speed is now an important factor for SEO, not just a sake of user experience.
Looking forward to seeing more post about AMP
Antonio
Your points are sufficient enough to draw attention towards the present speed ranking scenario which I believe I can use for the betterment of my work.
Makes sense since we are moving to a mobile only indexing soon. Speed will become more important and I will need to incorporate that mobile speed test tool in my audits.