Loading speed is an essential condition for any website overall success. As every people working for a website has to be concerned by speed issue, it should definitely matter for you as a webmarketing manager. Let’s see how Dareboost can help you take control back on your web performance, even if you’re not a tech expert. Part 1/2
#1 Optimize user’s engagement, then conversion
User Experience is likely to be one of your major priority today. With an ideal sequence to achieve:
Great user experience > Optimal engagement > top conversion rate
Actually, a great user experience does require a fast and responsive web interface. While rendering speed is not the only factor to affect user experience, it is a prerequisite though. A sine qua non condition to claim an effective UX.
In order to improve something, you need to measure it first! So, to optimize your website UX, you first have to measure your web pages’ loading speed as it is perceived by your visitors. As it turns out, Dareboost is definitely one of the best tool to give the most relevant information within its reports:
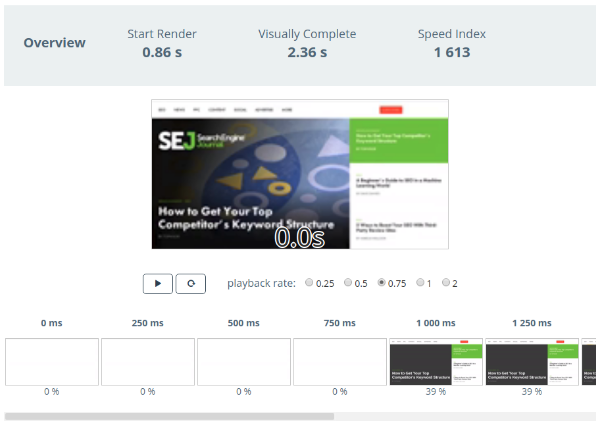
- The most renowned indicators measuring speed in matter of UX: Speed Index, Start Render, Visually complete… Indeed these indicators are computed from the video analysis of the web page’s loading, under the same browsing conditions as your visitors’.
- To complete your analysis, Dareboost gives access – in all of its test reports – to the video of the page’s loading as well as the filmstrip, a frame by frame representation of the rendering of the tested web page.

As a conclusion, the analysis reports provided by Dareboost contains everything you need to make sure you do not miss anything about web performance : the most relevant metrics to detect and quantify evolutions as well as videos and filmstrips to easily and concretely apprehend user experience!
#2 Get simple, realistic and relevant speed measures for marketing
From time to time, you test some of your web pages to see how fast they are. But, basically, you never take the time to wonder about how these tests are conducted (after all, you are not a web development expert)… Furthermore, regarding the results of those tests, you may experience some difficulty in interpreting them:
- Loading time ? What exactly does that mean?
- X seconds before rendering the first element of my web page is displayed: is that a correct delay?
- When I browse my website, it seems much faster to me than what the indicators are telling me…
By using Dareboost, you will get a much clearer oversight on web performance and know what you need to watch in which context… Without any specific technical skills.
Dareboost allows you to reproduce any browsing context among your users’ in order to gather the most relevant measures. Indeed, the consultation from a mobile or a computer, the bandwidth and latency of the web connection or the geographical location of the visitor are factors that considerably impact the load time of one same web page .
According to this, you have to measure your web performance in the same conditions as your users’. The only way to get realistic and relevant results, and not to be fooled by relying on your own browsing experience, using your company’s fiber connection!

To help you, our testing tool embeds default test parameters corresponding to the “average” connectivity for a given location. As an example: an ADSL connection with 10Mbps downstream bandwidth for desktop tests conducted from Washington, or a 3G connection for mobile testing.
However, note that Dareboost allows you to define (in a few clicks) any other browsing condition, so that you could test your performance with the most lifelike configuration!
Not only does our tool allow you to control your test conditions, but it also gives you access to an ultra-complete range of metrics to deeply analyze each aspect of your web performance:
- Do you care first about user experience? Focus on Speed Index, Start render and study the video of your web page’s loading.
- Need to evaluate the impact of your web performance on SEO, or check the responsiveness of your infrastructure? Look carefully at your TTFB (Time To First Byte), a fundamental indicator for these issues.
- You would like to quantify the impact of a third-party service on your web performance (advertising, social module, etc.): use our “Blacklist” feature to test your pages without using that external resource.
- etc.
And for fast and highly visual analyses, we provide you with very-easy to handle comparison tools.
#3 Consider loading speed as a major competitive factor
Comparative approach is at the heart of the Dareboost service. Easy to grasp, comparative tests are terribly efficient to quickly spot divergent results or possible problems. At the same time, our technology allows to test any page on the Web, without any installation.
Mix those 2 characteristics and here you get a fantastic tool to drive your benchmarks and organize an efficient competitive intelligence about web performance!
