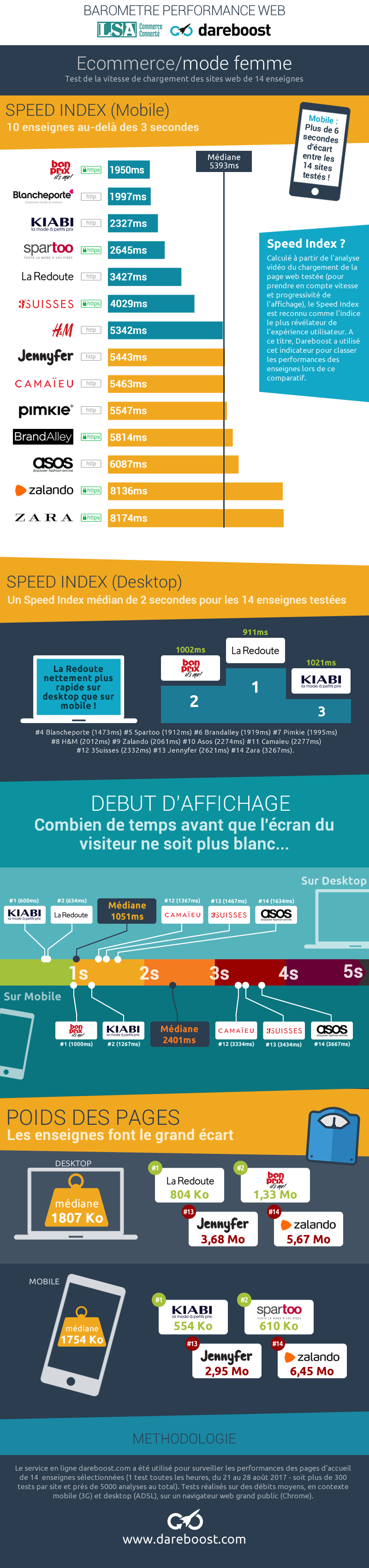
Speed Index desktop et mobile, début d’affichage, temps de réponse serveur ou poids des pages : Dareboost a passé au crible de son outil de monitoring les performances web de 14 des principaux e-commerçants du secteur mode féminine. Qui de La Redoute, H&M, Asos et autres Zalando affiche ses pages web le plus rapidement ? Analyse détaillée de ce benchmark basé sur plus de 5000 tests !
Pas de champion toute catégorie chez les e-commerçants du secteur mode féminine en matière de vitesse de chargement de leurs pages web. Voilà l’un des premiers constats que l’on peut tirer de la dernière édition de notre baromètre des performances web du e-commerce, conçu en partenariat avec le magazine LSA.
Pour cette édition, les performances web de 14 sites web parmi les leaders du secteur mode femme ont été mises sous surveillance par le service Dareboost pendant tout une semaine. Et au final, l’analyse de ces plus de 5 000 tests de vitesse de chargement révèle des résultats assez hétéroclites suivant les indicateurs et les contextes de visite étudiés.
