Working for one of our customers, I’ve been led to focus on PrestaShop available settings for loading time optimization.
This post will be about some useful settings and the results that you may expect from them. For each one, I will briefly talk about related stakes and contexts.

For these tests, PrestaShop (1.6.0.9) has been installed from scratch, using demo mode with the default theme.
PrestaShop’s backoffice and Perfomance Settings
Even though we access it through the “Advanced Parameters” tab, it is hard to misunderstand the purpose of the options available via the related screen, as it is simply named “Performance”!

Smarty – Enabling cache and disabling on-the-fly compilation
Smarty is the template system used by PrestaShop. Templates allow to bring flexibility within the CMS, in order to customize your store without advanced technical knowledge.
However, this flexibility comes with a cost, and numerous dynamic treatments within templates are useless in production mode. That’s why you can – and you should – run them once for all, to definitively skip them further. So, as long as the templates are not modified, you can use precompiled versions – which is exactly the purpose of Smart Cache.
PrestaShop allows you to cache these templates, as an option that you just have to enable. But don’t forget to disable “Force compile”(otherwise poor performance have to be expected, but you also risk to overload your hosting server or to even cause its total failure, in case of heavy traffic load). Let’s take a look at this with a quick but meaningful comparative:
| Smarty Cache Disabled | Smarty Cache Enabled | |
| Server Response Time | 2.87 sec | 0.83 sec |
NB: When updating a template, sometimes (too frequently!) this essential configuration is not restored. This is an important point advise you to pay a particular attention to, and to communicate about to your technical team or web agency.
Optional features
I will not dwell on this, but only going to make a very general comment about it: a CMS is a powerful tool designed to meet various needs, and sometimes complex ones. CMS critics could regret this aspect of a “disproportion to the needs”. But through this option we can appreciate Prestashop’s efforts to allow deactivation of rich behaviors that may be needless for some users.
If you do not use these features, then turn them off!
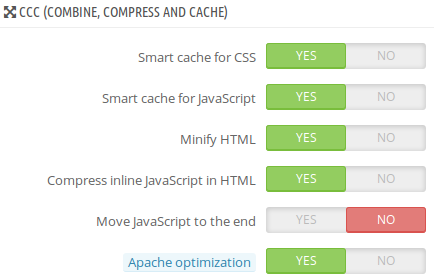
Combine, Compress and Cache (CCC)
This section is rich, and I was pleasantly surprised to discover a CMS natively offering such options.