Is monitoring your competitors’ website speed so important? Vital indeed! Your visitors are just one click away from your competitors. Getting too slow (or slower than the others) expose you to a devastating effect on your bounce rate!
To manage this essential oversight of your competitors’ web performance, Dareboost gives you access to several dedicated features:
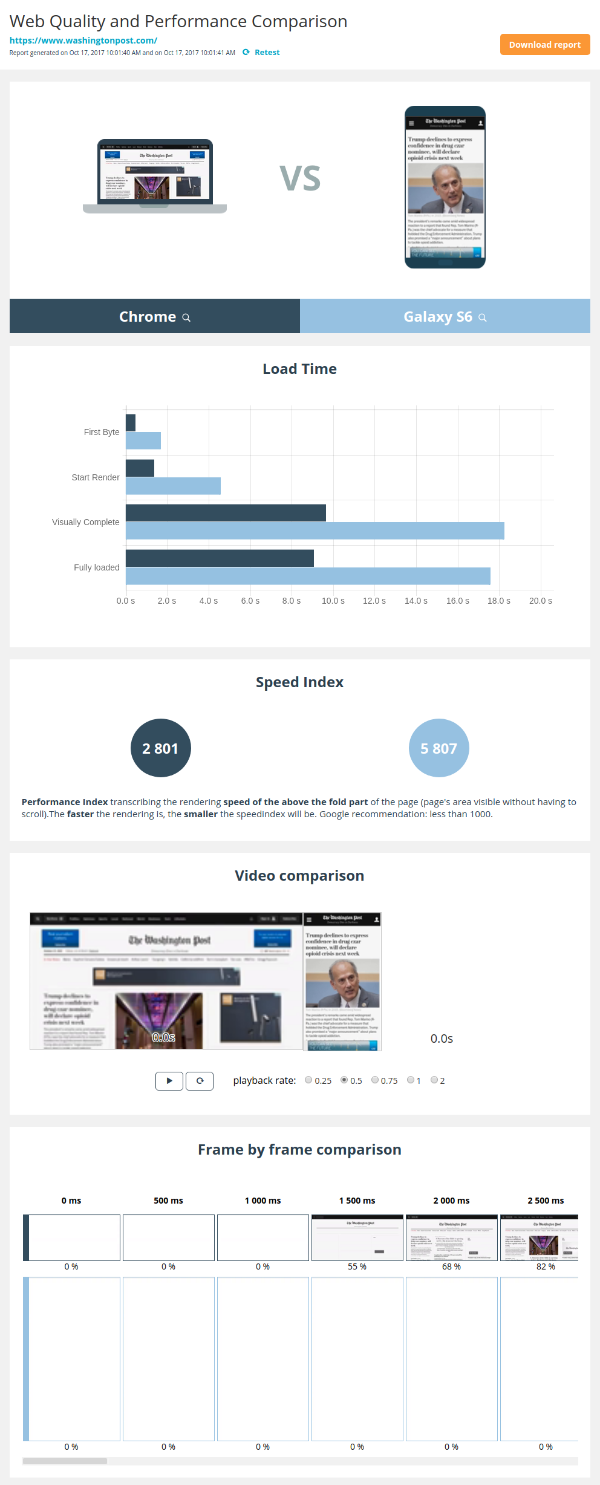
Instant comparison reports
In the same way that Dareboost lets you analyze the web performance of any page in a very specific browsing context, you can also compare these test results to any other Dareboost analysis (regarding one of your competitors for example). So you will generate in a few seconds a synthetic and ultra-complete comparison report, containing the whole range of our speed indicators, video replay video, filmstrip, etc.