Speed Index : du simple au quadruple
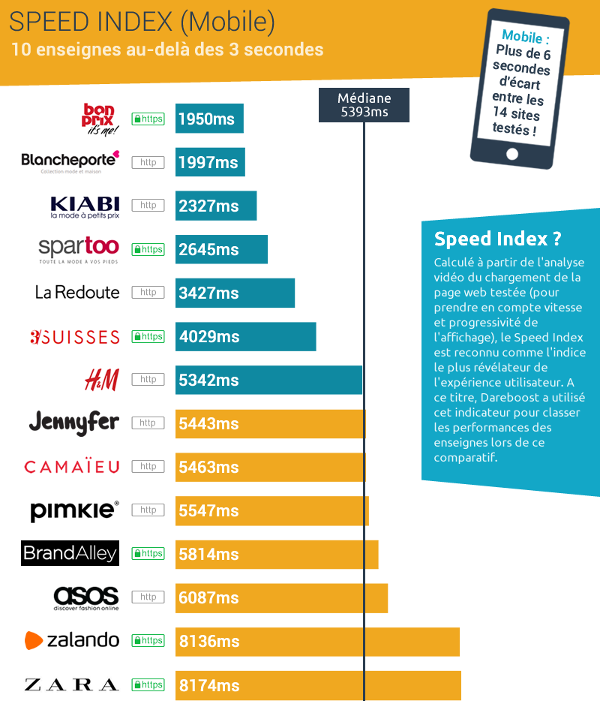
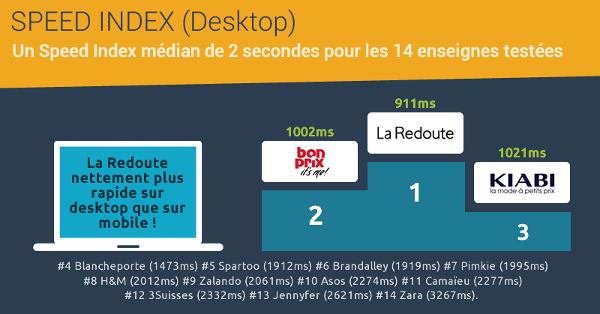
Prenons pour exemple le Speed Index, choisi comme le principal critère de notre comparatif (puisqu’il constitue l’un des indicateurs de vitesse les plus révélateurs de l’expérience utilisateur) : dans un contexte de consultation mobile (avec une connexion 3G), Bonprix et Blancheporte sont les deux seuls sites à enregistrer un Speed Index sous la barre des 2 secondes, distançant la 3e enseigne (Kiabi) de plus de 300 ms. En revanche, dans le cadre d’une visite depuis un ordinateur (classique), c’est La Redoute qui prend la tête du classement avec un Speed Index de 911 ms, devant Bonprix et Kiabi ! Cette fois-ci, c’est le site de Blancheporte (4e) qui accuse un « retard » de plus de 400 ms.
L’analyse des résultats de test dans le cas d’une seconde visite (test du cache), quant à elle, aboutit à des classements encore nettement différents, comme nous l’évoquerons un peu plus loin dans cet article.

Avec un Speed Index médian de près de 5 400 ms dans le cadre d’une consultation via mobile, les 14 sites marchands du secteur mode sélectionnés pour ce comparatif ne brillent pas par leur performance web. On en compte ainsi 10 à se situer nettement au-delà des 3 secondes; « Or, 1 visite sur 2 est abandonnée au-delà de 3 secondes de chargement sur un site mobile en 3G, » indique-t-on chez Google sur les bases d’une étude mondiale datant de mars 2016.
Si l’on en croit notre classement, ce sont ainsi Zalando et Zara qui doivent supporter les impacts commerciaux les plus lourds, avec un Speed Index mobile supérieur à 8 secondes. Soit des pages 4 fois plus lentes à s’afficher que celles des premiers sites de comparatif Bonprix et Blancheporte !

Cette performance web globalement médiocre sur mobile tranche d’autant plus que les résultats enregistrés pour les tests desktop se révèlent plus homogènes et beaucoup plus raisonnables : sur les 14 sites testés, le Speed Index médian se situe à 2 secondes. Et seul le site de Zara franchit de peu la barre des 3 secondes. On notera même que les 3 enseignes les plus rapides atteignent un Speed Index médian de 1 000 ms : une recommandation de Google qui n’est pas la plus facile à satisfaire !
