Two very awaited features are now available for our customers within their monitoring dashboard. The ability to create and to manage custom event, and a CSV export feature for the monitoring data. Continue reading New on Dareboost: Custom events and CSV export for your monitoring data
Why you should avoid using document.write, specifically for scripts injection
Web performance testing tools such as Google Page Speed or Dareboost have been advising this for a while: injecting a script with document.write has a significant impact on website loading time. Let’s talk about this topic one more time, as the next Chrome update (version 54) won’t allow such scripts injections any longer. What kind of issues may you experience? What are the alternatives?
Continue reading Why you should avoid using document.write, specifically for scripts injection
Major update announcement: HTTP/2 speed test support and more
Our team is glad to announce today our next major upgrade, planned deployed on 19th September, with a brand-new test probe technology. We’re detailing within this post all the evolutions and improvements. This is one of our biggest update, with amazing news such as HTTP/2 support and much more to discover…
Continue reading Major update announcement: HTTP/2 speed test support and more
How to implement Content Security Policy?
Now that we have seen how CSP can be useful in preventing injections of content within your web pages, let’s have a look on some technical elements about CSP implementation, and a few ideas about the methodology to adopt. Continue reading How to implement Content Security Policy?
Content Security Policy to secure your website (and more)
Thanks to Content Security Policy, you can protect your website from numerous vulnerabilities concerning content injection. Let’s see why and how to use that simple but powerful HTTP header, now widely supported by web browsers.
Continue reading Content Security Policy to secure your website (and more)
Website analysis: new checkpoints in our test reports
UPDATE: New checkpoints described in this post are now available on dareboost.com!
Save this date: from June 23rd, new checkpoints will enrich our website quality test. This post aims to introduce you the new checkpoints before being live, so you’ll have time to correct your website (if needed) before our update… Avoiding, by this way, any drop of your DareBoost score!
Continue reading Website analysis: new checkpoints in our test reports
Review of our last updates: new features for monitoring, comparison and API
Some of the most regular users of DareBoost may already have noticed it: several improvements have been added to our website for the past weeks. It is time for us to talk a little more about these new features. We hope you will discover – and enjoy – some of them!
Continue reading Review of our last updates: new features for monitoring, comparison and API
SPOF: what if your website gets down because of third-party content?
You may have already heard about Single Points Of Failure (SPOF), generally dealing with network matters. Did you know that SPOF is also an issue at front-end dev stage? Could you imagine your website to be reliant on Twitter or Facebook’s servers?
Continue reading SPOF: what if your website gets down because of third-party content?
DareBoost: already 2 years of web performance analysis
Dareboost celebrates its second anniversary ! The perfect opportunity to offer a special gift to all our users, to announce a few informations about our business development and a new arrival in the DareBoost team !
Continue reading DareBoost: already 2 years of web performance analysis
Website analysis: PDF report (and white label option)
If you’re reading this blog post, you are certainly used to checking your website with Dareboost. It allows you to comply with the latest web best practices and to run advanced speed tests.
And we provide a lot of additional features! For instance, did you know about the PDF export and its white label option?
Let’s detail this feature, which is available for any of our reports (even triggered by our API or by our website speed monitoring feature, but also for our comparison report). Continue reading Website analysis: PDF report (and white label option)
Website Analysis: new checkpoints on Dareboost
UPDATE: Best practices described in this article are now available on dareboost.com!
Mark your calendars! We’re going to add new checkpoints on dareboost.com on Thursday, March 24th. In this article, I propose you to discover in details the changes of this update. So you should be able to correct your web projects before the update and to avoid any score drop on our tool!
Let’s talk about CSS quality, security and accessibility!
Continue reading Website Analysis: new checkpoints on Dareboost
Competitive benchmark and more with Dareboost
You have probably discovered Dareboost through our free website analysis tool. The professional version of Dareboost goes a lot further, allowing you to monitor the performance of web pages, but also their technical quality.
We have just improved our monitoring features, allowing you to group several monitored web pages together. This way, you can now better organize your dashboard, and visualize the data of several monitored pages within a single graph, but also their general trends!
Continue reading Competitive benchmark and more with Dareboost
HTTPs is a requirement for your website
About a year ago, I have published an article about HTTPs usage growth: Chrome, Firefox and Google Search: HTTPS forcing its way. In this article I detailed some major announcements, that would probably result in pushing HTTPs forward.
Ever since, requests using HTTPs reach 25% according to HttpArchive data (compared to 15% in April 2015).
In this post, we’re going to focus on today’s results of the previous announcements, on the last changes, and especially on why you should consider HTTPs as a requirement for your website (not only for security or SEO considerations!)
Content Performance Policy: an alternative to Google AMP?
It’s not usual on this blog, but today I’m going to write about a proposal that might become real, but that is still at its very early stage.
It is now more than a year since we added a recommendation about Content Security Policy with our website analysis on dareboost.com. It’s a great feature to add more security to your website, particularly to prevent your visitors from the effects of an XSS attack.
The idea behind CSP is to allow website owners to offer a security policy that will next be applied by the web browser. For instance, it allows to whitelist explicitly some JavaScript files, or to ensure the use of HTTPs to request each resource within the page.
Tim Kaldec and Yoav Weiss borrowed the CSP general concept to apply it to web performance topic, proposing a new HTTP header (Content Performance Policy), allowing to declare precisely the compliance level of a given page with some web performance best practices. Then, the user agent would be responsible to ensure the effectiveness of the announced best practices. Continue reading Content Performance Policy: an alternative to Google AMP?
Website Speed Test, Dareboost tips for reliable results
If you read this blog, you probably know that performance matters to the user experience. Moreover, it’s a major factor that determines the success of a website.
