Among the many tips delivered by our analysis reports, which are the most appealing to those who have tested their web pages on Dareboost? We have reviewed the results of over 270,000 audits conducted via Dareboost and how the reports generated by our tool were browsed. Let’s focus on the most “clicked” best practices of the moment.
When you analyze a web page with Dareboost, our tool generates a detailed report providing numerous performance metrics but also many tips and best practices, formated as a title with a brief description. For more information on each of these best practices, details on the problem reported, and a corrective approach, you can “unfold” the content by clicking on it.
To understand what our users are most concerned about, we have ranked our optimization tips by frequency of display for their full content. Our goal: to highlight the main concerns of the moment in terms of web page optimization and to review some of our tips that are likely to appeal you in your next Dareboost test reports!
Top by category
Before focusing directly on the tips, let’s have a look at the categories whose tips raise the most the curiosity from our users :
- Data amount (22.2%)
- Security (17.9%)
- Browser Rendering (16.1%)
- Quality (12.8%)
- SEO (8.6%)
- Number of requests (6.3%)
- Accessibility (5%)
Relative weight of the different tip categories (against the total number of detailed views). Sample: 270,000 analysis reports displayed on Dareboost.
No surprise: the “Data amount” issue clearly dominates the concerns of people who have tested their web pages with Dareboost. Indeed, the best practices from this category cumulate the biggest part of the detailed views within our reports. Sources like Http Archive attest that the web pages’ weight don’t stop growing for several years (1.73MB on desktop, for the last annual median, up 22.6%!). Another evidence that the problem is still largely ignored – or underestimated. “Security” and “Browser Rendering” categories come just behind, followed by “Web Quality”. The “SEO”, “Number of requests” and “Accessibility” tips are coming to the end of the distribution.
Detailed Tips: a top 4 stands out
However, when looking at the results of this tip-by-tip analysis, the one that generates the most curiosity is not a data amount issue. Rather, the tip focuses on browser rendering with the detection of critical dependencies on external resources.
In fact, 4 of our best practices clearly stand out, being displayed at least twice as often as other tips:
#1 Critical Dependency Problems (SPOF FrontEnd)

The detection of Front-End Single Point Of Failure (SPOF) seems to be of particular interest to people who have tested their pages. Rightly so: as explained in our dedicated post, SPOF place the availability of your site at the mercy of any third-party service outage. “Occasions are quite numerous: according to httparchive.org data, a single web page typically loads assets from 21 domains. Widgets from social networks, adservers or analytics tags, A/B testing… Each of these external components can become a SPOF“.
So what to do if one or more SPOFs are detected? As we used to with all of our best practices, we suggest ways to solve the problem directly in our analysis report: “If you have to use a third-party content [ed. Keep in mind that the simplest solution is to exclude any of these dependencies!], ensure that you choosed an asynchronous integration and that you have a fallback in case of problem“.
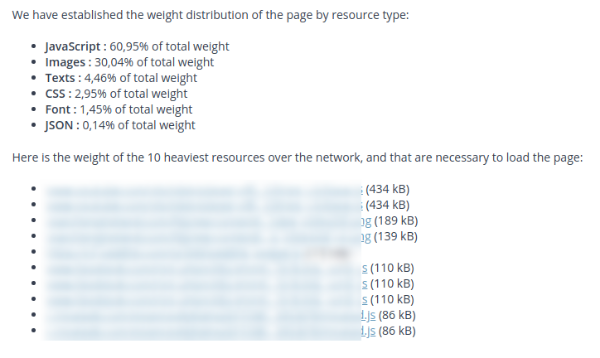
#2 Reduce the page weight
As mentioned previously, the pages’ weight is probably one of the most widespread issues on the Web. Therefore, it would have been a huge surprise not to find Dareboost’s main advice on data amount at the top of this ranking.

Beyond this global alert on the web page’s weight, Dareboost guides users to the most appropriate optimization solutions, via more specific advice. In addition, we indicate the precise weight distribution by resources type (see the illustration above), in order to help identify priority optimizations. “Images are often involved,” indicates our best practice. This is confirmed by the advice placed 3rd in our ranking!
Besides, Dareboost invites websites publishers to adopt the performance budget method for their web projects. One of the best ways to contain the tendency of your pages to gain weight and ensure an optimal web performance.
#3 Resized browser-side images
And so here is the question of images which stands out at the third place of our top of the most consulted advice. With only one of the various issues dealing with images: when the images loaded by the browser are larger than they are displayed, resulting in loading an unnecessary amount of data. Even with responsive design, (excessive) resizing of images by the browser is not required and different techniques exist to deliver the images to the right dimensions.
Images issues are so important that we have published an entire post dedicated to image optimization… By the way, reading this article will also be a complement to another of our most viewed tips about images: using lazy loading behaviors.
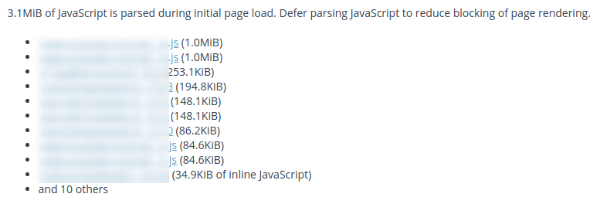
#4 Defer parsing of JavaScript
The last item of this “Top 4 Tips” concerns JavaScript, which can significantly slow down a page display. In such cases, we advise you then to defer the use of JavaScript as much as possible to accelerate the page display.
 As for images, Dareboost lists the resources that don’t comply with our best practice.
As for images, Dareboost lists the resources that don’t comply with our best practice.
To go further on this topic, we also propose a dedicated blog post about deferring scripts to speed up rendering.
A focus on Security: CSP & Cookies spark curiosity
Even if they do not reach the very first ranks, two best practices concerning security stand out quite clearly and then deserve to be mentioned in this post:
“The Content Security Policy is missing”
In our analysis reports, we warn you when it finds that your pages are not sufficiently protected against XSS attacks (aka Cross-Site Scripting, aiming to inject content into the page). As a matter of fact, this observation concerns a significant part of our users since it is our most consulted Security advice.
What about the recommended solution then? Implementing a CSP to tell the browser which servers are allowed to deliver resources on each page, by setting up a “Content-Security-Policy” HTTP header. Even if it won’t eliminate the XSS breaches, you’ll significantly reduce the risks.
Once again, our blog will provide you further information that will help you improving your web page security, with several articles available:
- Content Security Policy to secure your website (and more)
- How to implement Content Security Policy?
- Deploying CSP: a 5-step approach
“X cookies are not secure”
Securising cookies is also quite high on our top of tips. An information confirmed by our Customer Success Manager Boris Schapira, who reports “a lot of feedback on this subject from editors who use WordPress sites that were deployed too quickly, often poorly configured or using inappropriate plugins“.
Once again, our detailed best practice displayed on the analysis reports is completed by a couple of blog posts:
- Secure your Cookies (Secure and HttpOnly flags)
- Secure your cookies to the next level with SameSite attribute
What about your own “top of tips”?
As mentioned above, this current ranking of Dareboost optimization tips is not intended to be representative of your own test results. Nevertheless, it should lead you run a few analyses of your pages with Dareboost, to check how you position yourself regarding these few “hot issues”.
Do not hesitate either to share with us other advice that looks important to your mind and which would not have been highlighted via this ranking!
