A great perceptual performance is an essential condition for any website overall success. As every people working for a website has to be concerned by speed issue, it should definitely matter for you as a webmarketing manager. Within this 2nd episode, let’s discover 3 more arguments illustrating how Dareboost can help you take control back on your web performance.

Have a look at our 3 previous arguments to manage your web performance with Dareboost as a marketing manager
#4 Optimize the performance of your marketing operations
As a marketing manager, you could prejudge that web performance is not your business as the technical teams often have the tools – and skills – to solve these kind of issues.
Nevertheless, many decisions and marketing operations bring huge impacts on web pages loading speed: upgrading your website or releasing a brand new version, changing the graphic design, creating landing pages, adding new media (quality / size) or new third-party services (AB testing solution, click2chat, etc.)…
Moreover those consequences on loading speed may also lower – or even annihilate – the benefits you are expecting from these marketing operations!
The Dareboost web performance monitoring tools significantly improve your ability to face these consequences, quickly find a solution… and even anticipate many of them. Indeed, Dareboost will help you to consider web performance stakes upstream of your marketing actions. Without any technical skills required!
Then you might surprise yourself by sending relevant feedbacks about web performance to your development team!
Let’s take two concrete examples:
Measure & minimize your impact on speed
Let’s imagine that you have just added a click2chat service on your website… And you may not have paid attention to the impact on your web pages loading speed while implementing it. However, consequences can be significant, depending on the chosen solution as well as the way it has been implemented.
In that case, Dareboost will first allow you to quickly evaluate the impact on your web performance: you just have to run comparative tests on some of your concerned web pages, with and without your chat service (test the same URL within the very same context to do so).
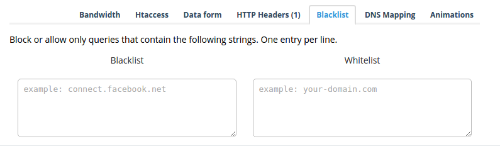
To help you running such comparisons, Dareboost features an advanced setting: the Blacklist option. This feature allows you to block some of the tested page’s resources. In our current case, you’ll just have to enter the domain providing your chat service in the “blacklist” input (as shown below).

The difference within the results highlighted by this comparison will then be attributable to your chat service.
If this impact on your web performance seems too important to you (especially regarding the benefits provided by this feature and the part of your visitors who may find it useful), then you will have to:
- Check with your technical department if this third-party service can not be implemented more efficiently (asynchronously);
- Eventually find a less impactful alternative service. Once again, the Dareboost comparison tool will help you to benchmark and find the best suited solution!
Do not let speed/slowness distort your judgment
Forgetting to consider the web performance factor – and its various impacts – may lead you to biased conclusions about the effectiveness of some of your marketing operations.
Let’s take another common example: you think about changing one of your landing page’s image so you have run an A/B test to make up your mind. Once again, you have forgot about web performance, so it might be a chance that the new image hasn’t been properly optimized, significantly slowing down the alternative landing page you just set up! Here is a major risk of bias for your test…
What should you do to avoid that issue? One single comparative test with Dareboost tool between the 2 versions of your web page, before launching the A/B test! The comparison results will help you to detect any significant gap in web performance that could affect your split test (as any forgotten image optimization as described in our current example). Furthermore, if you can’t completely scratch this web performance gap, you will keep it in mind and be able to weight your A/B test results while analyzing them.
Let’s go even a little bit further: what about measuring your own visitors sensitivity to your website speed variations? How to do so? Choose one of your web page to test (among the fastest to get significant results), and create a slower version of it. You could, for example, use heavier versions of your images, and measure the web performance difference thanks to Dareboost. Then launch an A/B test between those 2 versions. The results will teach you how your own users react to such a slow-down, within your specific context and industry. The perfect starting point to set up your own performance budget strategy!
#5 Detect slowdowns before they cost you too much
As mentioned in the first part of this post, your website speed can be affected at any time, more or less permanently, by many unexpected factors, coming from the outside (overload or outage of third-party services providers, network incidents, etc.) or from your own infrastructure.
Talking about internal causes, many things can affect significantly your web performance: failure of your hosting infrastructure, updates of your pages or features, changes in your pages design, etc. Adding new content can even lead to serious regressions of your rendering speed!
You need to be able to detect any slowdown as quickly as possible, to identify the causes and find a solution in a minimum delay to limit the impacts.
The monitoring features of Dareboost will definitely help you increase your reactivity towards these slowdown risks … Especially associated to our custom alerts system:
- that will warn you by email as soon as one of your custom thresholds is triggered (10 available indicators: Speed Index, page weight, TTFB, etc.);
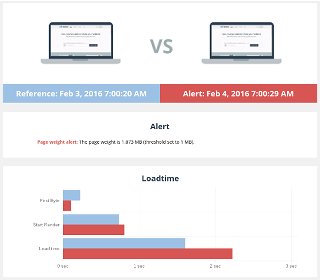
- that will help you to quickly identify the causes of the problem, since the message comes with a comparison report between the test that triggered an alert and the previous one.

Here is one simple case to set up: an alert on your web page weight (you just have to define your own threshold) that will allow you to immediately detect if any heavy resources has been uploaded, for example an image that would not have been optimized.
To cover as many cases as possible, Dareboost allows you to set up as many alerts as you need, for each of your monitored pages. It is up to you so to determine your own alert thresholds, your criteria to be watched, and also the level of reactivity of the system, through the frequency of your monitoring (Dareboost offers a range of frequencies from 24H to 15 minutes).
And if your infrastructure is based on multiple deployments before production, you can activate all of these alerts on your PreProduction, to ensure that all corrections are applied before the public release.
#6 Share information with other services
At Dareboost, we are convinced that website speed is such a fundamental issue that it must concern everyone working for a web business. From marketing – as explained in this post – to technical services, of course. From internal to outsourced resources too.
That is why we have built our online service as a tool for a global control of web performance and a real cross-platform for dialogue between technical expertise and decision-making.
This article will have demonstrated to you the adequacy of our features – and their simplicity to use – to many webmarketing issues… while offering – at the same time – a high level of detail and expertise for developers.
To fulfill this gateway role, Dareboost offers its users:
- a multi-account system, allowing to create secondary accounts with different roles/permissions;
- the ability to annotate your monitorings (release history, etc.) and share these “events” with your collaborators;
- to create as many groups of monitored pages as you need (dedicated to marketing or developers, centered on a particular project, etc.);
- the ability to define different recipients for each of your custom alerts;
- to export your monitoring data in CSV format for easy sharing and / or to be implemented in your own internal dashboards. This can still be pushed to the next level by using our API!
- Finally, you can even download each of your test reports as a PDF file to share with any of your collaborators!
Other posts to read on this topic
- Webmarketing: How to Take Control (back) on your Website Speed with Darebooost (Part 1/2)
- Mastering your Website Performance: 9 advanced use cases for Dareboost