First Byte, Speed Index or Start Render, or even Fully Loaded time, regardless of the metric you want to collect, your measurement method has to consider several major parameters if you want reliable results over time. Continue reading Website Speed Test, Dareboost tips for reliable results
Website analysis with DareBoost: 2015 retrospective
2016 has arrived. All the DareBoost team presents you its best wishes for this new year.
This post is a retrospective of the major changes within our service in 2015, and will allow you to (re)discover some of our features! Continue reading Website analysis with DareBoost: 2015 retrospective
Website analysis: our checkpoints are evolving
Next week, new automated checkpoints will be added on our quality and performance test tool, dareboost.com. The scores of your web pages are therefore likely to evolve.
This update includes new best practices, but also improvements on existing advice!
In this article, I propose you to discover in detail the changes of this coming update.

Continue reading Website analysis: our checkpoints are evolving
Why You Should Use a Performance Budget
I’d like to suggest a fundamental concept that will allow you to implement a true performance culture for your web projects: the performance budget.
It’s a kind of budget that isn’t expressed in dollars, but in seconds, megabytes or even the number of files served!
Continue reading Why You Should Use a Performance Budget
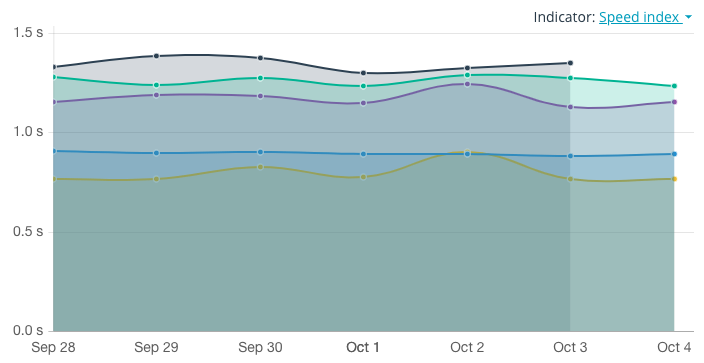
Website Speed and Quality Monitoring with DareBoost
We have completed a major update on dareboost.com, that greatly expands the capabilities of our monitoring features.
We are proud to take the next step and offer a more comprehensive tool, always with the same goal in mind: an easy and new way to manage web performance and quality.
After a brief reminder of the absolute need to monitor your website speed, I’ll detail you the changes coming along with this update.
Continue reading Website Speed and Quality Monitoring with DareBoost
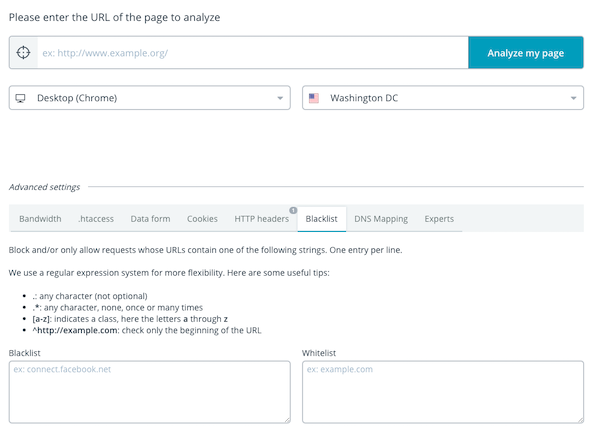
Website speed test: Advanced settings
Today, new features are available on dareboost.com: the blacklist and whitelist, that will allow you to measure the performance of your web pages when blocking specific resources.
Let’s discover together some use cases. That’ll also be a perfect opportunity to introduce the multiple advanced parameters available to all our customers.
Compare the speed and rendering of 2 pages
More and more of you were asking for it, so we did it :)
Comparison Tests are now available!
- Would you like to know how your website is doing compared to a competitor, whether it is a challenger or the leader of your market?
- Would you like to valorize your optimization work by comparing the new version and the old one of your client’s website?
- Would you like to compare the speed of the mobile and desktop versions of your responsive website?
Website analysis: new checkpoints
UPDATE: Best practices described in this article are now automated on dareboost.com!
Mark your calendars! We’ll add new checkpoints on dareboost.com during the second half of August.
Many of you have asked us to communicate in advance on this kind of updates, so you can correct your web projects before any score decrease on our tool
Let’s discover together these new checkpoints that will soon be automated on dareboost.com. Continue reading Website analysis: new checkpoints
How to use web fonts efficiently?
The web fonts allow you to customize your web pages. However, they can lead to some user experience troubles due to performance stakes. We are going to detail the challenges of their use in this post.
Performance testing tool: Speedindex, Filmstrip
Some days ago, we talked to you about 3 useful key indicators to measure the rendering performance of your web page: the SpeedIndex, the Visual Complete and the Start Render.
Today, we are pleased to announce you that these indicators have just joined dareboost.com’s performance speed test!
I offer you to make you discover the changes that this new version brought.
Continue reading Performance testing tool: Speedindex, Filmstrip
Securing an iframe thanks to the sandbox attribute
Over time, we have gotten used to integrate more and more content on our web pages. Sometimes these content come from third parties (social networks widgets, advertising, etc). It implies two consequences: the webpages size continues to rise, and we display to the users some content that we can’t fully control.
Some of these external content are integrated via the <iframe> tag, and you should pay special attention to these elements for your website’s security. To limit the risks, the W3C added the sandbox attribute in the HTML5 specifications, allowing to restrict the actions available from an iframe (supported by major recent browsers).

Continue reading Securing an iframe thanks to the sandbox attribute