This announce is a few days late, but we have recently updated our product (#2), what are the changes?
W3C validators results
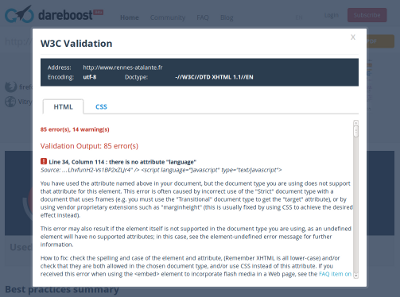
Detailed results are now available for both (x)HTML and CSS W3C validators. DareBoost make your work easier by given you whole information about a problem when detecting one. The results are the same that the ones provided by the official W3C online validator.
You can access this feature by clicking on the W3C results in the summary of your report.
Rules database improvement
We have added 3 tips about jQuery performance. If your website is using jQuery, you can launch an analysis and let’s see if your use of this Javascript framework is conform to its performance best practices. Your feedback on these new rules is awaited. :)
We made a little clean-up in our tips, with a new presentation for long contents and
we revised the categorization. Here is a description of our categories:
- Accessibility
Accessibility is the degree to which your website is available to as many people as possible. A synonym could be “ability to access”. The best pratices you will find in this category :
– cares about the ease of use of your website by people with disabilities
– promotes alternative strategies for no widespread technologies - Cache policy
The rules in “Cache policy” category focuse on cache strategies and configurations, mainly checking that the cache dedicated HTTP headers are optimized to maximized the benefits of cache mecanisms.
A web cache allows a temporary storage (caching) of web documents (most often on the web browser of the user), such as HTML pages and images, in order to reduce bandwidth usage, server load, and perceived lag (Read more). - Compliance
With our “Compliance” rules, we want to promote cross-browser strategies, notably by checking deprecated technologies or obsolete web development practices. - Performance
In this category, you willl find the rules measuring your website’s performance metrics, such as page weight or number of used resources.
Other best practices will take into account parameters that have a direct impact on your user’s sense about speed. These best pratices generally concern front-end side. - SEO
Search Engine Optimization is the process of affecting the visibility of a website or a web page in the results of search engines. We will not speak about web performance or quality in this category, but we will focus on criteria (not only technical ones) used by Search Engine such as Google to determine the interest of your website. - Server configuration
In this category, the best practices focus on parameters determined by your web server configuration (in most of the cases) or some server-side software. - Other categories
The other categories available depend on the technologies detected by DareBoost on the analyzed website. We are currently working to offer more and more tips on specific technologies.
In our next update, we will offer more details for several tips and the user accounts will be available, allowing you to save your reports !
Don’t wait to test your website :
Try DareBoost, performance and quality tool