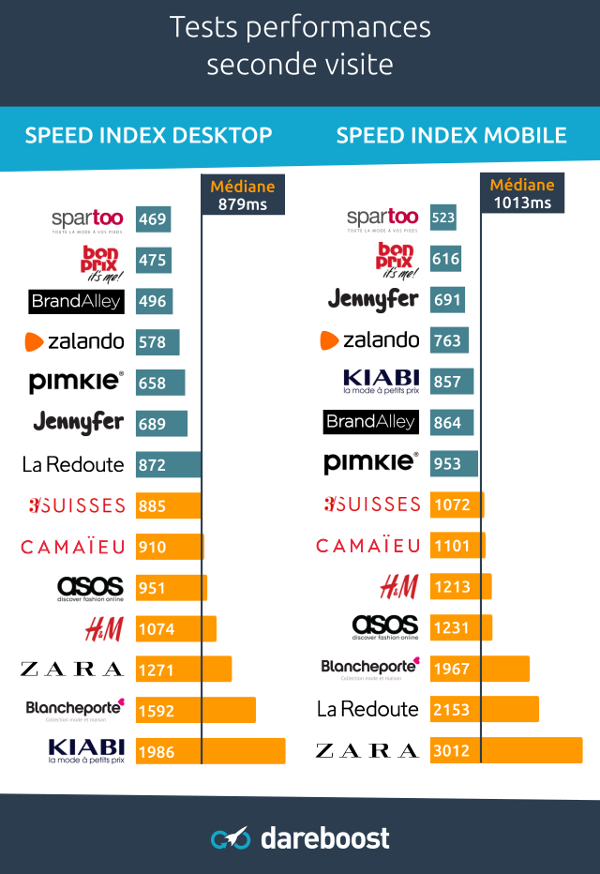
Seconde visite : un classement radicalement différent
De toute évidence, la mise en cache navigateur est exploitée de manière très variable entre les 14 enseignes testées, tant les résultats enregistrés dans un contexte de 2nde visite sont différents des mesures initiales. Comme le montre le graphe ci-dessous :

D’un point de vue global d’abord, l’effet « cache » est significatif : sur les 14 sites web testés dans ces conditions, le Speed Index médian tombe à 1 013 ms en mobile et moins de 900 ms via desktop.
Dans le détail ensuite, on notera de nettes remontées dans le classement : Spartoo en premier lieu, puisque le site web arrache la première place à Bonprix avec un Speed Index réduit à 500 ms tant sur desktop que via mobile. On remarquera aussi les remontées parfois spectaculaires de BrandAlley, Jennyfer et surtout Zalando. Autant de marques dont on voit qu’elles accordent un soin particulier à l’amélioration de l’expérience de leurs visiteurs réguliers. Une belle manière de les fidéliser !
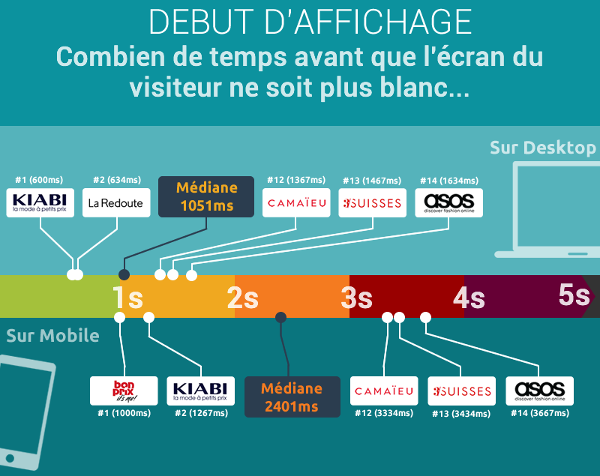
Début d’affichage : 1 seconde d’écart sur Desktop, presque 3 sur mobile
Autre jalon important concernant la rapidité d’un site web telle que perçue par les utilisateurs : le délai avant début d’affichage. Avec, comme point de repère à retenir, le cap de la première seconde, au-delà duquel le visiteur commence à ressentir de l’impatience… et en conséquence être enclin à interrompre sa visite.

Les tests desktop réalisés par Dareboost aboutissent à un délai avant début d’affichage médian très proche de ce point de repère : 1 051 ms. Par ailleurs, les résultats enregistrés par les 14 sites web testés apparaissent relativement resserrés : « seulement » une seconde sépare l’enseigne la plus prompte à démarrer l’affichage de sa page web (Kiabi ; 600 ms) du site le plus lent (Asos ; 1 634 ms).
Comme pour le Speed Index, c’est sur mobile que la situation s’avère nettement plus problématique : le délai médian s’élève ainsi à 2,4 secondes. Et seulement 4 sites web parviennent à démarrer leur affichage en moins de 2 secondes. Les écarts de performance entre enseignes s’amplifient aussi : quasiment 3 secondes séparent Bonprix (1 000 ms) du site Asos qui termine encore dernier de notre classement. Un délai qui a de forte chance de ne pas être toléré par un nombre non négligeable de visiteurs…
TTFB et poids de page : à l’origine de quelques accidents de performance
Remontons maintenant en amont de la performance web telle que perçue par les utilisateurs, pour examiner certains facteurs techniques déterminants tels que le TTFB (Time To First Byte) :

Premier constat : le TTFB médian mesuré par Dareboost – pour une consultation via desktop avec une connexion de type ADSL (débit descendant 8 Mbps et 50 ms de latence réseau) – sur l’ensemble des 14 sites web dépasse légèrement les 200 ms, soit le seuil à ne pas dépasser selon Google.
