If you read this blog, you probably know that performance matters to the user experience. Moreover, it’s a major factor that determines the success of a website.
First Byte, Speed Index or Start Render, or even Fully Loaded time, regardless of the metric you want to collect, your measurement method has to consider several major parameters if you want reliable results over time.
Measure load time using a Real Browser
Nowadays, the use of a real web browser is not optional when it comes to performance testing. The days when we could only focus on server performance are long gone, you can be sure of that and the Performance Golden Rule will finish convincing you (TLDR: most waiting time is spent on the front-end, not the back-end).
Every web browser (Chrome, Firefox, Safari, etc.) has its own specificities, but however you choose to measure performance, your goal is to create a reference environment. You’re not doing Cross Browser testing here, and you’re not trying to find the faster browser neither.
However, if your website is using User Agent Sniffing mechanism to adapt some content, some significant changes can exist. Particularly when UA Sniffing is used to redirect mobile devices to a dedicated version. So do not forget to test all of these versions!
Dareboost’s perks:
If you have an account on our service, you can test any page using Chrome or Firefox, and all our customers are able to customize the User Agent string for each test!
Test Probe location and Latency
Latency is a delay related to telecommunications, related to the transport time required for data to move from point A to point B. Even if it’s fast, it’s not immediate, and when you have visitors from all over the world, the distance between them and your server can be important, as can the latency they’re facing (yet, you can reduce its impacts using a CDN).
Latency is not only due to distance, it is also related to the type of network used. For example, 3G network latency is very expensive compared to DLS network latency.
And latency is usually a big problem for the loading time of a web page, because it will have an impact on each request (a typical web page requires about a hundred).
When measuring the loading time of a web page, it is essential to control latency. Some tools can use test probes randomly around the world, so latency will vary considerably, and you will have random results depending on the probe used. There is another problem with many tools that do not properly manage latency impacts. Test probes are located in data centers in most cases, so the network offers race conditions, not the one you have as a visitor to a website. Limiting bandwidth is necessary, as is latency if you want to make a realistic measurement.
You should therefore test your website from several locations, depending on the characteristics of your own visitors, and be aware of the latency effects when you read the results of your tests. Indeed, the Internet network is facing fluctuations, and latency can sometimes skyrocket!
Dareboost’s perks:
With our tool, you can benefit from 13 test locations and all our customers are able to configure a custom latency. We provide a minimal latency, according to the network type selected, in order to guarantee the reliability and stability of our results.
Bandwidth to be used when testing speed
This topic is certainly the most well-known. Whether you’re downloading a file or browsing the web, bandwidth is a key factor. The more heavy is a web page, the more the bandwidth will affect the performance results.
Do not forget that among your visitors, network capacities can widely vary. According to Akamai data (3rd quarter – 2015), average connection is 8,2 Mbps in France, and yet 26% of french are provided with a network offering less than 4Mbps. In Sweden, European best country on this matter, the average connection is more than twice the french one (17.4Mbps).
Finally, we have to take into account mobile networks, with very low bandwidth in most of rural areas. Do not forget neither than in most countries, data have a cost!
In sum, you’ll have to run performance tests on your web pages using several network connectivity, according to the ones used by your visitors. At least, you’ll have to manage two different test settings, one for mobile and the other one for desktop users.
Dareboost’s perks:
Our website speed test service automatically provide a relevant bandwidth whether you choose to perform a mobile or a desktop test. Several settings are available and you can even use a custom one at any time!
Viewport, A/B Testing and other special use-cases
In this last part, we will discuss some lesser-known criteria that may affect the speed test results of your website.
The screen width might be a significant one if your website is using Responsive Web Design. Indeed, the RWD implies not loading certain resources, or different resources depending on the size of viewport. For the same reasons, lazy-loading mechanisms are affected by screen height, so performance measurements can vary considerably depending on the viewport used in the speed test.
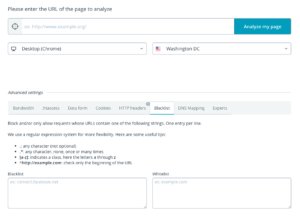
A/B testers should be aware that their tests might affect performance results. Moreover, A/B testing brings complexity in order to have a proper reference use-case. Your speed tests should not alternate randomly between A or B versions, you have to choose one, or to test both separately. A/B Testing products allow to force the version to be used, so using a cookie or a URL param in your test settings would be a good way to do so!
If your page uses deferred mechanisms, there may be differences in the results depending on which testing tool is used. Indeed, they do not work in the same way to determine whether a test is completed or not, so that some deferred queries could be omitted.
If you’re not sure about your results, you can give a look to the page’s weight or the number of request to identify what could be missing.
At last, if a test result seems awkward to you, take a look at the screenshot, the video or the waterfall, this should help you to know what might have gone wrong.
I hope you enjoyed this article, now you can go back to your favorite website speed test tool!
With Dareboost advanced settings, you can address all the topics brought by this blog post, and they’re available from 16€ per month without any commitment!


Thanks Kate!