The hosting is one of the key elements to a successful website. It is not only a parameter that can highly affect your website’s loading time (meaning your business success), but a host is also a partner upon who you should be able to rely on in time of crisis. Continue reading Hosting: a first step towards performance
Measure a web page speed: Start Render, Visually Complete and Speed Index
Some days ago, we mentionned on this blog the various measures which the Performance Timing API provides access.
Today, I offer to you to discover other data required to assess the web performance, more focused on the user’s feeling than on the technical side. Continue reading Measure a web page speed: Start Render, Visually Complete and Speed Index
Measure a web page speed with Performance Timings
A few weeks ago, we learned that the support of the Navigation Timing API by Safari was back. This API, available in JavaScript and now on the main web browsers, implements a W3C recommendation. It gives you access to metrics that are essential to understand the many important milestones in your page loading, including performance times.
Continue reading Measure a web page speed with Performance Timings
Latency: why does it slow down your website?
Latency is a notion little-known. Yet it strongly impacts the loading time of a website. In this blog post, I’m going to explain several things: what is the latency ? What are the effects to expect on the loading time of a page ? How to minimize its impact ?
Continue reading Latency: why does it slow down your website?
Are the 50 most sold WordPress themes fast enough?
The theme of your website or your blog is essential to assure its success. Indeed, the graphic look but also the navigational structure allow you to distinguish yourself from your competition and to offer a quality experience to your visitors. Unfortunately, it’s not always possible to realize or to have someone realize a tailor-made theme, whether it is for time or budget restraints.
Continue reading Are the 50 most sold WordPress themes fast enough?
Google: « Slow To Load » ongoing test
A couple of months ago, I talked to you about the Red Slow Label experienced by Google, which, ever since, has not been seen again. Today, the search engine has made a new step, with the creation of the « Slow To Load » note.
A/B Testing: be careful with the loading time!
What is A/B Testing?
A/B Testing is part of the CRO field (Conversion Rate Optimization) that gathers all kinds of marketing tools and methods used to optimize websites and web campaigns.
Continue reading A/B Testing: be careful with the loading time!
Website analysis: new reports
One year after the launch of DareBoost.com, our performance and quality reports are getting a makeover! Thanks to your feedbacks, after more than a million pages analyzed, we have integrated many new features to these reports!
We offer you to discover the detail.
Speed test of the top 50 PrestaShop themes
The theme of an e-commerce store is essential to its success. However, a tailor-made theme is not always made possible, particularly because the related cost may be significant.
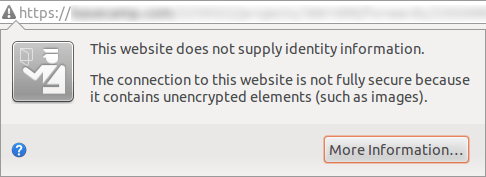
Chrome, Firefox and Google Search: HTTPS forcing its way
As a reminder, the HTTPS (HTTP Secure) is, as its name indicates, the secure version of the HTTP protocol. The HTTPS aims at assuring confidentiality and security of exchanges: the communication being encoded, the protocol protects from eavesdropping, but also from data alteration.
For several years, its use has been more and more present (April 2015, 7 times more requests than in 2011 are made by HTTPS). Though by the end of the year, we should observe a massive intensification of this trend.
Continue reading Chrome, Firefox and Google Search: HTTPS forcing its way
Speeding Up your Website When Going International thanks to a CDN
What is a Content Delivery Network (CDN), how does it work and what are the results to expect (our feedback using CloudFront)?
Continue reading Speeding Up your Website When Going International thanks to a CDN
Red Slow Label: A Strong Sign from Google
For the first time a few days ago, a web user spotted a new feature in his mobile research results: the Red Slow Label. This indicator appears as a red box with “Slow” written in it and located right in front of the result’s URL.
This discovery has aroused a keen interest among the SEO communities and the websites’ editors, I suggest you to learn more accross this article.
New Performance and Quality Checkpoints
New best practices have just been added to our quality and performance test tool. On the agenda of this update: SEO, security or else JavaScript code performance tips! Let’s discover the main new checkpoints our tool now gives you.
Speed Up your PrestaShop store
Working for one of our customers, I’ve been led to focus on PrestaShop available settings for loading time optimization.
This post will be about some useful settings and the results that you may expect from them. For each one, I will briefly talk about related stakes and contexts.
Customer Case of an Ecommerce Website
A few weeks ago, we presented you the case of a web agency: New Quest. To continue our serie of studies, let’s see today another type of profile, the one of an e-merchant.
Sales 2015: web performance of e-commerce websites
57% of Internet users consider that a website should be loaded in less than 3 seconds. In addition, according to the FEVAD: “61% of e-buyers (had) the intention to make their purchases on Internet during the winter sales” 2015.
Based on this observation, we took interest in the main French e-commerce sites’ performance, before and during this crucial period.
Continue reading Sales 2015: web performance of e-commerce websites
New Test Locations (Sydney and Frankfurt)
Many of you asked us to be able to test the performance of your websites from more locations.
DareBoost seen by a web agency
With today’s post, I wish to make you discover the case of one of our customers, NewQuest, a web agency.
A big thanks to Yann Costes, its CEO, who agreed to answer my questions for this blog post.

Best Practices: Major Update
We have just proceeded to a major update of our knowledge database, that comes with new checkpoints but also important changes on scoring algorithm.
This blog post details the changes and bring some reminders about the DareBoost scores.
If you use our website quality monitoring feature with a quality goal, please think about updating the threshold.
Single Page Apps: bulimia risk (AngularJS)
The initial loading of big apps comes at a price
The Single Page Application concept, that AngularJS is a classical way to use for, comes fast to a major issue. Indeed, as soon as we are working on a consequent application, the amount of Javascript (and eventually of CSS) required by the application on first loading can become a pain.
Web Performance: Last Trends (August 2014)
Each month, DareBoost relays the figures published by HTTParchive.org and offers you a state of the web. This article deals with the latest data, of August, 1st 2014.
As we are used to doing, we will compare these data, with those of last year (August 2013) and those of last month (read last month’s article), for the top 1 000 most visited websites.
Vulnerability on more than 11% of secure websites

More than 11% of the websites using the secure version of HTTP (HTTPs) appear to have a vulnerability.
Continue reading Vulnerability on more than 11% of secure websites
New Dashboard for Performance Monitoring

To keep going further in the assistance to the diagnostic process, and to offer you a clear vision of your performance history, we just set up a new dashboard. This section -directly accessible after you log in– has entirely been reworked!
Web Performance: Last Trends (July 2014)
Every month, DareBoost relays the data published by HTTParchive.org and gives you information on the current situation of the web, highlighting the most significant data. This article gives you the figures of July, 1st 2014, bringing out the recent evolutions, and comparing these data to those of 2013 in the top 1 000 most visited websites.
CSS minification
One web optimization that you can easily set-up, lies in your CSS files. Indeed, in most of the cases it is possible to reduce the weight of your website by minifying your “Cascading Style Sheets”.
This article aims at presenting you the principles of minification, and gives an overview of some popular tools to set this technique up on your website.