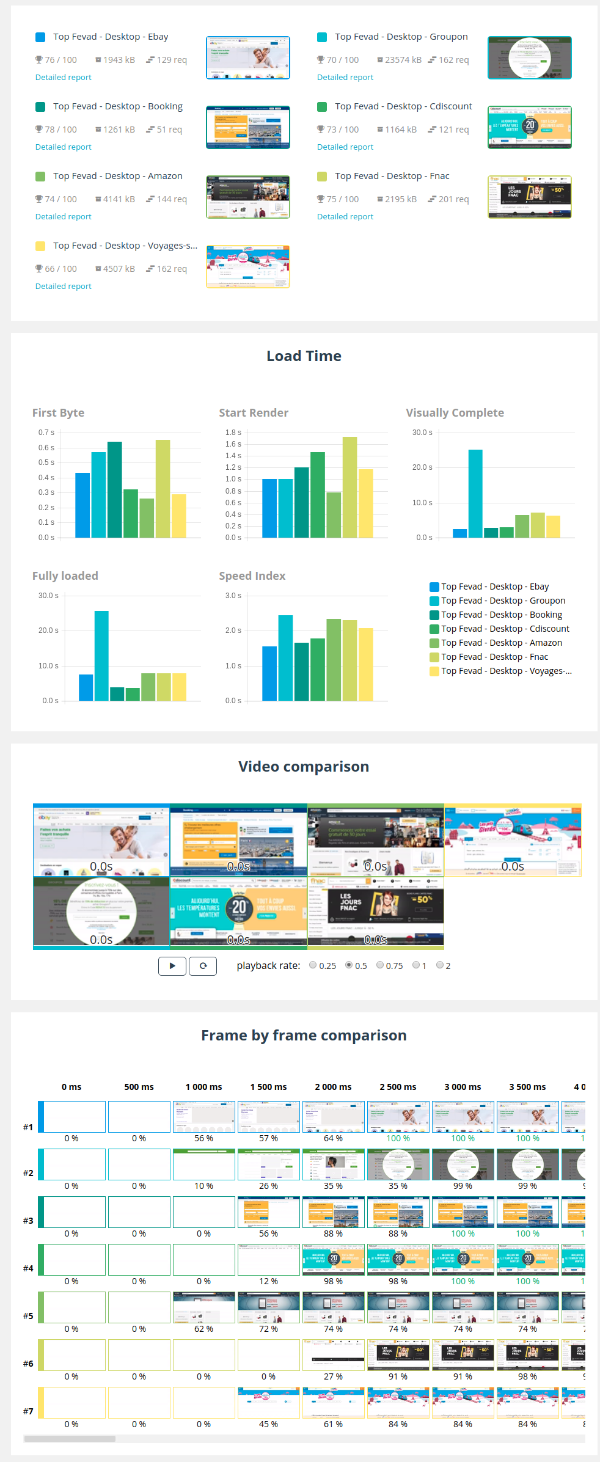
Last but not least: this comparative analysis is not limited to a duel version, as it is possible for you to test and confront up to 12 web pages simultaneously!

Monitor your competitive positioning
Getting an instant – and punctual – comparison for your web pages speed against competitors is a first and insightful step. That done, you’ll be ready for the next one: to monitor the evolution of web performance through time… Because rendering speed (yours as your competitors’) nevers stops changing:
- Facing various incidents as an overload of your website infrastructure, outage of your external resources (advertising, fonts, social modules, etc.) or non-optimized images unintentionally uploaded to your website,
- As a consequence of an update or any change within your web pages.
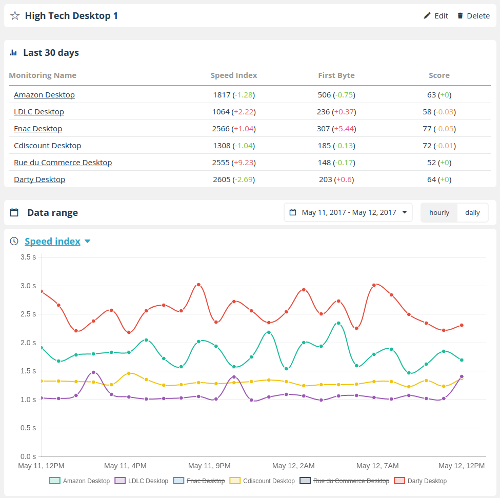
Dareboost is the perfect tool for you to monitor and detect all of this events. Our service allows you to automate your web performance tests within the frequency fitting your needs (from 24h to 15min). Then you’ll be able to monitor the evolution of the measured indicators through time.
To build up your benchmarks, all you have to do is to group these surveys according to your needs (Dareboost allows you to create as many groups as you want). Once created, these groups will help you visualize and compare the metrics evolution of each selected page on a single graph, as shown in the image below:

Get warned about your competitors’ web performance changes
Here is another feature to use widely to watch your competitors: our custom alerts system.
Indeed, we offer you the possibility to set your own alerts (10 available criterias as threshold or goal) on each of your monitored page, whether these concern your own website or your competitors’. Thus, as soon as one of your thresholds is reached, you will immediately receive an e-mail alert!
Here are 2 examples that could fit for a competitive benchmark:
- With a Median Speed Index of 1000, your page is currently the fastest one among your panel of monitored pages. Then you could set an alert on all other monitored pages warning you if one of them gets below this threshold (Thanks to a website redesign or optimization).
- If you don’t want to miss any change regarding the server response time among your main competitors: For each monitoring, you could set up two alerts for any significant change in TTFB (+ 20% / – 20% on the currently measured median TTFB) for each of the protagonists in your panel.
No limit on our alert system: it is up to you to compose the list of critical points to be monitored within your particular context!
Other posts to read on this topic
Mastering your Website Performance: 9 advanced use cases for Dareboost
Do not forget some CMS/plaforms can prevent you to proceed to proper speed optimization. Here’s a fun competition about Wix performance!