Outre son impact connu sur le référencement naturel (en réduisant dans certains cas le volume de pages web indexables par les moteurs de recherche), le TTFB est un facteur fondamental de la performance web globale. En clair : si un « bon » TTFB ne constitue pas une garantie suffisante pour aboutir à un affichage rapide, un TTFB trop élevé représente – lui – un handicap qu’il est difficile de compenser. Dans le cas présent, les 585 ms enregistrées pour Zalando et les 734 ms pour 3 Suisses représentent à coup sûr un sérieux désavantage concurrentiel par rapport aux autres sites web testés!

Autre handicap potentiel pour la vitesse de chargement : le poids des pages. En la matière, même si le présent comparatif fait état de poids médians relativement raisonnables (1,8 Mo en consultation desktop), il permet néanmoins de révéler un certain nombre de débordements, forcément dommageables pour la performance web des enseignes concernées. Exemple : sur desktop alors que la page web de La Redoute ne pèse que 804 Ko, celles de H&M, de Jennyfer et de Zalando atteignent respectivement 2,3 Mo, 3,7 Mo et 5,6 Mo !
HTTPS : protocole sécurisé en minorité !
Nous ne pouvions pas clore cette analyse sans évoquer ce point pour le moins étonnant : Seulement 6 sites sur les 14 testés utilisent le protocole sécurisé HTTPS (tout au moins sur la page choisie pour le test) ! Très surprenant de la part de ces sites figurant parmi les leaders du e-commerce, alors que l’urgence pour passer en HTTPS est annoncée depuis de nombreux mois par de nombreux acteurs du secteurs (dont Dareboost d’ailleurs) et que la pression exercée par les géants du Web comme Google va crescendo…
Il serait encore plus étonnant de voir cette situation perdurer encore longtemps. Et cette migration annoncée risque bien de perturber plus ou moins fortement certaines performances web. Certains pourront alors trouver quelques informations utiles dans notre récent billet sur la fiabilisation des connexions sécurisées avec HSTS !
Méthodologie
Tests réalisés toutes les heures (version mobile et version desktop) entre le 21 et le 28 août 2017, soit plus de 350 tests par enseigne et 5 000 tests au total.
Afin d’améliorer la cohérence du comparatif, lorsque cela s’est avéré nécessaire (site web avec une offre plus généraliste), le choix de la page web à tester s’est porté sur l’accueil de l’offre « Femme ». Exemple : http://www.asos.fr/femme/ plutôt que http://www.asos.fr/
Condition des tests : en version desktop, simulation d’un ordinateur portable (résolution d’écran 1 366 × 768 px) avec un navigateur web Google Chrome. consultation depuis Paris avec une connexion type ADSL (8 Mb/s débit descendant et 50 ms de latence). Pour les tests mobile, simulation d’un appareil de type Samsung Galaxy S6, un navigateur web Google Chrome. Consultation depuis Paris avec une connexion type 3G (2 Mb/s débit descendant et 150 ms de latence).
Remarque : lorsque celles-ci pouvaient biaiser la mesure d’indicateurs comme le Speed Index, certaines animations (carrousels automatiques) ont été désactivées lors de nos tests.
D’autres secteurs e-commerce testés par Dareboost
En partenariat avec le magazine professionnel LSA, Dareboost teste, secteur par secteur, la performance web des acteurs du e-commerce français depuis plusieurs mois. Pour rappel, voici quelques-uns des derniers baromètres déjà publiés :
- Vitesse de chargement des enseignes de bricolage/jardinage
- Vitesse de chargement des ecommerçants high-tech
- Vitesse de chargement des boutiques en ligne chaussure
- Vitesse de chargement du ecommerce d’articles de sport
- Vitesse de chargement des marchands de meubles en ligne