CSS and JS: fewer and lighter files
The first two options concern “Smart Cache” for Stylesheets and for JavaScript, respectively.
Smart Cache, matches multiple actions on these resources:
- minification : deletion of all unecessary characters in a text file (like line break and tabulation which improve human readability but are not needed by the browser). Find out more about minification in this article.
- concatenation : involves grouping files of the same type (CSS or JS) together in a single file. Each file downloaded by a user induces a round trip with your web server. Concatenation aims at limiting the needed number of requests to the server to fully load your page and therefore to reduce its loading time.
- caching and versioning : minification and concatenation of your ressources require treatment on your server. However, as we saw for Smarty, they are needed only for files that has been modified. That’s why PrestaShop generates automatically files with name like XXX_all.css (or YYY.js), resulting from these operations, which will be systematically used. Thus concatenation and minification are done only when something changes on the file. XXX and YYY are unique version numbers, which will be very useful, as we will see a little further (Apache Optimization).
This is what I mesured thanks to dareboost.com (Smarty cache still activated) :
| Without Smart Cache | Smart Cache JS | Smart Cache JS & CSS | |
| Number of requests | 113 | 89 | 65 |
| DOM Interactive | 1.60 sec | 1.51 sec | 1.24 sec |
Furthermore, the decrease of the number of requests will allow your server to better hold a heavy load, since he will process almost 2 times less requests!
Points of care:
The activation of Smart Cache can create some issues on your website, I recommend to check your entire website after its activation to control the layout and the proper functioning of JavaScript behaviors. Some syntax corrections could be needed (note for example that the relative URLs in your CSS will be rewritten to absolute paths).
It might also be necessary to empty the cache (feature accessible at the top right corner of the Performance screen) because enabling this option so far do not provide this. I reported the problem to the PrestaShop team. It should be fixed in a future version of PrestaShop.
Minify HTML code
I have just presented you CSS and Javascript minification, this other option will allow you to minify your HTML code. If your pages are sent compressed (I will talk about it in the section “Configure your Apache server”), the benefice will be minimal, and may even harm your performance in some cases.
Indeed this HTML minification is performed on the fly for each request (at least this is what we found after a quick reading of the code of PrestaShop, any confirmation / invalidation is welcome!). On our test instance, which has very little capabilities, enabling this option increased the server response time (time to first bit) by about 80ms.
It could still improve performance in some case, but I will not recommend it on a shared hosting.
Javascript compression in the HTML code
Misuse of language here, since we always talk about minification (or reduction) and not really about compression. A compressed code would require a decompression operation before being interpreted. However here, we just remove from the JavaScript code all characters that are useless to its interpretation by a browser. We are in the same situation as evoked on the Smart Cache part but this time only the hypothetical Javascript fragments present in your HTML code are concerned (and not the external JavaScript files).
Move Javascript code at the bottom
The JavaScript code has the distinction of being “blocking”, that is to say, when it is being executed, or downloading as a file, it blocks the browser in the generation of the page. It is therefore advisable to deport these elements up to the hilt, to make the page interactive to the user as fast as possible.
JavaScript can be interpreted in a second time, in most cases at least.
Optimization of sequencing JavaScript execution is complex, with several related techniques, I will not go further here.
The proposed technique is to deport PrestaShop JavaScript in your pages to the end of the HTML code of your pages, but note that its load remains synchronous.
The intent of this option is ok but remains insufficient and it is difficult to judge its relevance in a general way, it depends of the situation.
Configure your Apache server
This option can only be use if your web server is Apache (which is the most used). When this option is activated, settings will be injected in a .htaccess file which is used in the configuration for the web server.
This configuration could have already been done without going through Prestashop option. Otherwise, 2 major benefits are to be expected :
- Enabling compression on HTML, CSS and JavaScript resources
File compression is a technique that aims at minimizing the amount of data that are transmitted over the network. An affected file will be compressed by your server before sending, and then decompressed by the user’s browser before use. The application of this technique is essential therefore that we are interested in the performance, given the gains that can be expected.
- Adding a cache policy on your static resources
The cache technique that will be set up here, intends to allow the storage of static resources (images, CSS and JavaScript). This allows a browser to store these resources when first going on your site. During a further visit, it will directly use these contents without requesting them to your server, which will greatly speed up the display of the page.
Note that to enable this option it is essential that Smart Cache is activated to benefit from Javascript and CSS files versioning. Otherwise you risk that a returning user does not have the latest version of your files, which can cause significant dysfunction (if a cache policy is on, you allow a web browser to not request a file he already has. Adding a version number to your files’ names will force the browser to get them from the server because it does not have a copy of the file under the new name).
I will not discuss the remaining available options today, but you can find them in the PrestaShop documentation.
What about your website?
Would you like to be aware of your website’s issues? DareBoost.com can automatically detect and helps you fixing them!
Methodology :
Each value present in the comparison between the activation of an option or not, is an average of 5 successive analyses from www.dareboost.com

You have given nice tips and solution of how to speed up your online store which one must have to follow to achieve functions. I have seen a lots problems which merchants face in losing their customers due of lack of knowledge. I have written a post by collecting all the probelms on forums, blog and communities. The fixes of these problems are also mentioned in this post: “http://www.fmemodules.com/en/blog/37-customer-retention-tips”>PrestaShop Conversion Optimization by FME
Regards,
Alastair Brian
Hello!
Thank you for this article! It is very understandable for reading! I want to clarify about Prestashop and its differences with Magento! I found article sam-ecommerce.com/blog/view/magento-vs-prestashop and frankly speaking till now i don’t understand what is better and how to choose the best exactly for my eCommerce!